В
Size: a a a
2021 February 18
Доброго вечера. А тут есть профи которые работали с библиотекой tiptap(ProseMirror) ?
Прям профи в этой библе назваться не могу, но пару редакторов пилил)
N
Прям профи в этой библе назваться не могу, но пару редакторов пилил)
Мне нужно сделать кастомный extention для этого editora. А дока у них такая что там месяц убить можно на прочтение и осознание. У меня вроде как получилось сделать добавление тэга, а вот как осуществить парсинг уже готового контента не понимаю.
N
СР
Но это не синглтон же, можно с тем же успехом export default {} отправлять в литеральной нотации и деструктуризировать внаруже
? Почему не синглтон?
SC
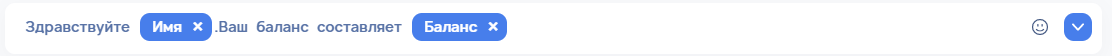
Вообщем кейс в следующем (может кто то делал подобное). С клиента в базу передаётся шаблонная строка - "Здравствуйте %NAME%. Ваш баланс составляет %SUMM%". Соответственно с базы на клиента приходит такая же строка, только отобразить её нужно красиво.
Фронтовые клиенты никогда не общаются с базами. Запрсы должны уходить в API.
СР
Sheldon Cooper
Фронтовые клиенты никогда не общаются с базами. Запрсы должны уходить в API.
А в наксте можно 😂,
N
Sheldon Cooper
Фронтовые клиенты никогда не общаются с базами. Запрсы должны уходить в API.
понятное дело что всё через API идет - хотел проще выразиться
СР
понятное дело что всё через API идет - хотел проще выразиться
Так отобрази красиво, вопрос то в чем? (по css?)
SC
Так отобрази красиво, вопрос то в чем? (по css?)
Скорее всего вопрос был про бэкэнд.
N
вопрос в том, понимает ли кто то, как пользоваться вот этим? https://prosemirror.net/docs/guide/
2021 February 19
СР
вопрос в том, понимает ли кто то, как пользоваться вот этим? https://prosemirror.net/docs/guide/
Наверное, есть такие. Но все же лучше задавать, в чате, конкретный вопрос, а не так
👤U
? Почему не синглтон?
Потому что это использование механик, а не построение класса по паттерну.
k
имел ли кто опыт работы с плагином nuxt/svg-sprite? у меня не отображается иконка с разметкой rect. Все остальные иконки с разметкой path нормально отображаются
SC
имел ли кто опыт работы с плагином nuxt/svg-sprite? у меня не отображается иконка с разметкой rect. Все остальные иконки с разметкой path нормально отображаются
Сделайте этому прямоугольнику в figma - "outline stroke" и экспортните иконку в svg.
k
Sheldon Cooper
Сделайте этому прямоугольнику в figma - "outline stroke" и экспортните иконку в svg.
к сожалению не могу редактировать макет, он не мой, могу только с него экспортировать
SC
к сожалению не могу редактировать макет, он не мой, могу только с него экспортировать
Сделайте копию макета и сможете.
k
Sheldon Cooper
Сделайте копию макета и сможете.
я могу только сохрнаить макет локально в файл.fig Но импортировать этот файл в браузерной фигме я не могу. Может я не туда смотрю. File/Save LOcal Copy
SC
я могу только сохрнаить макет локально в файл.fig Но импортировать этот файл в браузерной фигме я не могу. Может я не туда смотрю. File/Save LOcal Copy
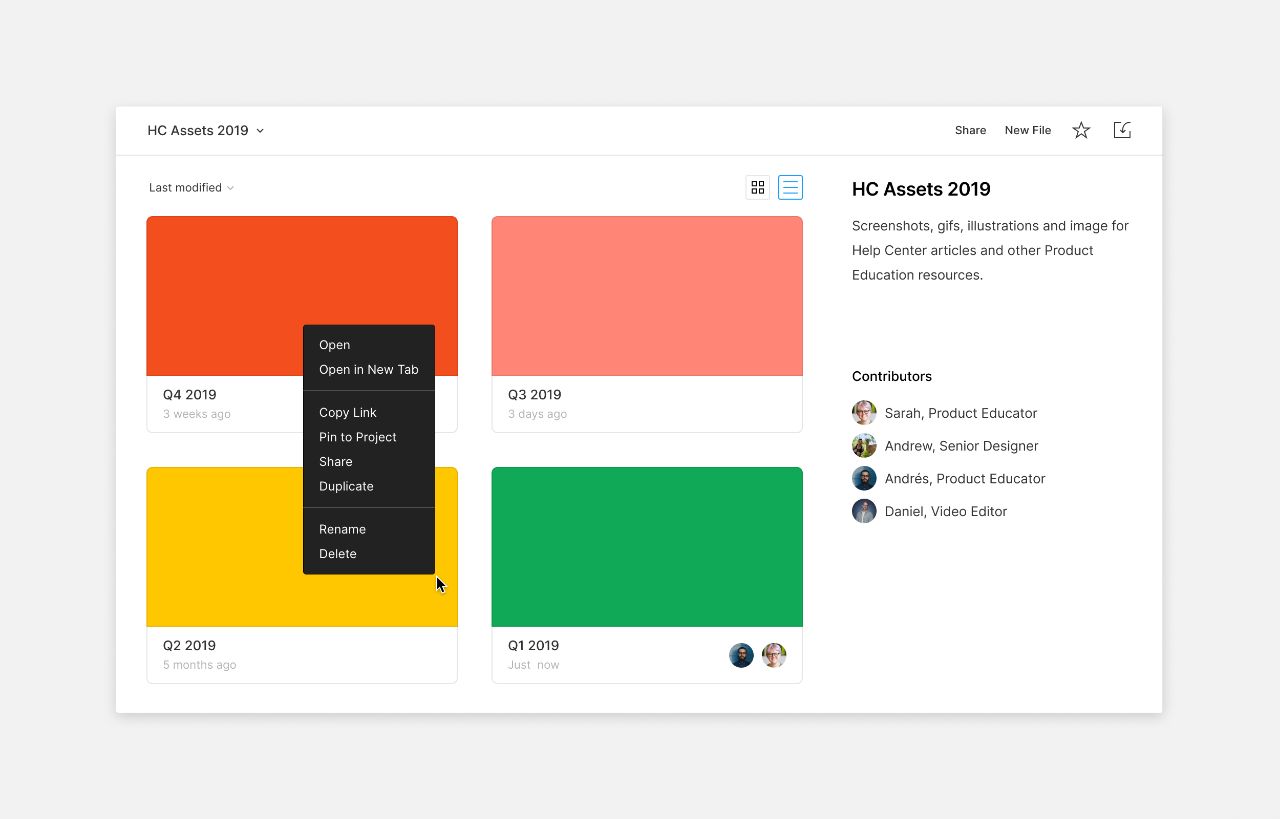
Back to files. И в начальном окошке со всеми проектами - ПКМ на проекте, dublicate в контекстном меню.
Либо можно скопировать одну иконку и вставить её в новый пустой проект.
Либо можно скопировать одну иконку и вставить её в новый пустой проект.
SC

АБ
? Почему не синглтон?
Может потому что синглтон это пораждающий паттерн, в основе которого лежит нарушение принципа единой ответственности и он должен гарантировать наличие одного экземпляра класса. Просто глобальная переменная, которую ты так порождаешь через модуль - не защищена от записи.
Похожее - не значит оно же
Похожее - не значит оно же