ДА
Size: a a a
2021 February 10
я пробовал такое не помогло ))
AM
AN
layout будут использоваться для отображения вида сайта: для настольных компьютеров или для мобильного
AN
тут речь именно о содержимом страницы, meta, head и т.д.
AN
Роуты динамические пропишите по директориям и будет счастье
где можно прочитать про динамические роуты по директориям, скажите пожалуйста
AM
layout будут использоваться для отображения вида сайта: для настольных компьютеров или для мобильного
Это просто пример. Вы читайте документацию просто и реализовывайте свою идею. Я предложил Вам три возможных варианта, готовый вариант - это платная услуга 🙃
AM
где можно прочитать про динамические роуты по директориям, скажите пожалуйста
Так если вы прописываете такие страницы, значит у вас стоит кастомный роутер, а не из коробки
AM
Чтобы вы правильно понимали, конкретный пример это сео страницы:
у нас есть например на сайте статьи, товары и услуги.
т.е. шаблоны такие:
- pages/article.vue
- pages/product.vue
- pages/service.vue
и ссылки:
/kak-kupit-lampy
/belui-svetilnik
/ustanovka-lampochek
и нужно чтобы для каждго url свой шаблон открылся
у нас есть например на сайте статьи, товары и услуги.
т.е. шаблоны такие:
- pages/article.vue
- pages/product.vue
- pages/service.vue
и ссылки:
/kak-kupit-lampy
/belui-svetilnik
/ustanovka-lampochek
и нужно чтобы для каждго url свой шаблон открылся
А ту структуру, где вы пишите про шаблоны - больше соответствует layouts
AN
Так если вы прописываете такие страницы, значит у вас стоит кастомный роутер, а не из коробки
другими словами, идею с сео страницами стандартными настройками не реализовать. Нужно внедряться в работу роутера?
AN
А ту структуру, где вы пишите про шаблоны - больше соответствует layouts
layout это ведь больше обертка, а seo страницы это про содержимое больше
AM
другими словами, идею с сео страницами стандартными настройками не реализовать. Нужно внедряться в работу роутера?
Вы либо не понимаете, либо не хотите читать документацию.
Варианты решения:
1. Динамические компоненты
2. Динамические страницы
3. Шаблоны
Варианты решения:
1. Динамические компоненты
2. Динамические страницы
3. Шаблоны
AM
layout это ведь больше обертка, а seo страницы это про содержимое больше
Что мешает вам менять заголовки и вс. хрень в динамической странице
AN
Чтобы вы правильно понимали, конкретный пример это сео страницы:
у нас есть например на сайте статьи, товары и услуги.
т.е. шаблоны такие:
- pages/article.vue
- pages/product.vue
- pages/service.vue
и ссылки:
/kak-kupit-lampy
/belui-svetilnik
/ustanovka-lampochek
и нужно чтобы для каждго url свой шаблон открылся
у нас есть например на сайте статьи, товары и услуги.
т.е. шаблоны такие:
- pages/article.vue
- pages/product.vue
- pages/service.vue
и ссылки:
/kak-kupit-lampy
/belui-svetilnik
/ustanovka-lampochek
и нужно чтобы для каждго url свой шаблон открылся
@alexbearman вы считаете, что можно эту проблему сео страниц решить через динамические страницы?
AM
@alexbearman вы считаете, что можно эту проблему сео страниц решить через динамические страницы?
Она так и решается
AM
@alexbearman вы считаете, что можно эту проблему сео страниц решить через динамические страницы?
Ещё раз, прочитайте документацию по страницам
https://nuxtjs.org/docs/2.x/directory-structure/pages
https://nuxtjs.org/docs/2.x/directory-structure/pages
AN
Она так и решается
хорошо, спасибо!
Я просто думал что есть еще какой-то способ, но видимо все так как вы и говорите
Я просто думал что есть еще какой-то способ, но видимо все так как вы и говорите
AN
Ещё раз, прочитайте документацию по страницам
https://nuxtjs.org/docs/2.x/directory-structure/pages
https://nuxtjs.org/docs/2.x/directory-structure/pages
спасибо за уделнное время, буду пробовать
MP

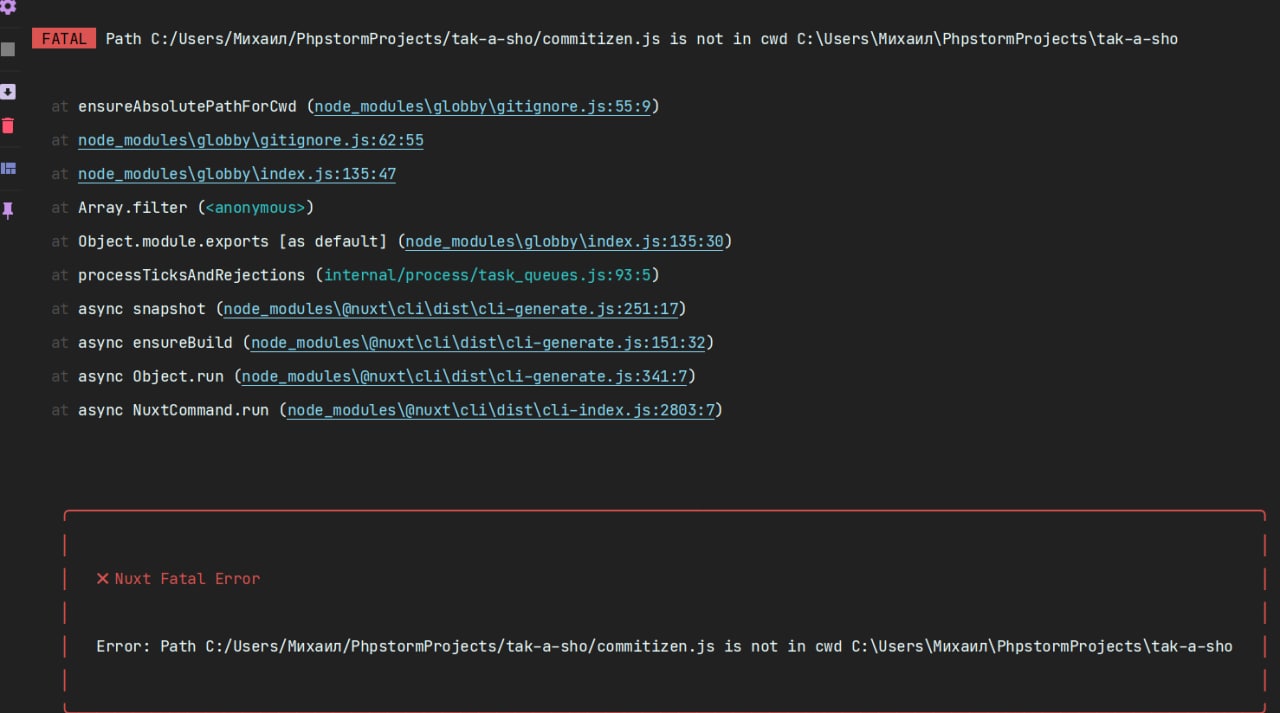
На ровно месте перестала работать генерация. Что у же удалял все, переустанавливал, перезагружал
AM
хорошо, спасибо!
Я просто думал что есть еще какой-то способ, но видимо все так как вы и говорите
Я просто думал что есть еще какой-то способ, но видимо все так как вы и говорите
Это самый простой способ и не составляет труда его реализовать: пример, https://dergunov.com/
AM
Это самый простой способ и не составляет труда его реализовать: пример, https://dergunov.com/
Саша, с тебя процент за рекламу 😂