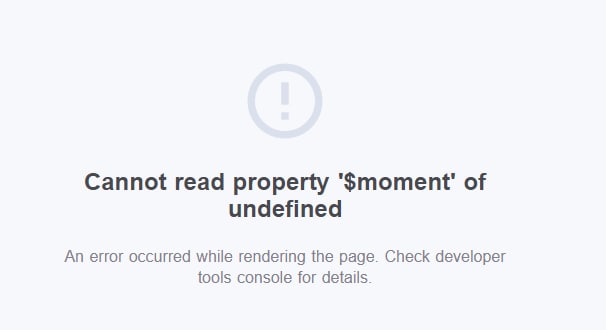
Как думаете почему сначала выдаёт ошибку, а потом срабатывает ?
потому, что первый раз скрипт запустился на сервере, а в консоль эта ошибка была перенаправлена из консоли сервер, это видно по тому, что ошибка находится под разворачиваемым списком "Nuxt SSR".
Ну а на клиенте уже выполняется без ошибки.