M
Size: a a a
2021 January 23
Может разделить чанки по лейаутам поможет?
Спасибо. Сейчас проэксперементирую
ВШ
Плюс можно сделать так, если уж совсем край - запрефиксовать все стили лендинга отдельным глобальным стилем
ВШ
Просто чтобы не пересекались
A

Ребят все привет)
Подскажите как изолировать стили между лейаутами? И можно ли это сделать вообще?
У меня в проекте есть лендинг и дашбоард.
Хочу для dashboard использовать Ui фреймворк, а на лендинг его не вижу смысла тащить.
Я сейчас сделал импорты нужных файлов стилей в layout, но стили дашбоарда все равно попадают на лендинг и наоборот
Подскажите как изолировать стили между лейаутами? И можно ли это сделать вообще?
У меня в проекте есть лендинг и дашбоард.
Хочу для dashboard использовать Ui фреймворк, а на лендинг его не вижу смысла тащить.
Я сейчас сделал импорты нужных файлов стилей в layout, но стили дашбоарда все равно попадают на лендинг и наоборот
Импортируйте стили прям в компоненте. Там есть параметр scoped.
M
Импортируйте стили прям в компоненте. Там есть параметр scoped.
но мне нужно переменные импортировать в для всей страницы
M
build: {
splitChunks: {
layouts: true
}
}
splitChunks: {
layouts: true
}
}
Вроде работает как надо, спасибо, пойду дальше протестирую
YK
Привет, есть у кого-нибудь пример как написать плагин на стандартную либу socket.io , не для vue.socket.io и не nuxt.socket.io
YK
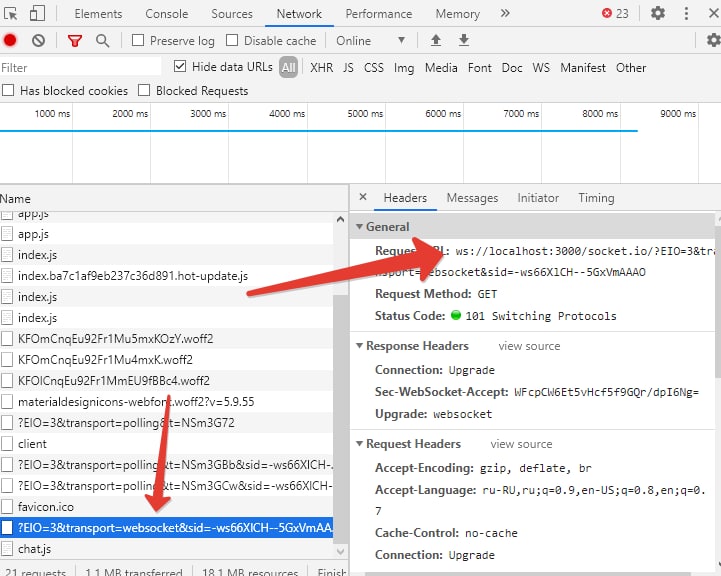
В общем в девелопер моде сокет.ио нормально соединяется с сервером, а когда в продакшн моде происходит мистика, и плагин i18n добавляет языковой префикс к ссылке на сокет.то, и соответственно сокет.ио возвращает 404
YK

Это девелопер мод, всё ок
YK

Это продакшн мод, добавляет en
YK
Mission failed
ВШ
Мне нужно изменить базовый шрифт с 16px на 14px. Какой подход лучше использовать? 1. Оставить базовый и пропорционально уменьшать все размеры. 2. Уменьшить базовый до 14px и все остальные тогда подстроятся автоматом.
E
Мне нужно изменить базовый шрифт с 16px на 14px. Какой подход лучше использовать? 1. Оставить базовый и пропорционально уменьшать все размеры. 2. Уменьшить базовый до 14px и все остальные тогда подстроятся автоматом.
Есть подозрение что уменьшить базовый
ВШ
Стало интересно, собираю статистику, как реализовано в популярных CRM )
ВШ
В русских - везде пиксели! 😁
AK
В общем в девелопер моде сокет.ио нормально соединяется с сервером, а когда в продакшн моде происходит мистика, и плагин i18n добавляет языковой префикс к ссылке на сокет.то, и соответственно сокет.ио возвращает 404
А у вас в nuxt.config.js прописана стратегия для i18n?
YK
А у вас в nuxt.config.js прописана стратегия для i18n?
i18n: {
locales: [
{ code: 'en', iso: 'en-US', file: 'en.js' },
{ code: 'ru', iso: 'ru-RU', file: 'ru.js' },
],
defaultLocale: 'en',
strategy: 'prefix',
langDir: 'locales/',
lazy: true,
detectBrowserLanguage: {
useCookie: true,
cookieKey: 'i18n_redirected',
onlyOnRoot: true, // recommended
},
beforeLanguageSwitch: (oldLocale, newLocale) => {
this.vuetify.framework.lang.current = newLocale;
}
locales: [
{ code: 'en', iso: 'en-US', file: 'en.js' },
{ code: 'ru', iso: 'ru-RU', file: 'ru.js' },
],
defaultLocale: 'en',
strategy: 'prefix',
langDir: 'locales/',
lazy: true,
detectBrowserLanguage: {
useCookie: true,
cookieKey: 'i18n_redirected',
onlyOnRoot: true, // recommended
},
beforeLanguageSwitch: (oldLocale, newLocale) => {
this.vuetify.framework.lang.current = newLocale;
}
AK
no_prefix