AS
Size: a a a
2021 February 17
после самого await запроса вместо then следует дописать return { response } или return item = {...response}
М
после самого await запроса вместо then следует дописать return { response } или return item = {...response}
Понял, спасибо, так до этого писал)). А подскажите пожалуйста, почему я вижу данные только после того как я что то поправлю в коде, если нажимаю на перезагрузку то запросы не срабатывают
AS
предположу что из-за того что они вызываются в asyncData
AS
1) если не изменяет память, asyncData выполняется на стороне сервера
2) только компоненты в папке pages (условно - корневые) могут иметь хук asyncData
проблема может крыться где-то здесь
2) только компоненты в папке pages (условно - корневые) могут иметь хук asyncData
проблема может крыться где-то здесь
AS
вообще asyncData блокирует рендер страницы, пока сам хук не завершится. завершается успешно - страница рендерится, нет - вылетает ошибка. если страница загрузилась. то запрос прошел. установите vue dev tools в браузере и посмотрите в data на нужные объекты
М
1) если не изменяет память, asyncData выполняется на стороне сервера
2) только компоненты в папке pages (условно - корневые) могут иметь хук asyncData
проблема может крыться где-то здесь
2) только компоненты в папке pages (условно - корневые) могут иметь хук asyncData
проблема может крыться где-то здесь
У меня как раз такая ситуация, как только я что то меняю сервер nuxt тянет эти изменения и они у меня появляются, а потом релоад все сбивает.
AS
asyncData вызывается в 1 из главных компонентов?
AS
если нет, то можно переписать на fetch, тем более, что у него доступен this
М
asyncData вызывается в 1 из главных компонентов?
Нет, она вызывается на странице, но сейчас в тестовом варианте, в будущем на эту страницу будет релокейт
М
если нет, то можно переписать на fetch, тем более, что у него доступен this
Буду пробовать, спасибо
R

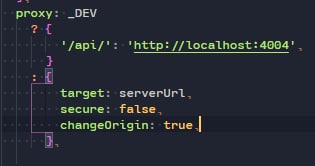
как прокси настроить
R
я заливаю на сервер а накст не перенаправляет запросы
R
все я починил спасибо
AN
Как обратиться к store?
Например чтобы вызвать store.subscribe
во vue можно было написать так
const store = new Vuex.Store
а тут почему то не прокатывает такое
Например чтобы вызвать store.subscribe
во vue можно было написать так
const store = new Vuex.Store
а тут почему то не прокатывает такое
MK
store у вас лежит в контексте. Вы можете обратиться в middleware или в плагине
MK
Или в любом методе жизненного цикла в компоненте
AN
Maxim Kostenko
store у вас лежит в контексте. Вы можете обратиться в middleware или в плагине
Спасибо
k

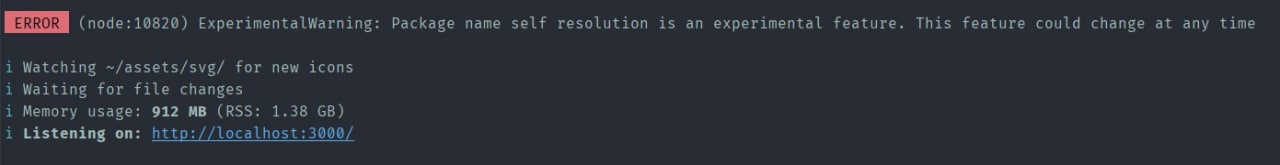
кто-нибудь сталкивался с такой ошибкой?
ДА
2.15 ?



