ВШ
Size: a a a
2021 January 21
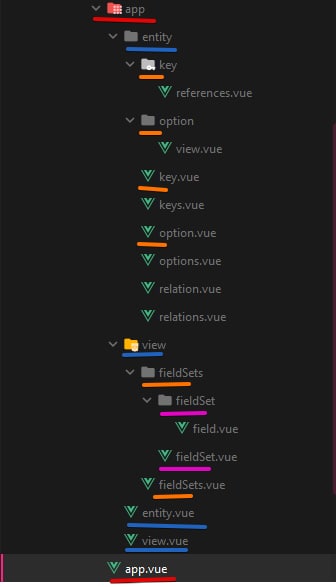
По мне так странные, ни о чем не говорящие названия файлов (((
ВШ
Суть то не в структуре ради структуры, а чтобы вновь приходящий разраб сразу въехал что и где
M
Лучше делить не на страницы, а на цельные модули
На словах не оч понятно) Может у вас есть пет проекты как пример?
ВШ
На словах не оч понятно) Может у вас есть пет проекты как пример?
Ну найдите ломаный Vuexy, там вполне понятная структура
ВШ
Модуль в моем понимании - это часть приложения, которую можно отключить целиком, и это не повляияет на функциональность остальных модулей
M
Ну найдите ломаный Vuexy, там вполне понятная структура
Это шаблон админки?
СК
По мне так странные, ни о чем не говорящие названия файлов (((
App
— AppEntity/
— — EntityKey/
— — — KeyReferences.vue
— — EntityKey.vue
— — EntitySmthElse.vue
— AppEntity.vue
может так лучше
— AppEntity/
— — EntityKey/
— — — KeyReferences.vue
— — EntityKey.vue
— — EntitySmthElse.vue
— AppEntity.vue
может так лучше
ВШ
Это шаблон админки?
Да
M
Хорошо, попробую найти где-то пиратку
M
Спасибо
RV
App
— AppEntity/
— — EntityKey/
— — — KeyReferences.vue
— — EntityKey.vue
— — EntitySmthElse.vue
— AppEntity.vue
может так лучше
— AppEntity/
— — EntityKey/
— — — KeyReferences.vue
— — EntityKey.vue
— — EntitySmthElse.vue
— AppEntity.vue
может так лучше
App
— AppEntity/
— — index.vue
— — EntityKey/
— — — KeyReferences.vue
— — — index.vue
— — EntitySmthElse.vue
У нас например так
— AppEntity/
— — index.vue
— — EntityKey/
— — — KeyReferences.vue
— — — index.vue
— — EntitySmthElse.vue
У нас например так
M
Ну найдите ломаный Vuexy, там вполне понятная структура
Все же шаблоны это не реальные проекты...
ВШ
Все же шаблоны это не реальные проекты...
А что же это )
M
Мм, это шаблоны)
ВШ
Угу, а проекты это проекты )))
M
Угу, а проекты это проекты )))
Именно)
ВШ
В реальных проектах такой лютый треш, а хорошие все под NDA
MM
Друзья нуждаюсь в помощи - метод head(), который поставляется плагином vue-meta, для записи мета-данных в тег head, не работает в дочерних компонентах. Точнее на клиенте работает, а на html который отрендерился на сервере, он не срабатывает.
Например конструкция (в дочернем компоненте) :
export default {
head () {
return {
title: 'categories'
}
}
...
} - на клиенте запишет <title>categories</title>, а на сервере останется дефолтный <title>my nuxt app</title>.
Возможно ли сделать что бы в дочерних компонентах тоже отрабатывал?
Например конструкция (в дочернем компоненте) :
export default {
head () {
return {
title: 'categories'
}
}
...
} - на клиенте запишет <title>categories</title>, а на сервере останется дефолтный <title>my nuxt app</title>.
Возможно ли сделать что бы в дочерних компонентах тоже отрабатывал?
СР
Лучше делить не на страницы, а на цельные модули
Вот, здравый подход
С него и начать советую
А там..., рефакторить и рефакторить 😂
С него и начать советую
А там..., рефакторить и рефакторить 😂