W
Size: a a a
2020 December 25
Один любит красное, другой синее, а я зеленое, что мне лучше использовать красное или синее? Используй, что тебе нравится, и что подходит для решения твоих задач.
я юзаю sass ибо нравятся отступы и наследованиее имени классса, но с ними геморой бывает. scss мне не особо нравится, я могу так же css использовать. Но не встречался с задачами, гдее меня помогли бы переменные и циклы из препроцессора
W
вот мне интересно почему scss используют, когда sass короче
AE
я юзаю sass ибо нравятся отступы и наследованиее имени классса, но с ними геморой бывает. scss мне не особо нравится, я могу так же css использовать. Но не встречался с задачами, гдее меня помогли бы переменные и циклы из препроцессора
ну вот и ответ лично для вас, нравится? умеете? используйте
AE
вот мне интересно почему scss используют, когда sass короче
многие из гавна дома делают, потому что по-другому не умеют, давайте перенимать технологии
sv
А голосовой чат не 24/7?
AE
А голосовой чат не 24/7?
-
sv
Испугался что протерял кнопку)
AE
Испугался что протерял кнопку)
прокрути выше, нужно свое мнение оставить)
sv
AE
если закреп не работает
AE
Жамкнул.
ну и ок
sv
Держу в курсе)
Ж

Доброй ночи!
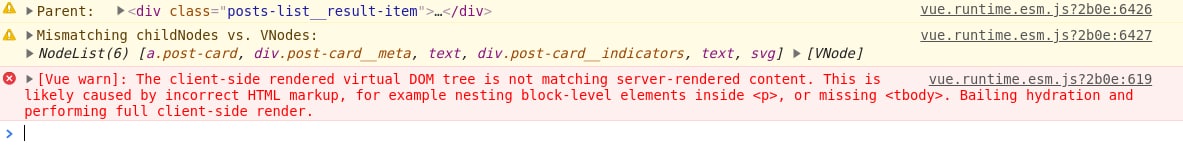
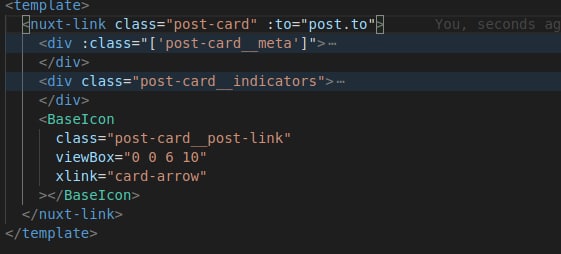
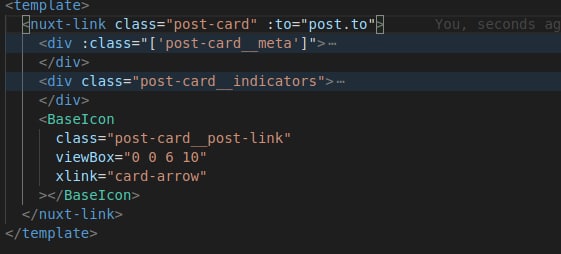
Ребят подскажите плз, как победить проблемму.
Воспроизводится когда компонент оборачиваю в nuxt-link. Если в div'e все ок
Ребят подскажите плз, как победить проблемму.
Воспроизводится когда компонент оборачиваю в nuxt-link. Если в div'e все ок
Ж
AE
Женя

не надо оборачивать компонент в линк
AE
Женя

надо в самом компоненте использовать
Ж
надо в самом компоненте использовать
ок - попробую
MK
вот мне интересно почему scss используют, когда sass короче
Потому что короче это очень плохая аргументация. Все сеичас идет в обратную сторону. Сейчас все движется в сторону понятнее.
JS короче TypeScript
CoffeScript короче JS
JS короче TypeScript
CoffeScript короче JS
AE
Maxim Kostenko
Потому что короче это очень плохая аргументация. Все сеичас идет в обратную сторону. Сейчас все движется в сторону понятнее.
JS короче TypeScript
CoffeScript короче JS
JS короче TypeScript
CoffeScript короче JS
вы про тенденции? или про проект?
MK
pro tendencii



