ДА
Size: a a a
2021 February 18
Dobriy den kto nibud podklucal esputnik k nuxt ?
Какая ? Пуши не летят ?
C
Какая ? Пуши не летят ?
Ne pokazivaetsya okoshka
@
Describe the problem
I just heard of the cache busting concept. I have a Nuxt PWA and I want to fix the cache update after every new build but I can implement it in Nuxt.
ДА
I just heard of the cache busting concept. I have a Nuxt PWA and I want to fix the cache update after every new build but I can implement it in Nuxt.
ДА
Ne pokazivaetsya okoshka
Какие окошки )
C
Какая ? Пуши не летят ?
@
I've tried this but it didn't solve the problem for me.
C
Какие окошки )
support qovorit cto nado sw.js fayl zapisivat importScripts('https://push.esputnik.com/service-worker.js');
C
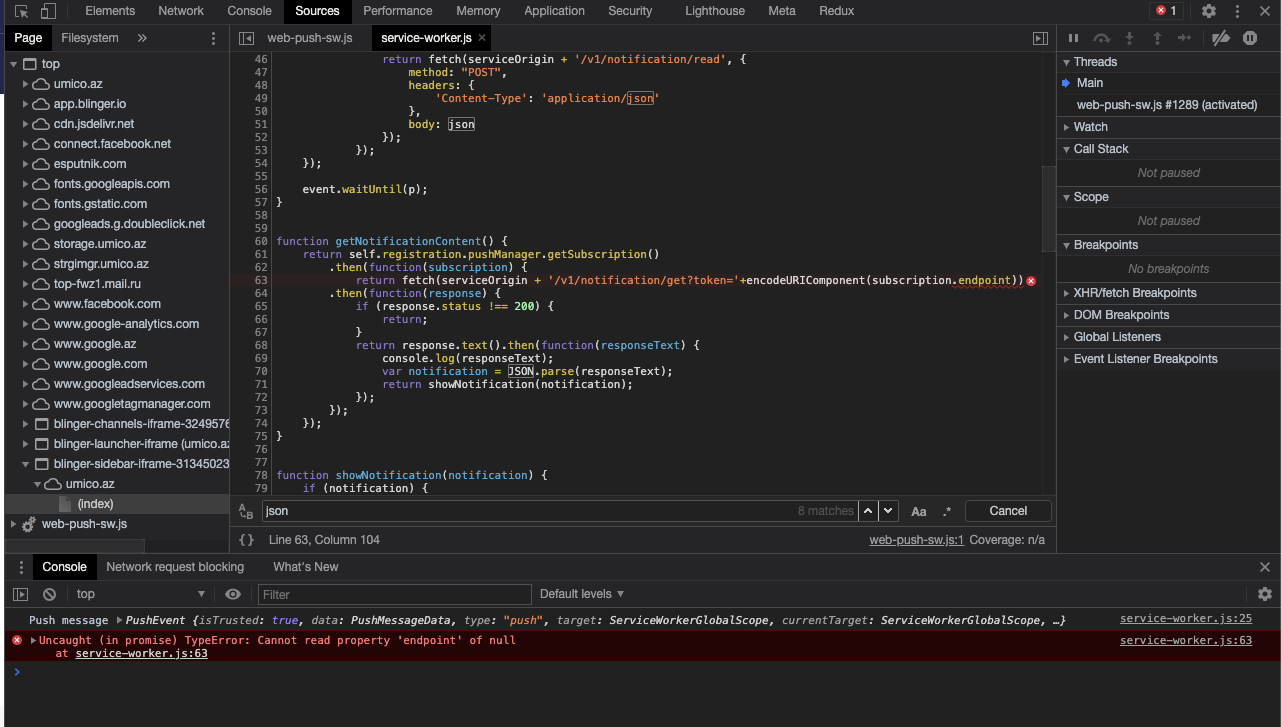
no sw.js ne moqu zapisivat ono v gitignore i koqda build idet reset idet etoqo fayla
ДА
support qovorit cto nado sw.js fayl zapisivat importScripts('https://push.esputnik.com/service-worker.js');
Пиши лучше на английском, трудности с транслитом
C
Пиши лучше на английском, трудности с транслитом
Support said that you must write importScripts('https://push.esputnik.com/service-worker.js'); to sw.js file
C
but i cant write :
to sw.js because when i run build and start sw.js will empty
importScripts('https://push.esputnik.com/service-worker.js');
to sw.js because when i run build and start sw.js will empty
ДА
Support said that you must write importScripts('https://push.esputnik.com/service-worker.js'); to sw.js file
If this service is required, register their module
C
i've reigstered
C
If this service is required, register their module
pwa: {
workbox: {
swURL: 'web-push-sw.js',
},
},ДА
but i cant write :
to sw.js because when i run build and start sw.js will empty
importScripts('https://push.esputnik.com/service-worker.js');
to sw.js because when i run build and start sw.js will empty
Why will it be empty?
C
can i write you DM ?
KG

Привет, подскажите пожалуйста)
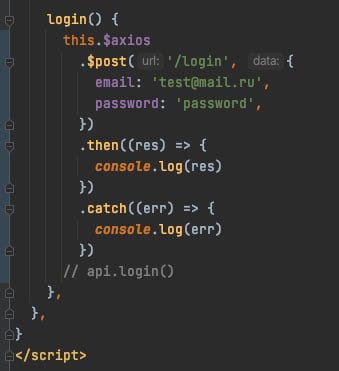
Делаю запрос через метод - все окей, работает. BaseUrl axios прописан в nuxt.config, поэтому запрос уходит куда надо.
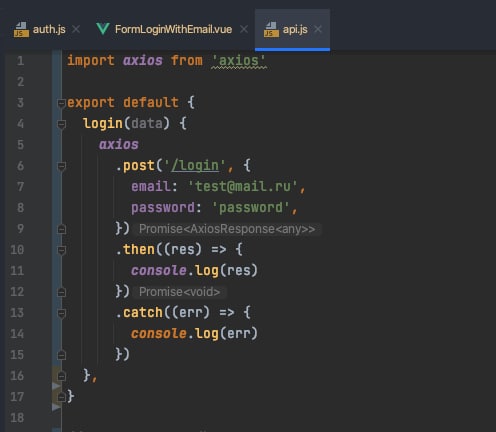
Но я хочу выносить все запросы в отдельный файл api.js. В нем у меня нет доступа к this.$axios, тогда я импортировал axios from 'axios' и сделал все то же, что и в методе. Но запрос уходит на localhost:3000/login, вместо моего BaseUrl из конфига. Как поступать в данной ситуации?
Делаю запрос через метод - все окей, работает. BaseUrl axios прописан в nuxt.config, поэтому запрос уходит куда надо.
Но я хочу выносить все запросы в отдельный файл api.js. В нем у меня нет доступа к this.$axios, тогда я импортировал axios from 'axios' и сделал все то же, что и в методе. Но запрос уходит на localhost:3000/login, вместо моего BaseUrl из конфига. Как поступать в данной ситуации?