CM
Size: a a a
2020 August 21
Николай
Угу, на древнем точнее дачном пк
A

Всем привет!
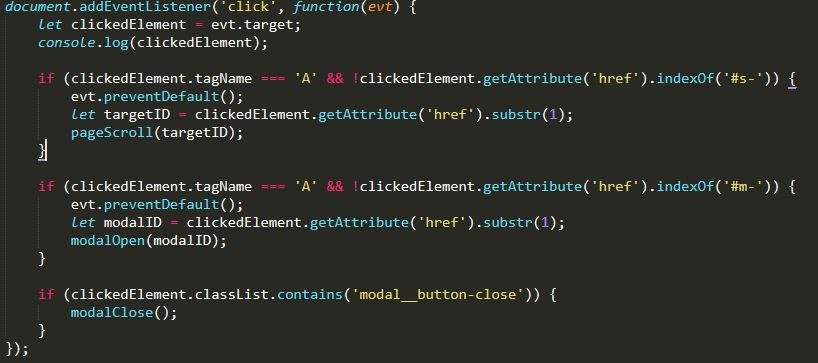
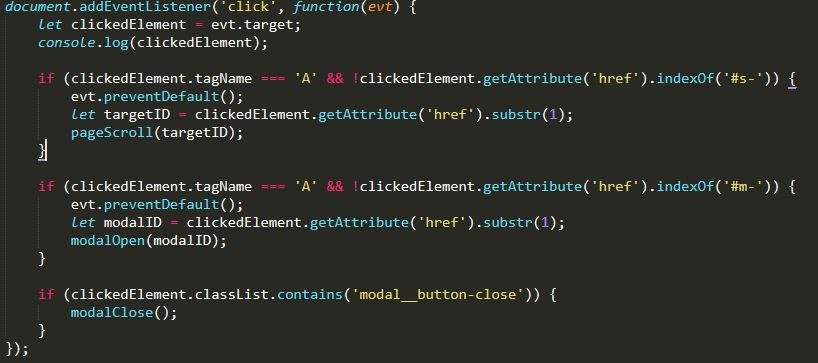
Подскажите, как решить такую ситуацию ? При обработчике 'click' - evt.target выбирает самый вложенный элемент в ссылках, а необходимо чтобы срабатывал именно на ссылке, чтобы по условию в href содержалось "#s-" и обработчик срабатывал при клике на всех ссылках в документе + извлекать текст ссылки ?
Подскажите, как решить такую ситуацию ? При обработчике 'click' - evt.target выбирает самый вложенный элемент в ссылках, а необходимо чтобы срабатывал именно на ссылке, чтобы по условию в href содержалось "#s-" и обработчик срабатывал при клике на всех ссылках в документе + извлекать текст ссылки ?
R
Alex

Всем привет!
Подскажите, как решить такую ситуацию ? При обработчике 'click' - evt.target выбирает самый вложенный элемент в ссылках, а необходимо чтобы срабатывал именно на ссылке, чтобы по условию в href содержалось "#s-" и обработчик срабатывал при клике на всех ссылках в документе + извлекать текст ссылки ?
Подскажите, как решить такую ситуацию ? При обработчике 'click' - evt.target выбирает самый вложенный элемент в ссылках, а необходимо чтобы срабатывал именно на ссылке, чтобы по условию в href содержалось "#s-" и обработчик срабатывал при клике на всех ссылках в документе + извлекать текст ссылки ?
t
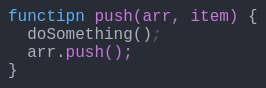
т.е. есть проп (arr) в компоненте. Компонент обновляется после того, как arr=newArr. Как сделать, чтоб обновлялся и по arr.push(someElement)?
functipn push(arr, item) {
doSomething();
arr.push(item);
}S
functipn push(arr, item) {
doSomething();
arr.push(item);
}
t
Это если на жаесе.
t
по-моему это jiberish какой-то вверху
Jiberish?
Э
Jiberish?
gibberish
t
gibberish
А если на русском?
КУ
всем привет)
я никогда не делал пагинацию
пишу на реакте
может кто из вас знает либу чтобы создать ее, или ее без либ легко создать, подскажите пожалуйста)
я никогда не делал пагинацию
пишу на реакте
может кто из вас знает либу чтобы создать ее, или ее без либ легко создать, подскажите пожалуйста)
ИТ
всем привет)
я никогда не делал пагинацию
пишу на реакте
может кто из вас знает либу чтобы создать ее, или ее без либ легко создать, подскажите пожалуйста)
я никогда не делал пагинацию
пишу на реакте
может кто из вас знает либу чтобы создать ее, или ее без либ легко создать, подскажите пожалуйста)
DN
парни подскажите плз, попросили реализовать следующее поле для ввода.
Нужно будет вводить частоту, типа 140 000.0 (КГц)
Фишка в том что хотят клацнуть по любому символу и что бы он выделился и стрелками вверх вниз переключало
Например, если введено значение 144 000,0 кГц. И пользователь нажал на четвертый знак, он будет выделен 144 *0*00,0 кГц.
Нажимая клавиши "вверх-низ" пользователь может менять значение текущего порядка на 1 еденицу.
Припустим пользователь выделил 144 000,0 кГц и нажал "вниз", установленное значение будет изменено на 139 *9*00,0 кГц.
А если потом он нажемт дважды вверх, то значение приймет 144 *1*00,0 кГц.
Подскажите куда смотреть для реализации такого) Может видел библиотечки какие или чет подобное)
Нужно будет вводить частоту, типа 140 000.0 (КГц)
Фишка в том что хотят клацнуть по любому символу и что бы он выделился и стрелками вверх вниз переключало
Например, если введено значение 144 000,0 кГц. И пользователь нажал на четвертый знак, он будет выделен 144 *0*00,0 кГц.
Нажимая клавиши "вверх-низ" пользователь может менять значение текущего порядка на 1 еденицу.
Припустим пользователь выделил 144 000,0 кГц и нажал "вниз", установленное значение будет изменено на 139 *9*00,0 кГц.
А если потом он нажемт дважды вверх, то значение приймет 144 *1*00,0 кГц.
Подскажите куда смотреть для реализации такого) Может видел библиотечки какие или чет подобное)
MH
Всем привет! Работал кто с ui.sortable ? Подскажите как узнать при перетягивании элемента какой он становиться по счету. Есть встроенная функция? или самому через each делать?





