Э
Size: a a a
2020 August 21
И
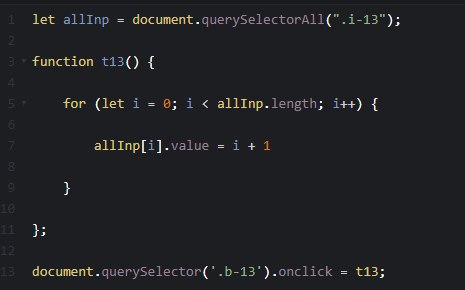
let allInp = document.querySelectorAll(".i-13");
const btn = document.querySelector(".b-13")
function fill(){
allInp.forEach((input,index) => {
input.value = index + 1
})
}
btn.addEventListener('click', fill)
const btn = document.querySelector(".b-13")
function fill(){
allInp.forEach((input,index) => {
input.value = index + 1
})
}
btn.addEventListener('click', fill)
спасибо, но извините это слишком сложно для меня, мне нужно в моем стиле, пример по ссылке
И
let allInp = document.querySelectorAll(".i-13");
const btn = document.querySelector(".b-13")
function fill(){
allInp.forEach((input,index) => {
input.value = index + 1
})
}
btn.addEventListener('click', fill)
const btn = document.querySelector(".b-13")
function fill(){
allInp.forEach((input,index) => {
input.value = index + 1
})
}
btn.addEventListener('click', fill)
я понял что здесь и к чему, но мне нужно придерживаться шаблона
NS
Игорь
я понял что здесь и к чему, но мне нужно придерживаться шаблона
let allInp = document.querySelectorAll(".i-13");
const btn = document.querySelector(".b-13")
function fill(){
for(let i = 0; i < allInp.length; i++){
allInp[i].value = i +1
}
}
btn.addEventListener('click', fill)
const btn = document.querySelector(".b-13")
function fill(){
for(let i = 0; i < allInp.length; i++){
allInp[i].value = i +1
}
}
btn.addEventListener('click', fill)
NS
цикл
И
let allInp = document.querySelectorAll(".i-13");
const btn = document.querySelector(".b-13")
function fill(){
for(let i = 0; i < allInp.length; i++){
allInp[i].value = i +1
}
}
btn.addEventListener('click', fill)
const btn = document.querySelector(".b-13")
function fill(){
for(let i = 0; i < allInp.length; i++){
allInp[i].value = i +1
}
}
btn.addEventListener('click', fill)
спасибо вам
NS
еще я слышал что лучше использовать addEventListener вместо onclick
NS
не знаю почему)
CM
еще я слышал что лучше использовать addEventListener вместо onclick
в addEventListener можно передать несколько callback
CM
В отличии от onclick
И
я обучаюсь пока что, буду разбираться что к чему, спасибо за советы☺️
t
Кстати, а можно насильно опустошить уже заполненную ячейку?
t
Иэх.