A
Size: a a a
2021 January 21
может можно как-то захордкорить подсказки к названию переменной...
ДА
можно глянуть как это сделано у nuxt axios
ДА
как вариант подключить в modules но не факт, что сработает
AP
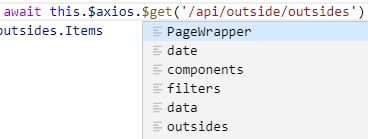
всем привет, через плагин внедрил объект
как сделать чтобы vs code показывал подсказки в компонентах
export default ({ app }, inject) => {
inject('LS', loadingState)
}export const loadingState = Object.freeze({
Initial: 'Initial',
Loading: 'Loading',
LoadedSuccess: 'LoadedSuccess',
LoadedFailed: 'LoadedFailed',
})как сделать чтобы vs code показывал подсказки в компонентах
this.$LS.?почему просто не импортить этот объект там, где он нужен?
A
почему просто не импортить этот объект там, где он нужен?
много где нужен, надоело импортировать
AP
справедливо 👍
ДА
много где нужен, надоело импортировать
Напиши модуль
ДА
Возможно будет тебе счастье )
ДА
так чтобы он оказался в node modules
ДА
не сложно делается
A
можно глянуть как это сделано у nuxt axios
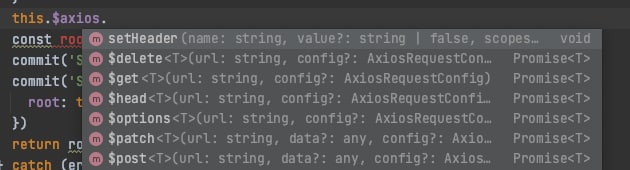
хм, у аксиоса тоже нет подсказок
A

как и самого $axios нет в подсказках
ДА
в WebStorm есть
M
Ребят подскажите почему eslint выбранный при создании Nuxt приложения генерит тонну ошибок? Ругается на одинарные кавычки, а prettier наоборот на них настроен. Конфигурирование eslint результатов не дало. Помогло отключение всех стоковых элементов из extends
ВШ
Ребят подскажите почему eslint выбранный при создании Nuxt приложения генерит тонну ошибок? Ругается на одинарные кавычки, а prettier наоборот на них настроен. Конфигурирование eslint результатов не дало. Помогло отключение всех стоковых элементов из extends
Потому что Windows и CRLF?
M
Потому что Windows и CRLF?
Ubuntu использую для запуска nodejs 🤷♂️
ВШ
Ну хз, у всех все ок
M
Так я даже ничего сделать не успел. Дефолтные конфиги prettier и eslint не совместимы получается