ВШ
Size: a a a
2021 March 15
Без кода можно долго обсуждать без толку
Г
вечером тогда закину проект

Г
Вероятнее всего файл подключен на одном роуте, когда ты переходишь получается файл стилей уже никак не связан с другим роутом.
PR
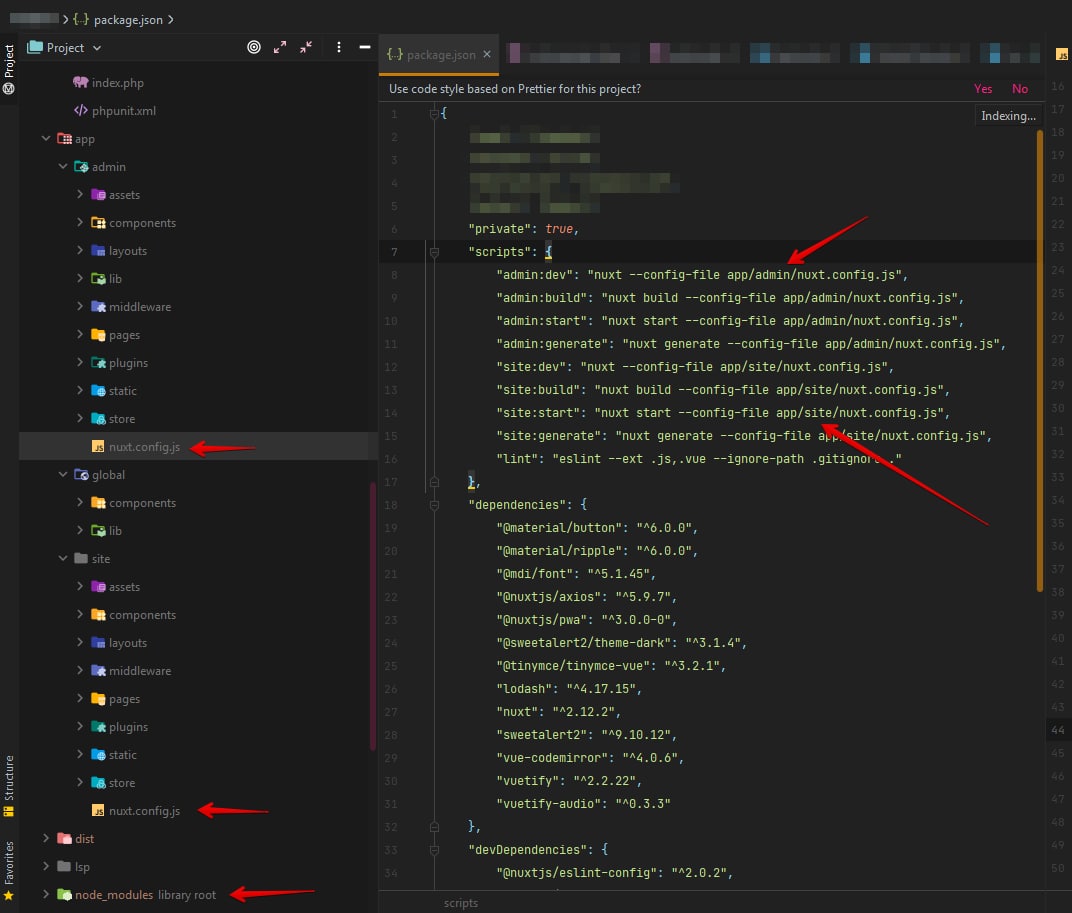
Всем привет. Может есть пример, как использовать два приложения в одном каталоге проекта?
ДА
Pavel Rusak
Всем привет. Может есть пример, как использовать два приложения в одном каталоге проекта?
❓
V
Pavel Rusak
Всем привет. Может есть пример, как использовать два приложения в одном каталоге проекта?
.git
nuxt1
nuxt2?
СК
Pavel Rusak
Всем привет. Может есть пример, как использовать два приложения в одном каталоге проекта?

PR
global оба приложения могут использовать я так понимаю?
СК
да, каждое приложение будет в бандле иметь только свои зависимости, а global это для общих компонентов для сайтовой и админской частей например
PR
алиасы в конфиге только нужно прописать?
СК
алиасы чтобы ide видела пути? или которые хочется иметь? если для webpack то это в каждом конфиге по своему можно настроить стандартными путями nuxt
PR
я понял, а общий стор не пробавали делать?
СК
всё общее, подобно тому что в node_modules можно класть в папку global (если такую структуру использовать например), в т.ч. логику описывающую стор, которой пользоваться в обоих приложениях
PR
окей, спасибо
ЛБ
братцы, у меня опять проблема с деплоем (чтоб его!)
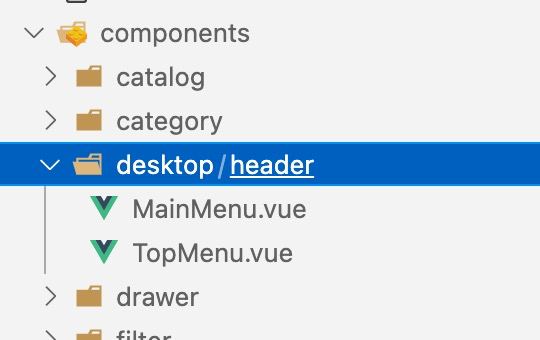
почему-то не подсасываются некоторые компоненты
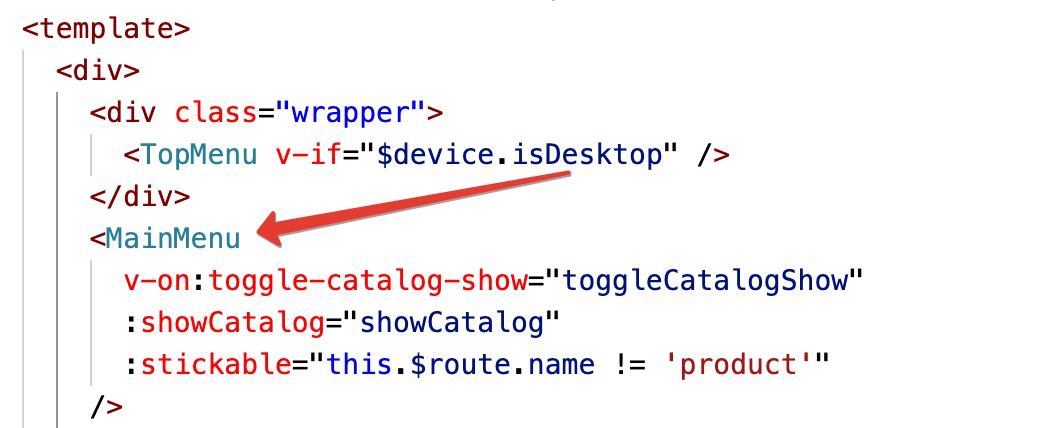
Например MainMenu
Он подключается через автоимпорт, и на локали все работает. А на проде почему-то он выводится как пустой тег
Имена файлов проверил. Многие другие компоненты корректно цепляются через автоимпорт
В чем может быть проблема?
почему-то не подсасываются некоторые компоненты
Например MainMenu
Он подключается через автоимпорт, и на локали все работает. А на проде почему-то он выводится как пустой тег
Имена файлов проверил. Многие другие компоненты корректно цепляются через автоимпорт
В чем может быть проблема?
V
братцы, у меня опять проблема с деплоем (чтоб его!)
почему-то не подсасываются некоторые компоненты
Например MainMenu
Он подключается через автоимпорт, и на локали все работает. А на проде почему-то он выводится как пустой тег
Имена файлов проверил. Многие другие компоненты корректно цепляются через автоимпорт
В чем может быть проблема?
почему-то не подсасываются некоторые компоненты
Например MainMenu
Он подключается через автоимпорт, и на локали все работает. А на проде почему-то он выводится как пустой тег
Имена файлов проверил. Многие другие компоненты корректно цепляются через автоимпорт
В чем может быть проблема?
покажи components секцию
ЛБ
покажи components секцию