AS
Size: a a a
2021 February 13
Чем ближе окружение разработки к проду тем меньше сюрпризов
V
Что бы проверить работу с https
локалхост является исключением и ведет себя как https
V
тот же clipboard api работает на локалхосте, хотя в доке явно сказано что может работать только с https
AS
Ты можешь стенд поднимать не только локально
AS
И адрес у тебя не локалхост будет тогда
V
Ты можешь стенд поднимать не только локально
ты про стейджинг? Ну так он все равно обычно проксируется нжинксом каким нибудь
AS
Всякое быть может
AS
Так что решение как решение
T
Ребята всем привет, такой случай есть проект на laravel и фронт на nuxt и вот в laravel используется pusher и для этого я утоновил @nuxtjs/laravel-echo и вот в консоле в laravel вижу что есть поключение а вот в nuxt не пишет не чего даже пинг понг , помогите может кто-то столковался
K
Всем привет. Nuxt в режиме spa прекрасно генерирует html'ки на основе встроенного роутинга. А как бы сделать эту же генерацию в случае собственного роутинга через @nuxtjs/router?
MK
MK
Или в чем вопрос?
K
имел ввиду генерирует html, поправил
K

типа такого
КГ
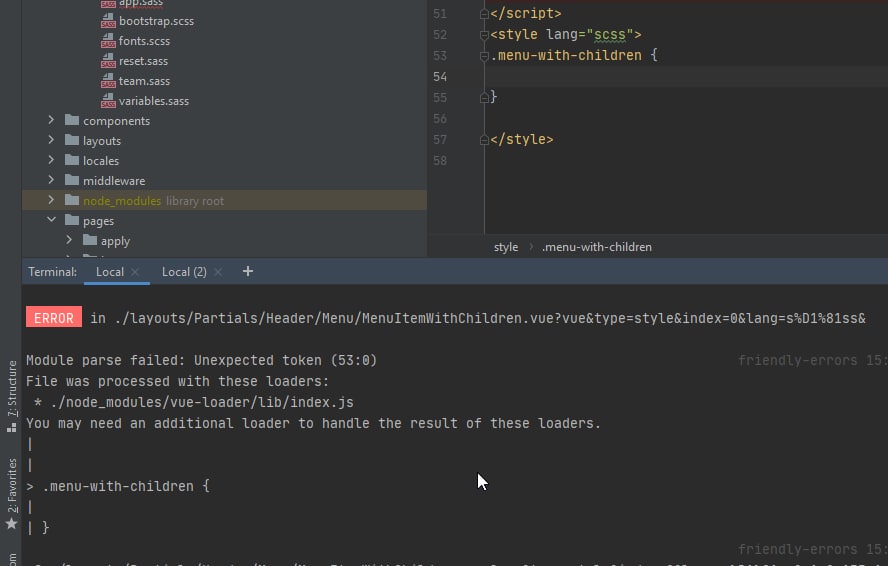
всем ривет, у меня <style lang="scss"> не воспринаает сксс, где что поменять, что бы в проекте не только sass стили читались?
MA
всем ривет, у меня <style lang="scss"> не воспринаает сксс, где что поменять, что бы в проекте не только sass стили читались?
sass loader нужен скорее всего, еще бы ошибку Вашу увидеть
I
всем ривет, у меня <style lang="scss"> не воспринаает сксс, где что поменять, что бы в проекте не только sass стили читались?
если sass читает то scss тоже должен читать
MA
если sass читает то scss тоже должен читать
+
КГ
sass loader нужен скорее всего, еще бы ошибку Вашу увидеть

MA
Ну да, лоадер нужен, пишет же



