ST
Size: a a a
2021 April 28
как вы используете октябрь с гитхабом
ST
там свой gitignore есть, но он тянет за собой много не нужных папок / файлов
A
ST
правильно ли будет переписать на свой gitignore с игнорированием всего кроме своей темы / плагина (ну и всякие package.json, laravel-mix, composer.json и тд)
А
Парни, подскажите пжл пример...
Мне нужно на страницу добавить кнопку с data-request="onAjax" атрибутом, по клику на которую загрузится partials на страницу в определенное место.
Где можно такое найти?
Мне нужно на страницу добавить кнопку с data-request="onAjax" атрибутом, по клику на которую загрузится partials на страницу в определенное место.
Где можно такое найти?
A
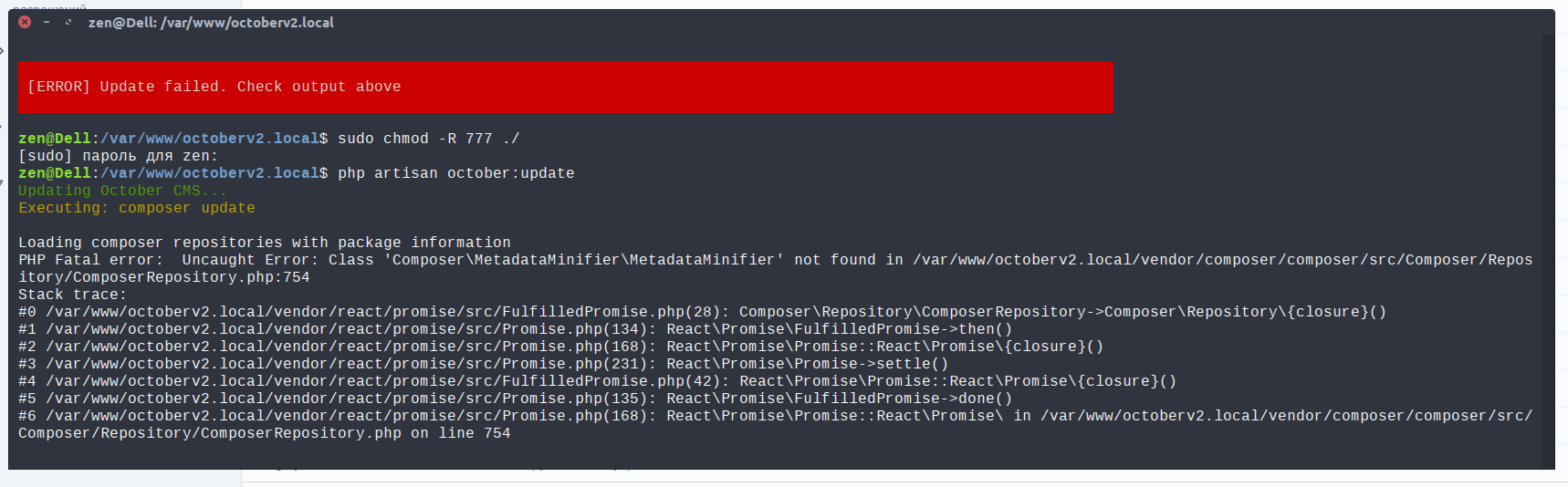
если у кого вдруг случится, просто с начала сделайте composer update
А
Спасибо, конечно, но я там был)
мне бы пример
мне бы пример
A
Так в демо теме есть подобный пример как я помню
ДД
Там в демо как раз тот пример и указан)
ДД
<form data-request="onTest" data-request-update="mypartial: '#myDiv'">
<!-- Input two values -->
<input name="value1"> + <input name="value2">
<!-- Action button -->
<button type="submit">Calculate</button>
</form>
onTest можно в компонент добавить и он обновит данные)
когда устанавливаешь октябрь, там есть страничка, где как раз это все показано.
<!-- Input two values -->
<input name="value1"> + <input name="value2">
<!-- Action button -->
<button type="submit">Calculate</button>
</form>
onTest можно в компонент добавить и он обновит данные)
когда устанавливаешь октябрь, там есть страничка, где как раз это все показано.
А
Че-то я даже и забыл про это, спасибо)
А
щас гляну
M
Очень просто всё. На фронте создаёшь
далее на кнопку или в форму вешаешь аякс хендлер, для быстроты на кнопку
далее в хендлере возвращаешь то, что тебе надо, паршл или какие-то данные
<div id="answer"></div>с id куда ты хочешь вернуть результат.
далее на кнопку или в форму вешаешь аякс хендлер, для быстроты на кнопку
<button type="button" data-request="onTest">Тест</button>
далее в хендлере возвращаешь то, что тебе надо, паршл или какие-то данные
public function onTest() {
return ['#answer' => 'Это просто тест'];
}А
data-request-update="#answer" не нужно будет писать в кнопке?
M
неа, ты в хендлере указываешь куда тебе вернуть результат.
M
это проще для понимания работы аякс апи.
А
+ спасибо за пример
и остальным)
и остальным)
A
selvme (38.61) увеличил карму MihailBishkek (867.7)
А
еще следом вопрос по той же теме, можно?)
а если я не хочу на кнопку жать, хочу сразу чтобы был вызван обработчик...
нужно для паршела написать js файл в котором примерно такое:
let selectCityWrapper = 'select-city__dropdown-wrap'
function init() {
$.request('onComponentMethodForAjax');
}
init()
такое прокатит?
а если я не хочу на кнопку жать, хочу сразу чтобы был вызван обработчик...
нужно для паршела написать js файл в котором примерно такое:
let selectCityWrapper = 'select-city__dropdown-wrap'
function init() {
$.request('onComponentMethodForAjax');
}
init()
такое прокатит?