АС
Size: a a a
2021 March 15
Приходится конвертировать через JSON.parse( JSON.stringify( result )) Как делать выборку получая сразу объект ?
MA
Привет всем!
Подскажите, старый фетч и новый чем то отличаются?имею ввиду есть ли смысл до сих пор использовать старый фетч, может быть он выполняет какую то задачу, с которой новый не справляется?
Подскажите, старый фетч и новый чем то отличаются?имею ввиду есть ли смысл до сих пор использовать старый фетч, может быть он выполняет какую то задачу, с которой новый не справляется?
Будьте осторожны используя новый fetch для работы со сторой, т.к если вызывать изменения состояния из дочернего компонента в fetch, а это состояние юзает родитель, то будет ошибки гидратации.
Детальнее: https://github.com/nuxt/nuxt.js/issues/7232
Детальнее: https://github.com/nuxt/nuxt.js/issues/7232
В
Приходится конвертировать через JSON.parse( JSON.stringify( result )) Как делать выборку получая сразу объект ?
For in
M
Привет, не подкинете advanced examples (github) испльзование socket.io с vue/nuxt? Не знаю как лучше структуру организовать
А
Народ, доброе...
Переношу сайт на нукст, как лучше организовать работу с модалками в Нуксте?
Сейчас каждая модалка открывается программно
this.$bus.openModal('modalName')
Переношу сайт на нукст, как лучше организовать работу с модалками в Нуксте?
Сейчас каждая модалка открывается программно
this.$bus.openModal('modalName')
M
Александр
Народ, доброе...
Переношу сайт на нукст, как лучше организовать работу с модалками в Нуксте?
Сейчас каждая модалка открывается программно
this.$bus.openModal('modalName')
Переношу сайт на нукст, как лучше организовать работу с модалками в Нуксте?
Сейчас каждая модалка открывается программно
this.$bus.openModal('modalName')
Напомни завтра, покажу хороший способ
PV
привет
PV
подскажите где прочитать про отправку писем на сервис yandex почта
PV
но что то в ошибке 500
V
Александр
Народ, доброе...
Переношу сайт на нукст, как лучше организовать работу с модалками в Нуксте?
Сейчас каждая модалка открывается программно
this.$bus.openModal('modalName')
Переношу сайт на нукст, как лучше организовать работу с модалками в Нуксте?
Сейчас каждая модалка открывается программно
this.$bus.openModal('modalName')
так же как и во вью, просто импортируешь модалку в нужный компонент
А
так же как и во вью, просто импортируешь модалку в нужный компонент
т.е. импорт, потом через v-if отображение? а как делают чтобы роутинг был на модалку? а есть где-нть примерчики поглядеть?
V
Александр
т.е. импорт, потом через v-if отображение? а как делают чтобы роутинг был на модалку? а есть где-нть примерчики поглядеть?
vue router child
V
пример сейчас не найду, посмотри child роуты
PV
Александр
т.е. импорт, потом через v-if отображение? а как делают чтобы роутинг был на модалку? а есть где-нть примерчики поглядеть?
у меня форма на странице сразу же
А
а, например, как лучше организовать чтобы на некоторые действия требующие авторизации выскакивала модалка логина
ММ

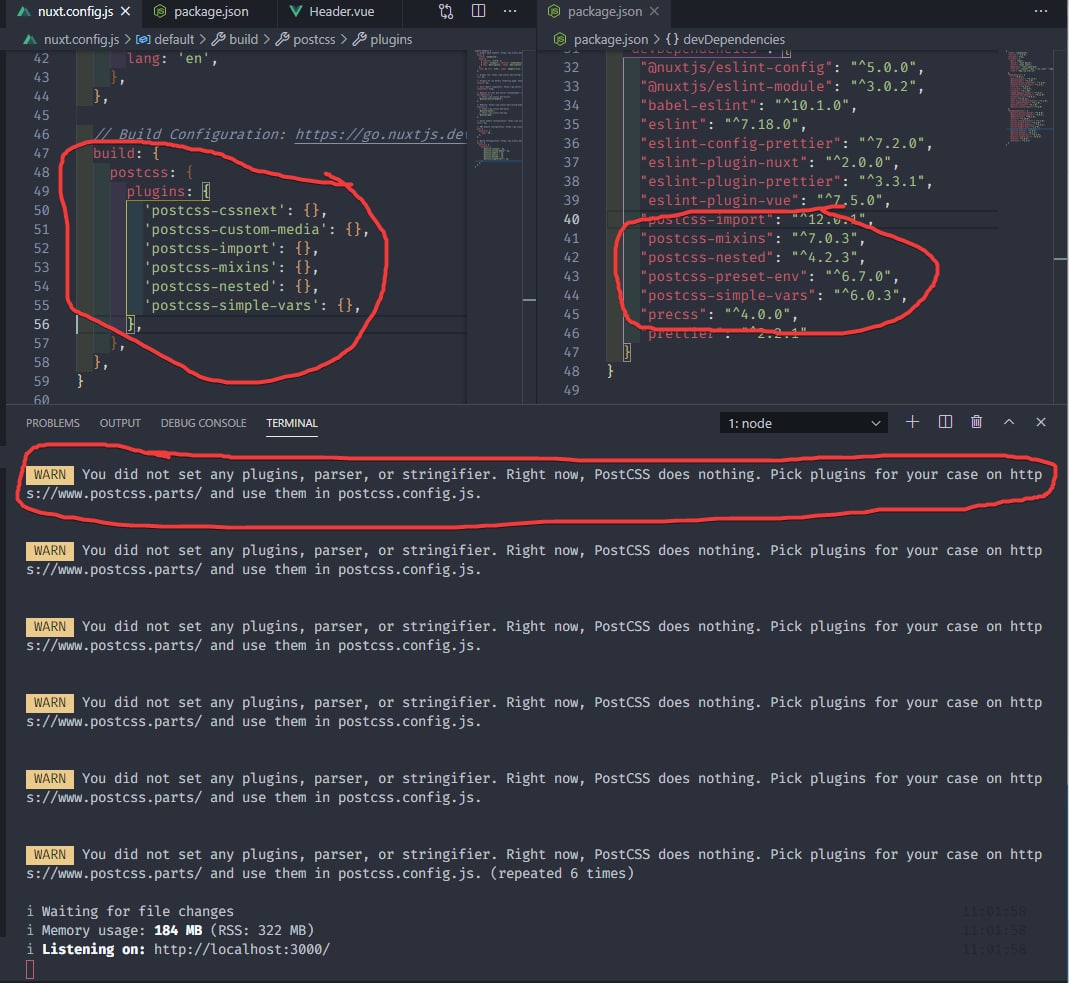
Всем привет. Не могу разобраться как подключить плагины postcss в проект на наксте. Сначала пробовал делать отдельный файл postcss.config.js в корне проекта, как написано в доке vue-loader. Но накст сказал, что в 3 версии уберет это, и нужно будет добавлять поле postcss в build конфига. Все перекинул, но пишет варнинг, что не добавлен ни один плагин парсер и тд, и мол постцсс не работает
1 вопрос: что я делаю не так (см скрин)
2 вопрос: насколько целесообразно использовать postcss в проектах, а не sass?
1 вопрос: что я делаю не так (см скрин)
2 вопрос: насколько целесообразно использовать postcss в проектах, а не sass?
R
$nuxt.refresh() - refreshes data without refreshing the page.
Кто-то юзал это? Теперь можно не писать дефолтное состояние data, чтобы потом обнулить?
Кто-то юзал это? Теперь можно не писать дефолтное состояние data, чтобы потом обнулить?
AS
Александр
а, например, как лучше организовать чтобы на некоторые действия требующие авторизации выскакивала модалка логина
Я бы в сторе хранил флаг со значением false, считывал бы его в компоненте модалки через computed, а при определенных событиях, делал бы диспатч/коммит на изменение состояния флага. (Нажатие на кнопки для ее появления - поставить значение true, закрыть модалку - обратно на false)