MK
Size: a a a
2020 December 25
реальное? мы создаем реальность, я не вижу проблем с использованием sass, вы видите. Кто прав? Толпа blm?
scss более многословен но гораздо ближе к обычному css. Нет смысла использовать новый синтаксис ради экономии пары символов
AE
Maxim Kostenko
scss более многословен но гораздо ближе к обычному css. Нет смысла использовать новый синтаксис ради экономии пары символов
Тс более типизирован, нет смысла использовать джс
Ж

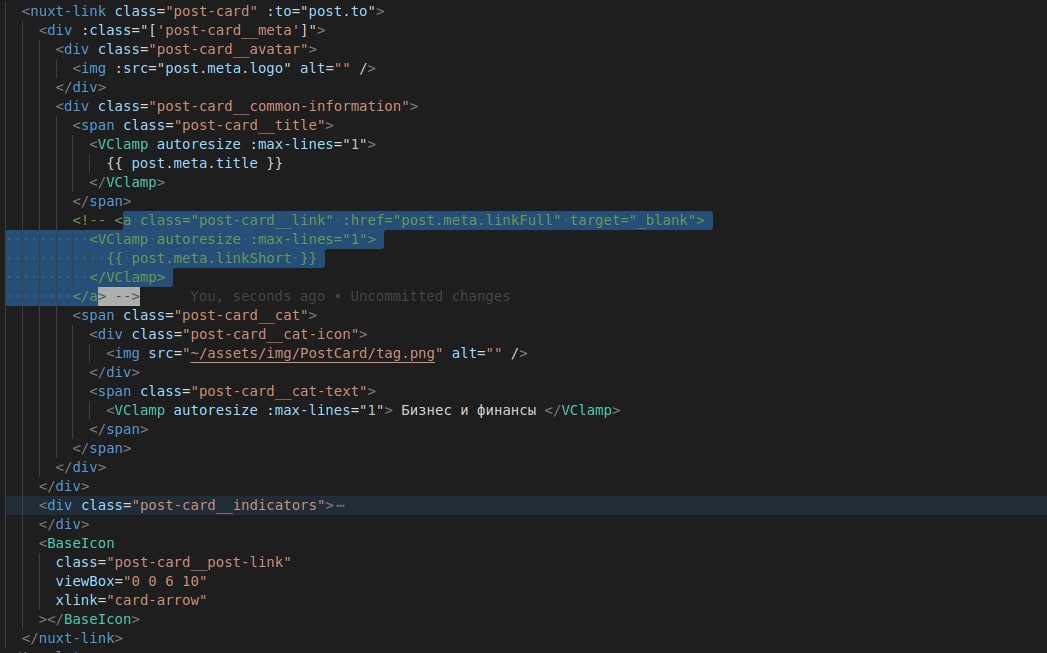
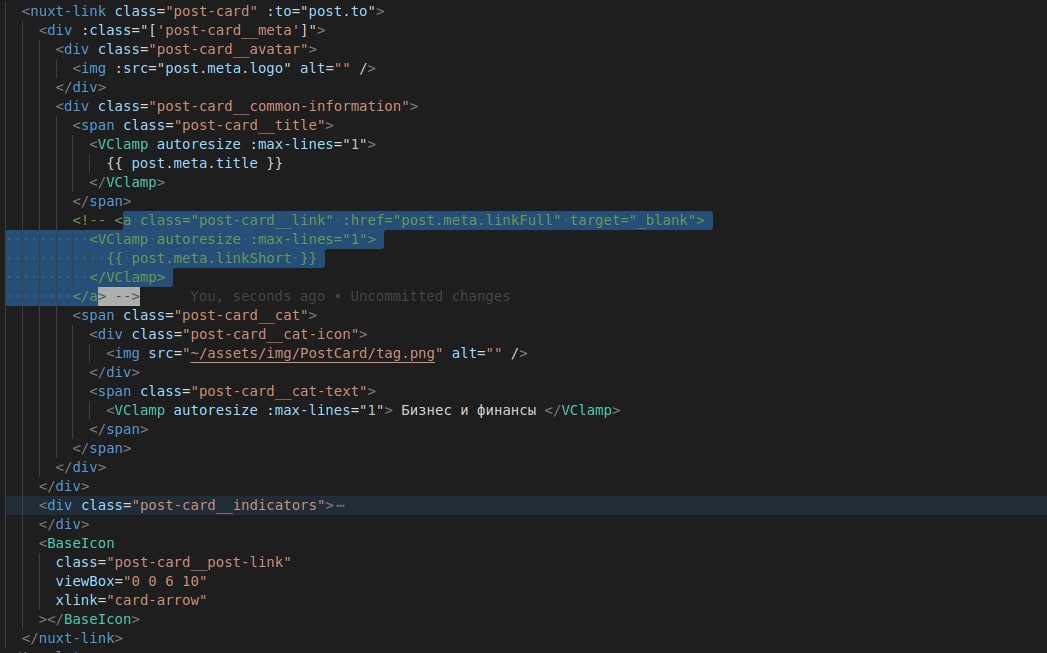
это происходит когда я внутрь nuxt-link добавил <a>
MK
это подмена понятий
AE
Есть пхп8, сжечь всех кто использует в проде пхп<5
AE
Maxim Kostenko
это подмена понятий
Вот я это и пытаюсь до вас донести
AE
Женя

это происходит когда я внутрь nuxt-link добавил <a>
Nuxt-link и есть <a/>
Ж

вот там внутри есть еще ссыль на внешний ресурс
AE
Женя

вот там внутри есть еще ссыль на внешний ресурс
Теперь вы знаете в чем проблема:) 50% решения
Ж
типо внутри nuxt-link нельзя использовать <a> - попробую через функцию тогда делать переход на внешний сурс
MK
Вот я это и пытаюсь до вас донести
Вы пытаетесь приписать мне то, что я не говорил. Я ответил человеку на конкретный вопрос про тенденции. Я никому ничего не запрещал делать
AE
Женя
типо внутри nuxt-link нельзя использовать <a> - попробую через функцию тогда делать переход на внешний сурс
<a href="#"><a href="##"></a></a>
2020 December 26
AE
дом элементы, вам же так и написали
AE
Maxim Kostenko
Вы пытаетесь приписать мне то, что я не говорил. Я ответил человеку на конкретный вопрос про тенденции. Я никому ничего не запрещал делать
тенденции, это всего лишь мнимая статистика, первое правило программиста - пиши на том, что умеешь(с)
AE
если будешь переобуваться, следуя тенденциям, без обуви останешься
DS
Ребят, а что нужно сделать чтоб в nuxt завелся optional chaining?
DS
Просто я гуглю что нужно скачать babel plugin, но у меня optional chaining работает и так, и я вот не понимаю Почему
AE
Просто я гуглю что нужно скачать babel plugin, но у меня optional chaining работает и так, и я вот не понимаю Почему
// in nuxt.config.js
{
// ...
build: {
// ....
babel: {
plugins: [
'@babel/plugin-proposal-optional-chaining'
]
}
}
}
Of course, before that, you should install @babel/plugin-proposal-optional-chaining
npm i -D @babel/plugin-proposal-optional-chaining
DS
Даже если он глобально установлен, все равно везде пишется что нужно встроить плагин в nuxt через build > babel > plugins и тд



