I
Size: a a a
2021 February 13
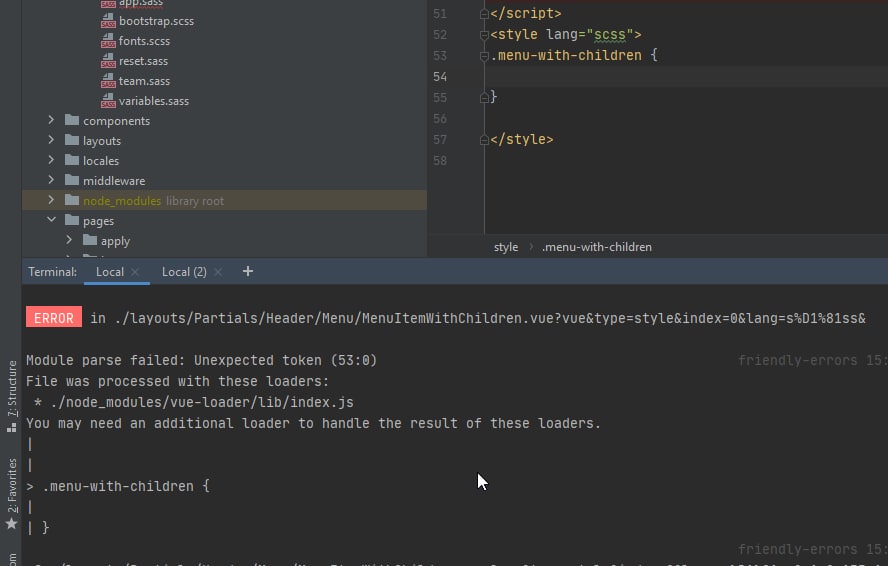
Ну да, лоадер нужен, пишет же
+
I
установите 10 версию
I
в 11 версии есть некоторые проблемы если ещё не исправили
MA
Погуглите, как поставить лоадер sass для накст проектов
I
yarn add -D sass sass-loader@^10
КГ
I
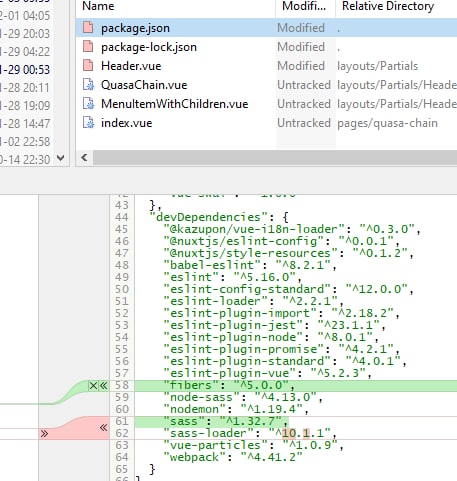
package.json покажите
КГ
<style lang="sass"> или мне просто у всех таких записей надо scss поставить
ИН
yarn add -D sass sass-loader@^10
зачем стравить sass-loader глобально ?
I
зачем стравить sass-loader глобально ?
ну точно не знаю, так в самом документации показано
SC
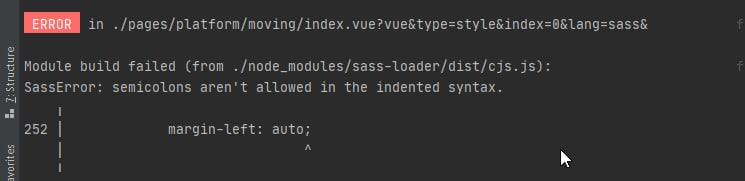
Здесь написано, что точку с запятой ";" надо удалить.
SASS вообще не поддерживает стнтаксис с ";".
SASS вообще не поддерживает стнтаксис с ";".
AS
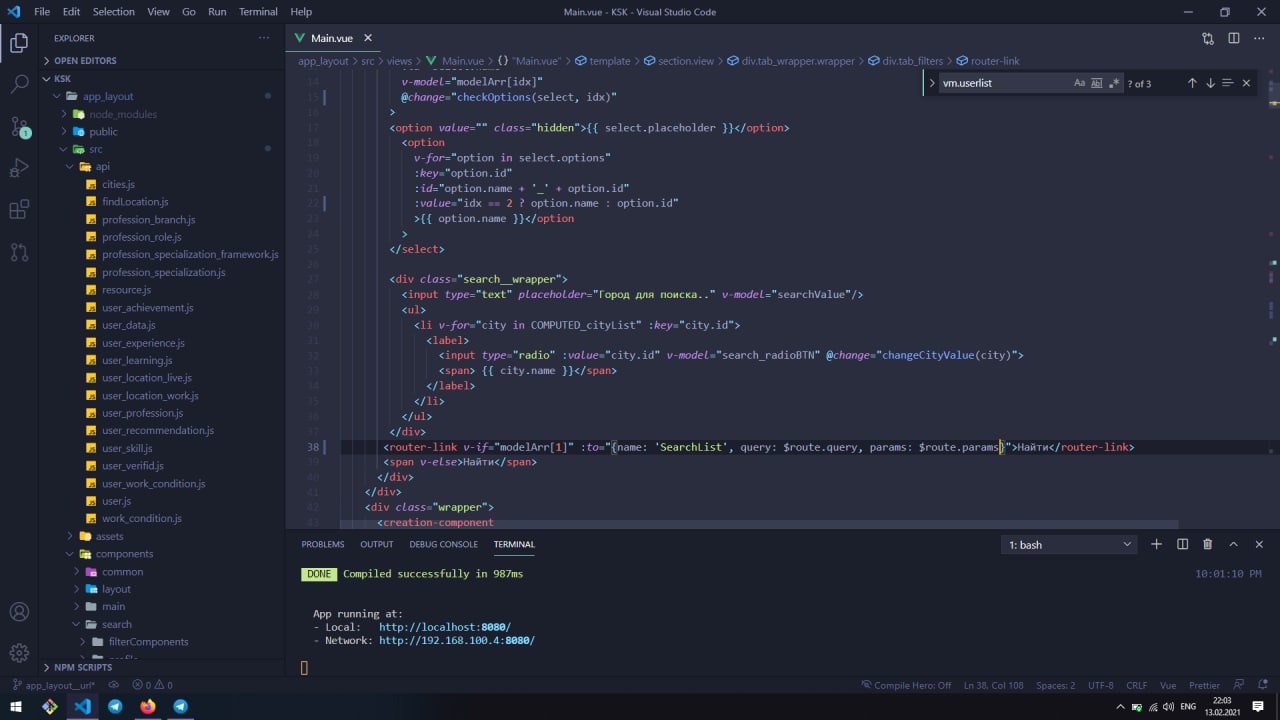
привет. кто можешь объяснить, почему при переходе на страницу с заданными query параметрами они не срабатывают и компонент "ломается", а ошибку не выдает, но при перезагрузке страницы все идет
AS
перекидываю данные с одного компонента в другой. они независимы, vuex не использую. передаю так: :to="{name: name, params: params, query: query}"
MK
перекидываю данные с одного компонента в другой. они независимы, vuex не использую. передаю так: :to="{name: name, params: params, query: query}"
Скорее всего вам нужен watchQuery. Но суть проблемы не до конца понятна
MA
привет. кто можешь объяснить, почему при переходе на страницу с заданными query параметрами они не срабатывают и компонент "ломается", а ошибку не выдает, но при перезагрузке страницы все идет
Есть возможность показать код/консоль?
В
привет. кто можешь объяснить, почему при переходе на страницу с заданными query параметрами они не срабатывают и компонент "ломается", а ошибку не выдает, но при перезагрузке страницы все идет
Мб где трай Кетч закрался?
AS

вот роутер-линк, куда передаю нужные параметры, они во vue devtools отображаются
AS

вот в девтулзах
D
такие варнинги лезут, как понять откуда? стектрейса нет
WARN Cannot stringify a functionWARN Cannot stringify a functionWARN Cannot stringify a function (repeated 3 times)