Г
Size: a a a
2021 March 16
я заметил если поубирать scoped то стили работают
Думаю надо поизучать документацию)) Это базовые знания фреймворка vue))
R
Думаю надо поизучать документацию)) Это базовые знания фреймворка vue))
я убрал scoped, поставил module
R
теперь работает
R
Думаю надо поизучать документацию)) Это базовые знания фреймворка vue))
поизучал
R
scoped это не vue фишка
Г
Дело не в том что это чья фишка, она идет из коробки во фреймворке. Если у тебя с этим проблема то надо изучать))
R
кста да над пустой проект создать и посмотреть что ломает стили
R
возможно postcss 8
Г
кста да над пустой проект создать и посмотреть что ломает стили
да
AD
Привет! есть простой способ найти, где накосячено?
[Vue warn]: The client-side rendered virtual DOM tree is not matching server-rendered content. This is likely caused by incorrect HTML markup, for example nesting block-level elements inside <p>, or missing <tbody>. Bailing hydration and performing full client-side render.
V
Привет! есть простой способ найти, где накосячено?
[Vue warn]: The client-side rendered virtual DOM tree is not matching server-rendered content. This is likely caused by incorrect HTML markup, for example nesting block-level elements inside <p>, or missing <tbody>. Bailing hydration and performing full client-side render.
В ворнинге есть дом элементы которые не совпадают
СК
Привет! есть простой способ найти, где накосячено?
[Vue warn]: The client-side rendered virtual DOM tree is not matching server-rendered content. This is likely caused by incorrect HTML markup, for example nesting block-level elements inside <p>, or missing <tbody>. Bailing hydration and performing full client-side render.
взять html из response вставить в "diff online", и вставить туда html со странички который в итоге получится
попытаться найти компонент что при ssr отличается по dom от него при csr
попытаться найти компонент что при ssr отличается по dom от него при csr
5
Всем привет! Я сделал защиту роутов по ролям, сделал я это в middleware, но мне кажется что я сделал всё по китайски... Пожалуйста, подскажите - есть ли другой(нормальный) способ реализации такого?
Вот код моего role middleware:
https://dpaste.org/VVUW
Вот код моего role middleware:
https://dpaste.org/VVUW
СС

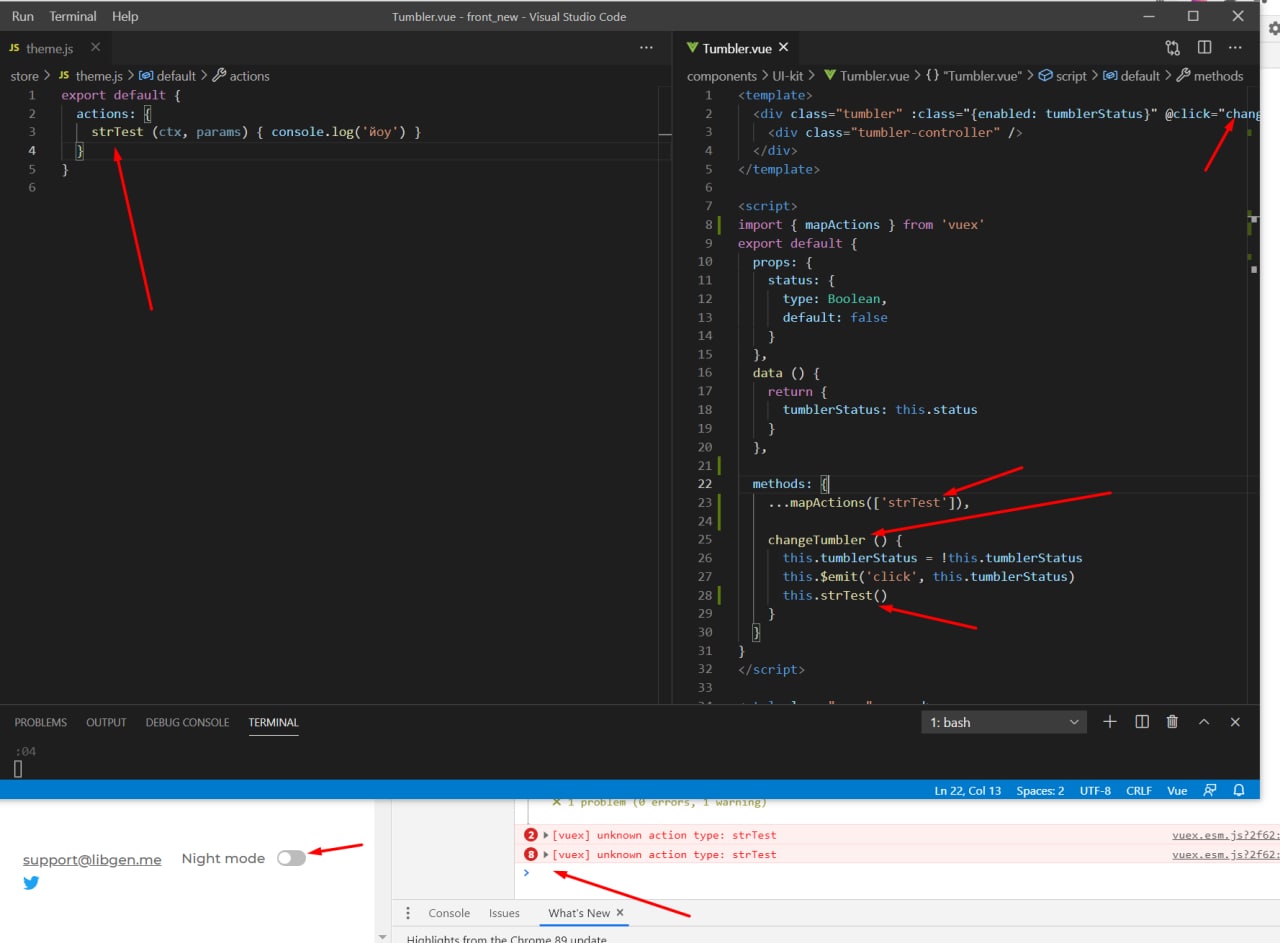
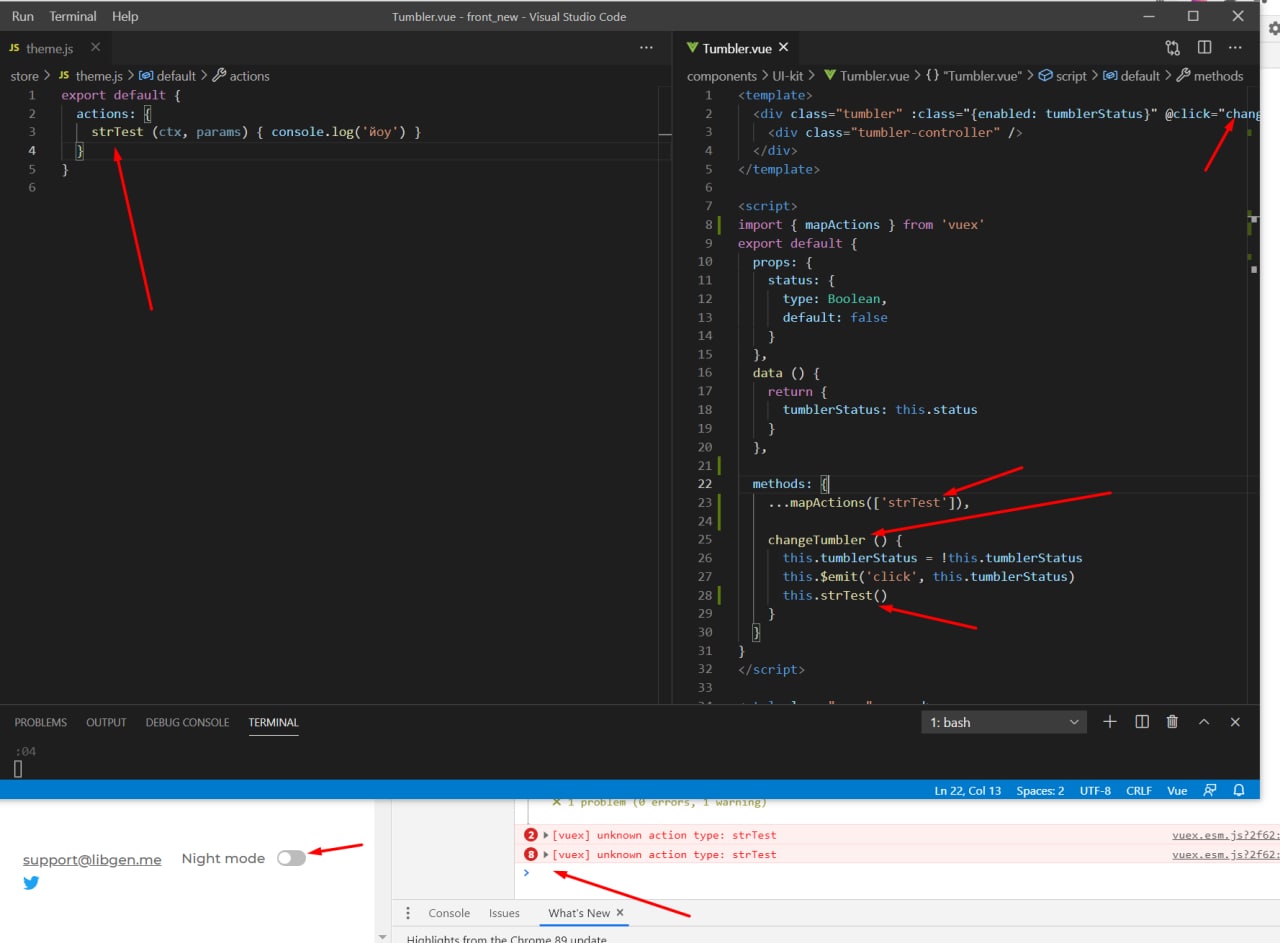
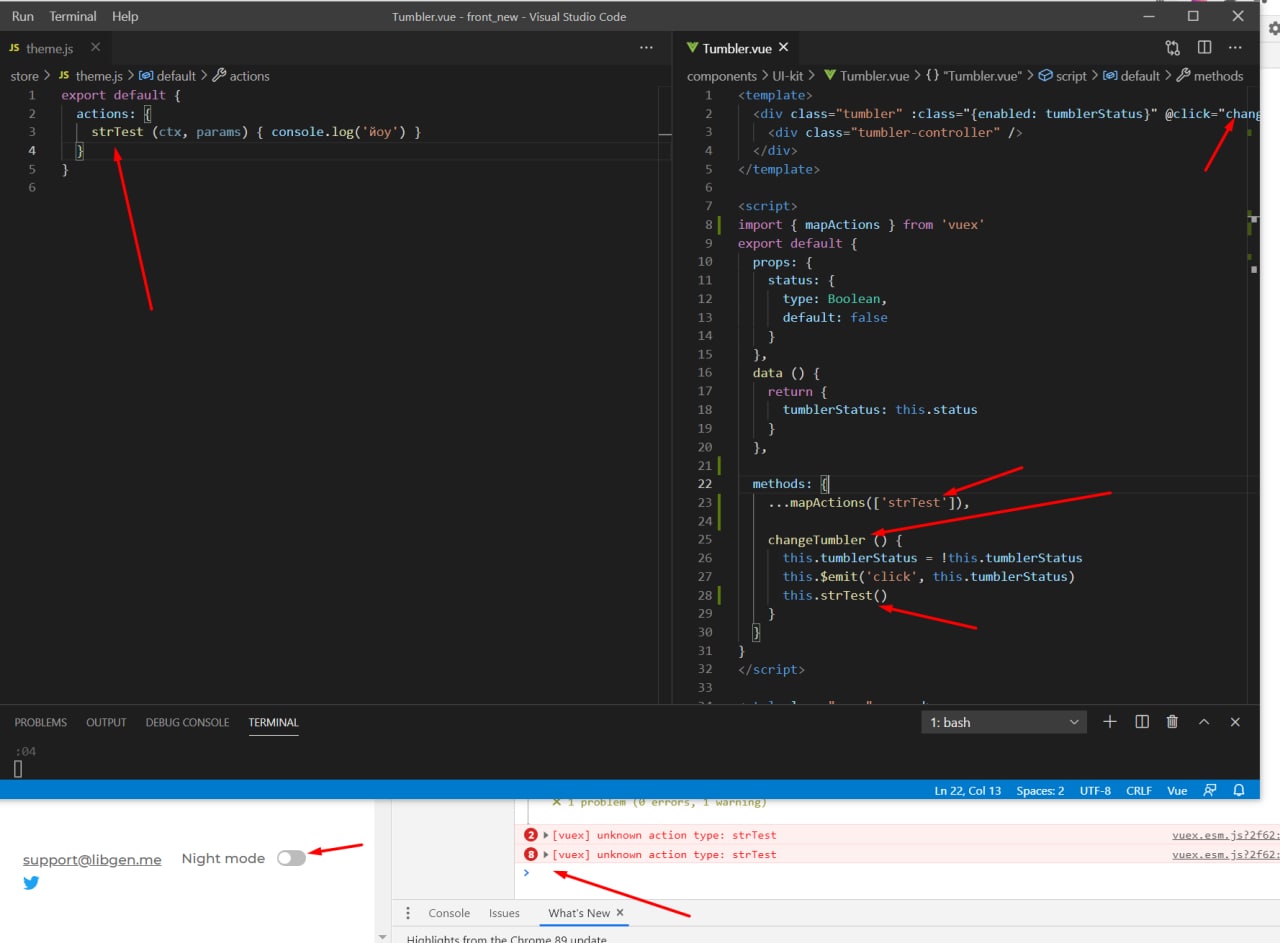
Всем привет, мне нужно сделать тёмную тему на сайте при переключении чекбокса. Увидел в этом хороший повод для того чтобы попрактиковаться в работе со стором. Подскажите пожалуйста, почему при переключении чекбокса консоль не видит actions
S
Ошибка какая?
S
А вижу
AC

Всем привет, мне нужно сделать тёмную тему на сайте при переключении чекбокса. Увидел в этом хороший повод для того чтобы попрактиковаться в работе со стором. Подскажите пожалуйста, почему при переключении чекбокса консоль не видит actions
Стора как модуль же
DP

Всем привет, мне нужно сделать тёмную тему на сайте при переключении чекбокса. Увидел в этом хороший повод для того чтобы попрактиковаться в работе со стором. Подскажите пожалуйста, почему при переключении чекбокса консоль не видит actions
У тебя экшен лежит в namespaced модуле сторы
AC
Посмотрите в доке, как mapActions с модулями работает
AC
Там передается первым параметром имя модуля, потом разные вариации для получения экшенов, массивом или объектом с доп плюхами



