MK
Size: a a a
2021 February 18
У вас два пути. Отключить глобальный аксиос и все самому настраивать в этом файле или передать аксиос в функцию
KG
Нашел вариант с созданием файла axios, внутри которого я уже буду прописывать конфиги
KG
и тогда при импорте axios я буду импортировать не 'axios', а '@/axios/index.js' (без индекса офк) с подготовленной конфигой
ДА

Привет, подскажите пожалуйста)
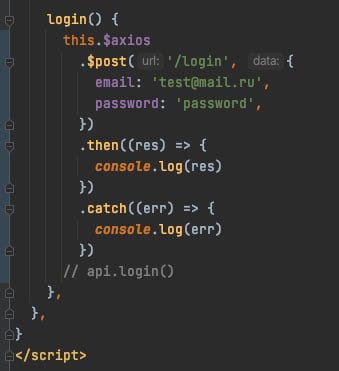
Делаю запрос через метод - все окей, работает. BaseUrl axios прописан в nuxt.config, поэтому запрос уходит куда надо.
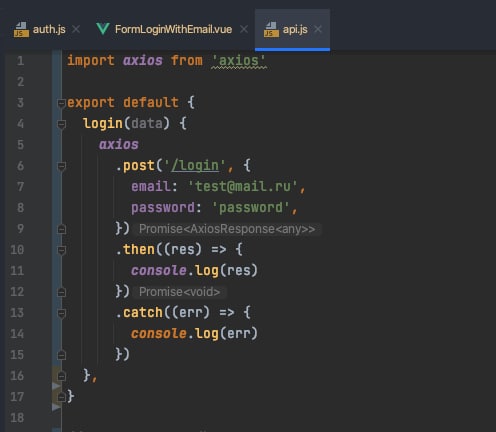
Но я хочу выносить все запросы в отдельный файл api.js. В нем у меня нет доступа к this.$axios, тогда я импортировал axios from 'axios' и сделал все то же, что и в методе. Но запрос уходит на localhost:3000/login, вместо моего BaseUrl из конфига. Как поступать в данной ситуации?
Делаю запрос через метод - все окей, работает. BaseUrl axios прописан в nuxt.config, поэтому запрос уходит куда надо.
Но я хочу выносить все запросы в отдельный файл api.js. В нем у меня нет доступа к this.$axios, тогда я импортировал axios from 'axios' и сделал все то же, что и в методе. Но запрос уходит на localhost:3000/login, вместо моего BaseUrl из конфига. Как поступать в данной ситуации?
в таком случае можешь либо передавать контекст, либо оформить в виде плагина и заинджектить далее обращаться по типу this.$myApi[method]
KG
и тогда при импорте axios я буду импортировать не 'axios', а '@/axios/index.js' (без индекса офк) с подготовленной конфигой
Ну вот, да. Я так понимаю это самый оптимальный вариант?
AN
Стртую nuxt в режиме spa
Запускаю через плагин диспатч экшена (nuxt-client-init)
Когда доходит до этого участка в сторе, отваливается
Что я делаю не так?
мб роутер еще не доступен?
Запускаю через плагин диспатч экшена (nuxt-client-init)
Когда доходит до этого участка в сторе, отваливается
if (this.$router.app.$route.hash === '#test') {
this.$router.push('/test')
return
}Что я делаю не так?
мб роутер еще не доступен?
MK
Ну вот, да. Я так понимаю это самый оптимальный вариант?
Он самый простой, но по сути у тебя не многое изменилось. У тебя все апи теперь глобально доступно в каждом компоненте
AN
в таком случае можешь либо передавать контекст, либо оформить в виде плагина и заинджектить далее обращаться по типу this.$myApi[method]
я вот тут кстати искал способ явно импортировать файлик Api, но так до конца и не понял, нужно это делать или нет
ДА
секундочку
ДА

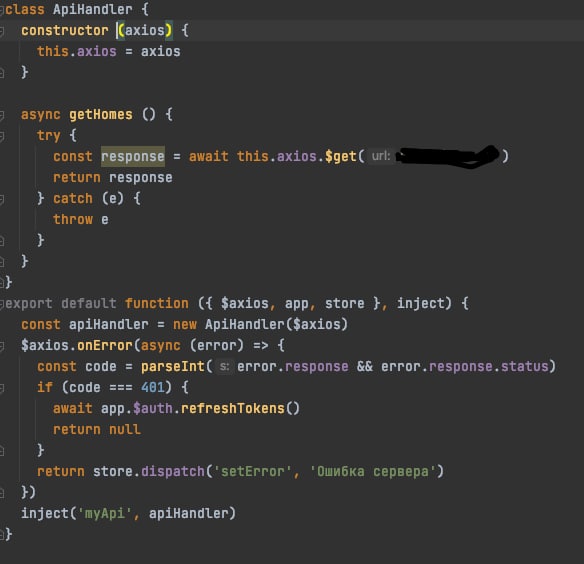
Вот так прекрасно работает
ДА
onError можно убрать
AN
Стртую nuxt в режиме spa
Запускаю через плагин диспатч экшена (nuxt-client-init)
Когда доходит до этого участка в сторе, отваливается
Что я делаю не так?
мб роутер еще не доступен?
Запускаю через плагин диспатч экшена (nuxt-client-init)
Когда доходит до этого участка в сторе, отваливается
if (this.$router.app.$route.hash === '#test') {
this.$router.push('/test')
return
}Что я делаю не так?
мб роутер еще не доступен?
вынес это в плагин, который запускается при старте приложения, вроде бы работает
MK
Народ.
Такой вопрос:
https://codesandbox.io/s/codesandbox-nuxt-3gzhl
Каким то образом можно понять предполагает такой проект развертывание node.js сервера на хостинге или не предполагает?
Такой вопрос:
https://codesandbox.io/s/codesandbox-nuxt-3gzhl
Каким то образом можно понять предполагает такой проект развертывание node.js сервера на хостинге или не предполагает?
MK
тоесть в данном случае демонстрируется пример построения рест апи с помощью сервер мидлваре и пр - но мне не понятно используется ли(необходимо ли устанавливать дополнительно) в данном случае на хостинге после деплоя - нодовский сервер или же все само по себе работает как при обычном деплое(target: server)
MK
https://habr.com/ru/post/501688/
вот детали в начале поста как это работает по шагам
вот детали в начале поста как это работает по шагам
IS
https://habr.com/ru/post/501688/
вот детали в начале поста как это работает по шагам
вот детали в начале поста как это работает по шагам
SSR в названии как бы намекает
MK
SSR в названии как бы намекает
намекает на что - что нода не нужна после деплоя(в качестве сервера который надо устанавливать руками ) на хостинге для рест апи?
MK
или что ты имеешь ввиду?
AM
намекает на что - что нода не нужна после деплоя(в качестве сервера который надо устанавливать руками ) на хостинге для рест апи?
SSR намекает на то, что нода нужна - server side rendering, и на обычном хостинге не получится это сделать.
MK
SSR намекает на то, что нода нужна - server side rendering, и на обычном хостинге не получится это сделать.
а серверный хук разве не работает без ноды после деплоя?