k
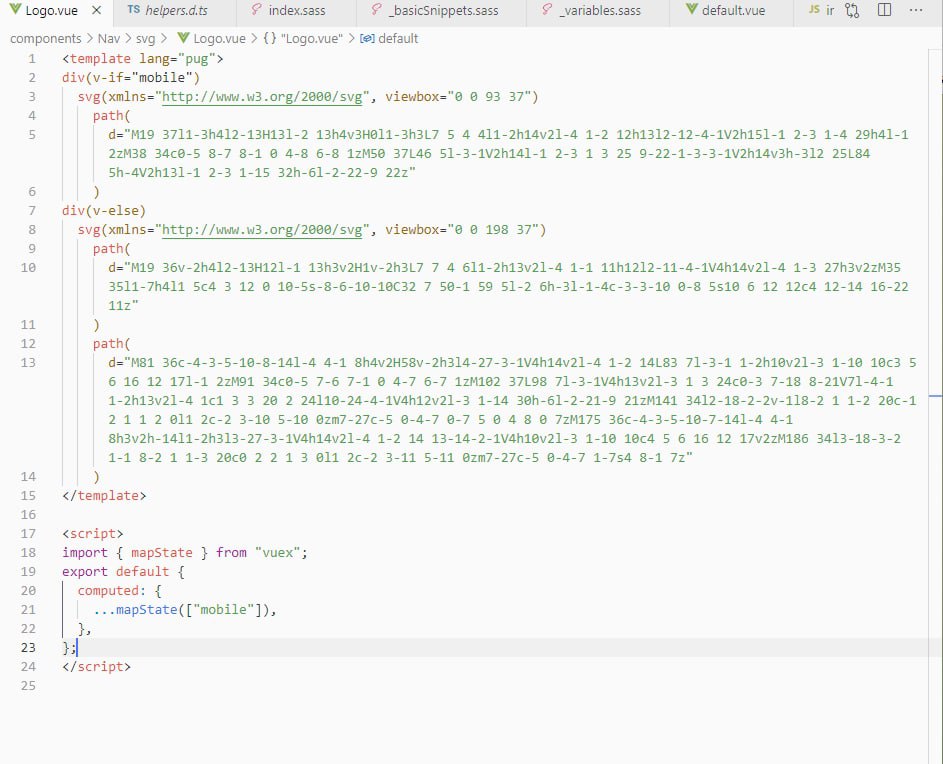
Либо можно скопировать одну иконку и вставить её в новый пустой проект.
Size: a a a
k
SC
k
СР
АБ
YK

СР
AS
YK
A
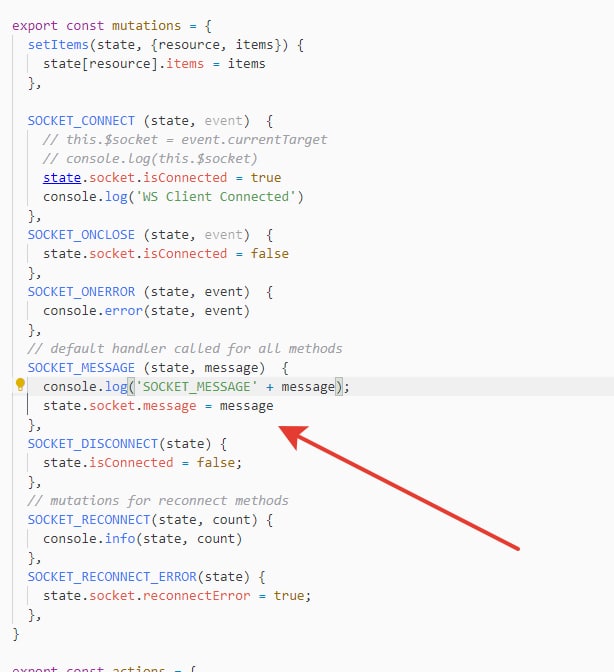
commit('KEY', payload | null), а внутри компонента уже через this.$store.commit('KEY', payload | null)YK
commit('KEY', payload | null), а внутри компонента уже через this.$store.commit('KEY', payload | null)YK
commit('KEY', payload | null), а внутри компонента уже через this.$store.commit('KEY', payload | null)AS
commit('KEY', payload | null), а внутри компонента уже через this.$store.commit('KEY', payload | null)A
SC
commit('KEY', payload | null), а внутри компонента уже через this.$store.commit('KEY', payload | null)YK

YK
O
⠀

YK