YK
Size: a a a
2021 February 12
для получения нового jwt или чего там
разлогин не вариант )
@
ну роль обычно
@
хранится или в куки или в jwt
@
надо получить для начала новую куки или jwt)
YK
надо получить для начала новую куки или jwt)
просто куки переписать?
@
если юзаешь там jwt+refresh token для авторизации то можно выставить ttl для jwt на минутку, и клиент при экспайре jwt будет через refresh token получать новый
@
jwt 😕 уже с нвоой ролью
@
наверное самое простое
YK
наверное самое простое
я бы сделал так, при переходах отправлял бы в бд единственный запрос на свойство пользователя updateDate , и если даты разные, то запрашивал бы новые куки. При этом это делал бы асинхронно, чтобы загрузка сайта не ожидала ответа ,а в процессе получения ответа уже решала как действовать
AM
я бы сделал так, при переходах отправлял бы в бд единственный запрос на свойство пользователя updateDate , и если даты разные, то запрашивал бы новые куки. При этом это делал бы асинхронно, чтобы загрузка сайта не ожидала ответа ,а в процессе получения ответа уже решала как действовать
Так, по сути, на бекенде всегда нужно проверять права перед операцией, прилетевшей через реквест. А там уже проверяй токен, хеш прав и возвращай обновлённые права. Ты можешь проверить, что токен активный, но хеш прав не совпадает, возращаешь свежие права.
Ну, а если хочешь, чтобы реалтайм, то сокеты в помощь
Ну, а если хочешь, чтобы реалтайм, то сокеты в помощь
@
я бы сделал так, при переходах отправлял бы в бд единственный запрос на свойство пользователя updateDate , и если даты разные, то запрашивал бы новые куки. При этом это делал бы асинхронно, чтобы загрузка сайта не ожидала ответа ,а в процессе получения ответа уже решала как действовать
+1 запрос в бд при каждом запросе звучит как зло
С
Извините
@
ладно ладно все хорошо извиняем!
С
ладно ладно все хорошо извиняем!
спасибо
СР
Какой именно? 🙈 Я же кидал тебе код для отложенной загрузки метрики 😄
Это да, так ты же там что то новое придумал, с пикселем итд
AM
Это да, так ты же там что то новое придумал, с пикселем итд
В офис приду, скину инструкцию 😊
AD
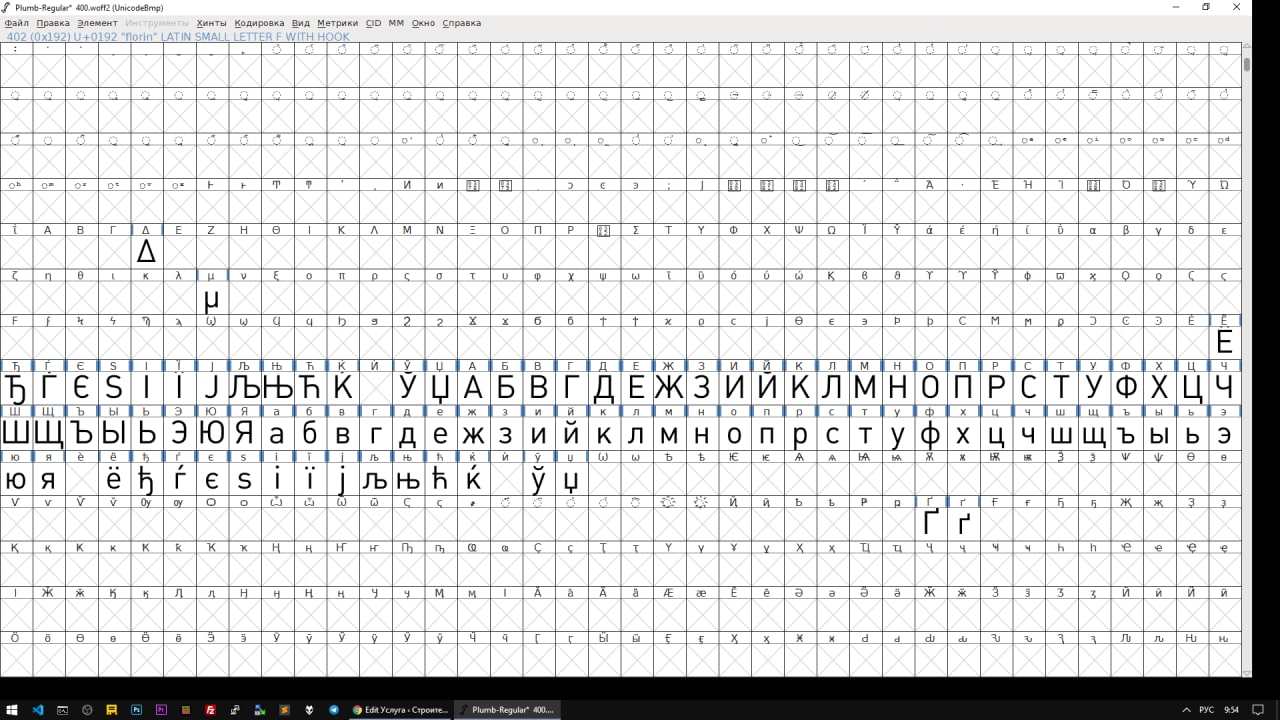
https://fontforge.org/en-US/downloads/windows-dl/ - прикольная прога. Можно жёстко шрифт отредактировать, удалив оттуда конкретные символы. То есть при подгрузке шрифта можно не выбирать range, вместо этого сам вес файлов будет уменьшаться. Вдруг кому пригодится.
AD
https://fontforge.org/en-US/downloads/windows-dl/ - прикольная прога. Можно жёстко шрифт отредактировать, удалив оттуда конкретные символы. То есть при подгрузке шрифта можно не выбирать range, вместо этого сам вес файлов будет уменьшаться. Вдруг кому пригодится.

Типа такого. Если вы уверены, что не будете пользоваться конкретными символами, то можно их из файла шрифта удалить
YK
если юзаешь там jwt+refresh token для авторизации то можно выставить ttl для jwt на минутку, и клиент при экспайре jwt будет через refresh token получать новый
тогда можно будет посылать сокет о смене роли)
AS
я fontsquirrel использовал, там нечто похожее



