RF
Size: a a a
2021 February 17
при каждом сохранении изменений собирается порядка 20 секунд
20 секунд - печаль, начали писать проект на nuxt - начал за это переживать, а то памяти жрет все больше и больше и чем это закончиться - вопрос...
RF
с чистым Vue такие же проблемы с ОЗУ?
k
20 секунд - печаль, начали писать проект на nuxt - начал за это переживать, а то памяти жрет все больше и больше и чем это закончиться - вопрос...
на чистом vue у меня проекты вообще мигом собираются
ГБ
Всем добрый день)
V
В зависимости от проекта. Полная сборка одного из наших проектов занимает 15 минут и требует порядка 5 гигов оперативки. За то нужно сказать спасибо vuefity
а что за железо?
kk
R3600, ssd raid 10 вроде так.
СР
20 секунд - печаль, начали писать проект на nuxt - начал за это переживать, а то памяти жрет все больше и больше и чем это закончиться - вопрос...
у меня такое давным давно было, что-то решилось (не помню уже) с линтерами, prettier итд
М

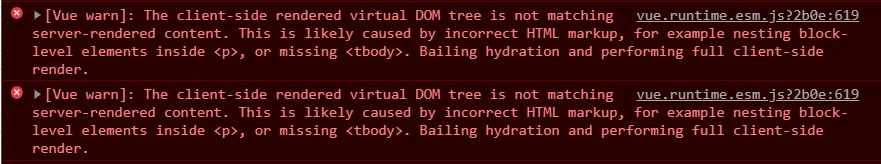
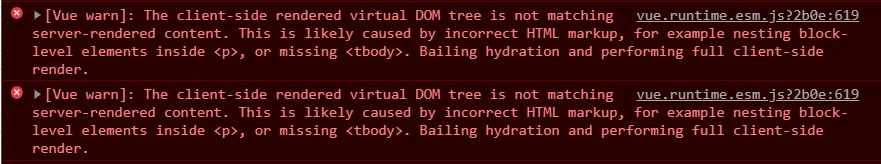
Подскажите пожалуйста, кто то сталкивался с такой ошибкой, я получаю данные с запроса, и вывожу их на страницу, и получаю эту ошибку
AN
Подключаю в плагинах гуард для роутера, а в консоли выдает ошибку, что такой метод не найден
Вроде бы не напутал ни чего?
export default ({ store, router }) => {
router.afterEach(async () => {
if (store.state.isAuthTokenValid) {
await store.dispatch('getUserNotifications')
}
})Вроде бы не напутал ни чего?
V
Миша

Подскажите пожалуйста, кто то сталкивался с такой ошибкой, я получаю данные с запроса, и вывожу их на страницу, и получаю эту ошибку
юзаешь невалидную верстку
М
юзаешь невалидную верстку
И из-за этого при перезапуске сервера, у меня нет данных на странице? Это может быть связано?
V
Миша
И из-за этого при перезапуске сервера, у меня нет данных на странице? Это может быть связано?
все может быть
V
ну а вообще если ты хранишь данные в рантайме сервера, то естественно они будут пропадать после каждого его перезапуска
V
но это совершенно не связано
SA
Народ а чем можно сделать приведение цисел к читабельному виду например 1500000 в 1.5 млн, 150000 в 150 тыс ?
КГ
Народ а чем можно сделать приведение цисел к читабельному виду например 1500000 в 1.5 млн, 150000 в 150 тыс ?
number_format
SA
number_format
хм а можно пример? а то я не понял, там разделитемя можно управлять, а как вот именно из 100000р получить 100 тыс. р. ?
КГ
хм а можно пример? а то я не понял, там разделитемя можно управлять, а как вот именно из 100000р получить 100 тыс. р. ?
Да я пошутил, это из php. А тут свой велосипед писать нужно https://stackoverflow.com/questions/36734201/how-to-convert-numbers-to-million-in-javascript/36734774
SA
Да я пошутил, это из php. А тут свой велосипед писать нужно https://stackoverflow.com/questions/36734201/how-to-convert-numbers-to-million-in-javascript/36734774
спасибо
RV
Подскажите как при нажатии кнопки "назад" в браузере (при открытой модалке) предотвратить переход назад а выполнить что-нибудь другое (например закрыть её)
Как например сделано в мобильной версии яднекс.маркета в каталоге (происходит навигация в компоненте а не в браузере)
Как например сделано в мобильной версии яднекс.маркета в каталоге (происходит навигация в компоненте а не в браузере)




