АП
Size: a a a
2021 February 08
я так же услышал, поэтому и задаю вопрос, не пойму в чем профит
АП
чтобы разделить ответственность
можно пример?
AP
можно пример?
пример чего? вынесения одной строки в файл?
АП
пример чего? вынесения одной строки в файл?
у вас одна строчка? я думал может там еще что то происходит
AP
можно пример?

АП
спасибо
M

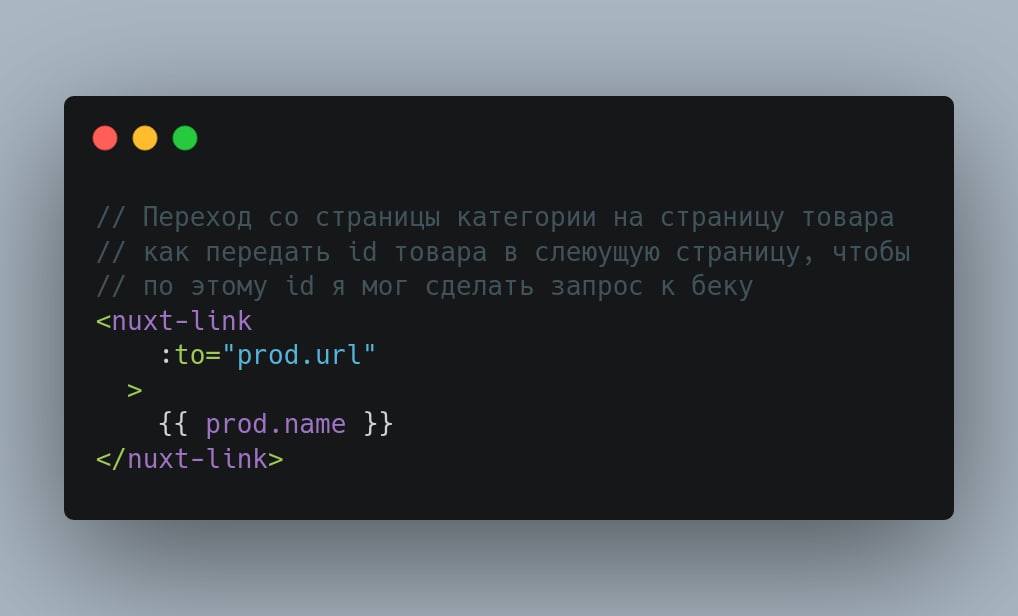
Ребята подскажите как лучше сделать передачу параметра "ID"
SK
Динамический параметры в урле, не? Урл должен в роутере быть такой /product/:id
M
Динамический параметры в урле, не? Урл должен в роутере быть такой /product/:id
У меня ЧПУ (поэтому в пути у меня есть только url, а ID нет), просто я так понимаю nuxt-link не отвечает за передачу данных вместе с переходом (я про query параметры не говорю). Все страницы у меня под общим layout'ом. Я так понимаю надо записывать в глобальный контекст?
Г
Всем огромный привет! Слушайте, вроде давно уже в vue/nuxtjs ,а тут такое смешное)
Я делаю проверку на confirm (Типо вы точно подумали и хотите дальше)
И как бы все хорошо, вот только проверка на чекбоксе стоит))) ...Как отменить/преостановить проставку чекбокса,типо чтоль preventDefault()?
Вот только он не работает
Я делаю проверку на confirm (Типо вы точно подумали и хотите дальше)
И как бы все хорошо, вот только проверка на чекбоксе стоит))) ...Как отменить/преостановить проставку чекбокса,типо чтоль preventDefault()?
Вот только он не работает
l
Всем привет. Кто-нибудь пробовал подружить lightGallery с nuxt? Не могу подключить svg
AS
Куда ид передать? Можешь в парамс закинуть чтоб был и при переходе на ноут с парамс вытащить
Г
У меня ЧПУ (поэтому в пути у меня есть только url, а ID нет), просто я так понимаю nuxt-link не отвечает за передачу данных вместе с переходом (я про query параметры не говорю). Все страницы у меня под общим layout'ом. Я так понимаю надо записывать в глобальный контекст?
<v-btn :to="{name:'excursions-order-id', params:{id:record.slug}}" class="m_button_blue m_button m_button_color_white mt-5" block x-large>КУПИТЬ</v-btn>
У нас так, все что угодно пробрасывается...Хз в тему ли
У нас так, все что угодно пробрасывается...Хз в тему ли
SK
У меня ЧПУ (поэтому в пути у меня есть только url, а ID нет), просто я так понимаю nuxt-link не отвечает за передачу данных вместе с переходом (я про query параметры не говорю). Все страницы у меня под общим layout'ом. Я так понимаю надо записывать в глобальный контекст?
там вроде мета данные можно привязать к урлу как-то. А покажи как урл выглядит?
M
URL /catalog/sumki/moya-super-sumka
AS
URL /catalog/sumki/moya-super-sumka
тебе придется словарь name -> id держать в приложении
AS
и по нему уже в конкретной странице id получать
AS
/catalog/:param1/:param2
AS
так что id тут твои alias'ы из чпу
AS
словарь можно через плагин inject'ить в context чтобы везде доступ был



