N
Size: a a a
2021 February 07
всё просто, у вас светлая тема, в ней ничего не видно)
😂
AG
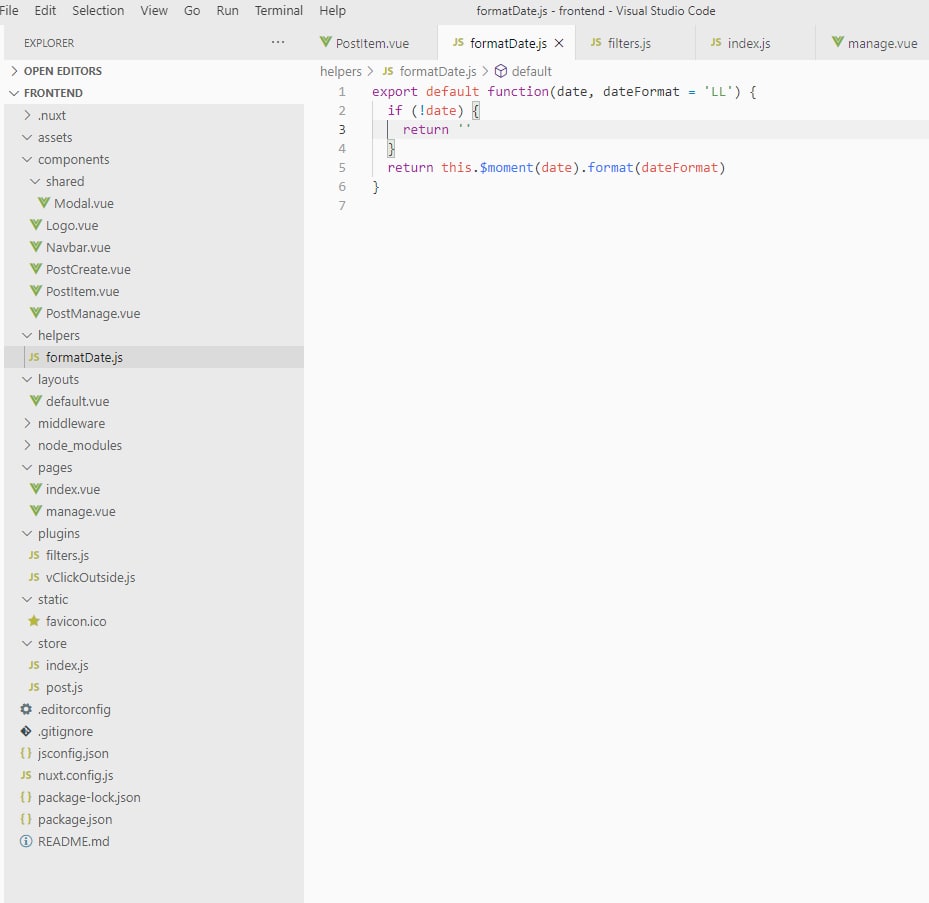
console.log(this) сделай в formateDate
NT
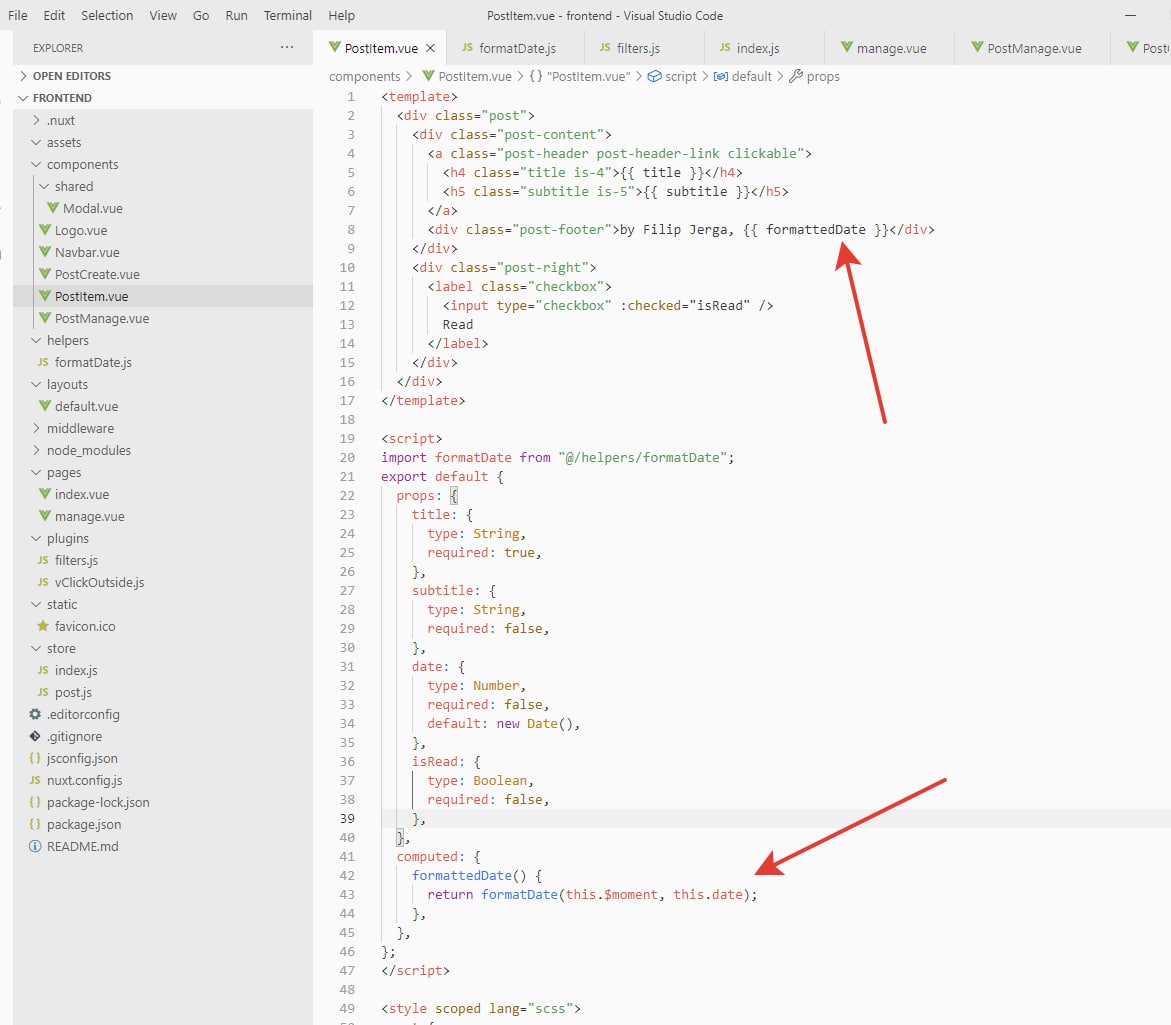
вы еще и пропс пытаетесь мутировать
A
всё просто, у вас светлая тема, в ней ничего не видно)
🤣
NT
не надо так
YK
я понял что не надо, а как надо?
NG
вы еще и пропс пытаетесь мутировать
жаль, что нет такой штуки, которая даёт по рукам, когда делаешь, "как не надо"(
SC
methods: {
formatDate: formatDate;
}
вызываем: this.formatDate(this.$moment, this.date)AG
всё просто, у вас светлая тема, в ней ничего не видно)

NT
я понял что не надо, а как надо?
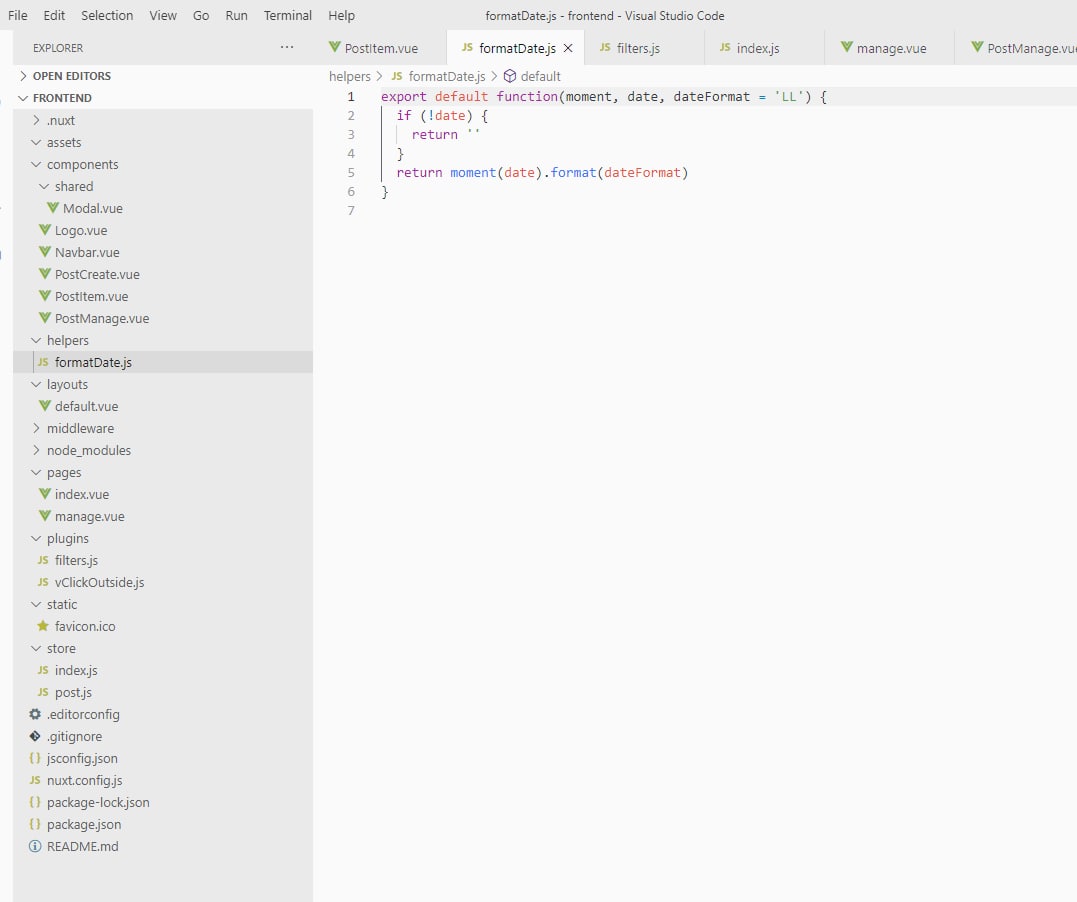
1) в formatDate использовать не this.$moment, а просто moment, импортированный из нодмодуля
2) не мутировать проп, а создать метод компонента (а лучше computed), который возвращает вам вычисление
2) не мутировать проп, а создать метод компонента (а лучше computed), который возвращает вам вычисление
NT
жаль, что нет такой штуки, которая даёт по рукам, когда делаешь, "как не надо"(
есть, на это ворнинг обычно прилетает
YK
жаль, что нет такой штуки, которая даёт по рукам, когда делаешь, "как не надо"(
Вам учителем не надо работать
NT
computed: {
formattedDate() {
return formatDate(this.date)
}
}NT
но formatDate все равно перепишите сначала )
NG
Вам учителем не надо работать
а я так хотел😢
YK
но formatDate все равно перепишите сначала )

Работает, как переделать этот гавнокод?
YK
но formatDate все равно перепишите сначала )

NG
1) в formatDate использовать не this.$moment, а просто moment, импортированный из нодмодуля
2) не мутировать проп, а создать метод компонента (а лучше computed), который возвращает вам вычисление
2) не мутировать проп, а создать метод компонента (а лучше computed), который возвращает вам вычисление
а почему не использовать this.$moment? это нарушает какой-то принцип?
SC
computed: {
formattedDate() {
return formatDate(this.date)
}
}computed неудобен в этом случае, ему, как я понял нужен аналог фильтра, то есть функция принимающая параметры. Поэтому я посоветовал сделать метод, принимающий дату и возвращающий отформатированную дату.
YK
а почему не использовать this.$moment? это нарушает какой-то принцип?
я на будущее, вдруг сложную логику подключу. Типа если прошло больше суток у него будет другой формат, а если меньше суток но больше часа второй формат, если меньше часа, то третий формат и так далее