СР
Size: a a a
2020 December 22
и так false стоит
а... ну значит что-то с чанками. У тебя их куча, но и сразу все используется
W
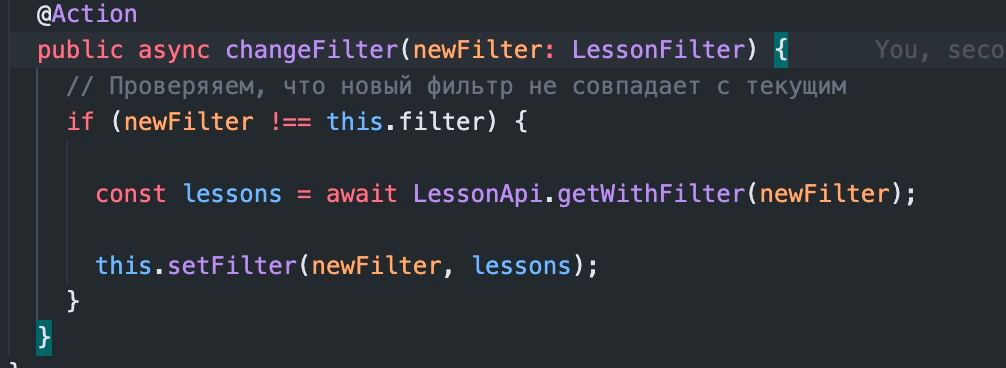
показывай getWithFilter
Чутка отошел
W

Подскажите, почему в сторе в action мутация ssetFilter не дожидается ответа от api а идет сразу устанавливать undefined?
Крч в экшене принтую lessons все ок, а вот в мутации принтую undefined
СГ

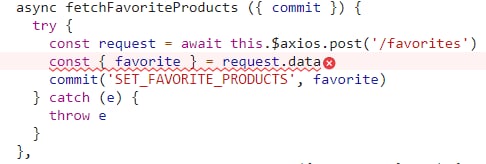
Подскажите пожалуйста, почему catch ошибку не перехватывает?
V
ты же в кетче ее еще раз бросаешь
DL
Всем привет, ребят, подскажите пожалуйста, можно ли зарегистрировать плагин nuxt, только в одном компоненте, а не глобально через nuxt.config.js?
AK
ребят, как заставить ахиос работать только на стороне клиента?
СР
Всем привет, ребят, подскажите пожалуйста, можно ли зарегистрировать плагин nuxt, только в одном компоненте, а не глобально через nuxt.config.js?
нет. На то он и плагин, чтобы расширить функциональность вашего приложения. Видимо задачу вы решаете не тем молотком
СР
Крч в экшене принтую lessons все ок, а вот в мутации принтую undefined
Здорово, давно не слышались, домучал :))?
AE
ребят, как заставить ахиос работать только на стороне клиента?
в смысле? использовать его на стороне клиента, как еще
DL
нет. На то он и плагин, чтобы расширить функциональность вашего приложения. Видимо задачу вы решаете не тем молотком
Просто я хочу на свой сайт вставить vue-quill-editor плагин, он мне нужен только на одной странице, как я понял он подключается во всех страницах, где он мне не нужен, следовательно не очень хочется нагружать свое приложение. Есть ли какие то другие способы подключить его локально только на одной странице?
AK
в смысле? использовать его на стороне клиента, как еще
я имею в виду чтобы ахиос не участвовал в рендеренге на стороне сервера
AE
я имею в виду чтобы ахиос не участвовал в рендеренге на стороне сервера
так он и не участвует)
V
Просто я хочу на свой сайт вставить vue-quill-editor плагин, он мне нужен только на одной странице, как я понял он подключается во всех страницах, где он мне не нужен, следовательно не очень хочется нагружать свое приложение. Есть ли какие то другие способы подключить его локально только на одной странице?

меня бы уже это насторожило
W
Здорово, давно не слышались, домучал :))?
Да не понял я прикола с асинхронностью тут
V
зачем брать плагин, который даже описан не на английском, есть же дохуя нормальных wysiwyg редакторов
V
Просто я хочу на свой сайт вставить vue-quill-editor плагин, он мне нужен только на одной странице, как я понял он подключается во всех страницах, где он мне не нужен, следовательно не очень хочется нагружать свое приложение. Есть ли какие то другие способы подключить его локально только на одной странице?

ну и тут же описана локальная установка
DL
Это подключения для vue, в наксте это не срабатывает
СР
Просто я хочу на свой сайт вставить vue-quill-editor плагин, он мне нужен только на одной странице, как я понял он подключается во всех страницах, где он мне не нужен, следовательно не очень хочется нагружать свое приложение. Есть ли какие то другие способы подключить его локально только на одной странице?
я кстати, от него (квила) отказался, пользую ckeditor5-vue
Чтобы не тящить этот монстр в общий бандл, обверни в компонент, а компонент используй динамически там где нужен
Чтобы не тящить этот монстр в общий бандл, обверни в компонент, а компонент используй динамически там где нужен
DL
я кстати, от него (квила) отказался, пользую ckeditor5-vue
Чтобы не тящить этот монстр в общий бандл, обверни в компонент, а компонент используй динамически там где нужен
Чтобы не тящить этот монстр в общий бандл, обверни в компонент, а компонент используй динамически там где нужен
Спасибо, попробую



