Э
Size: a a a
2020 September 23
D

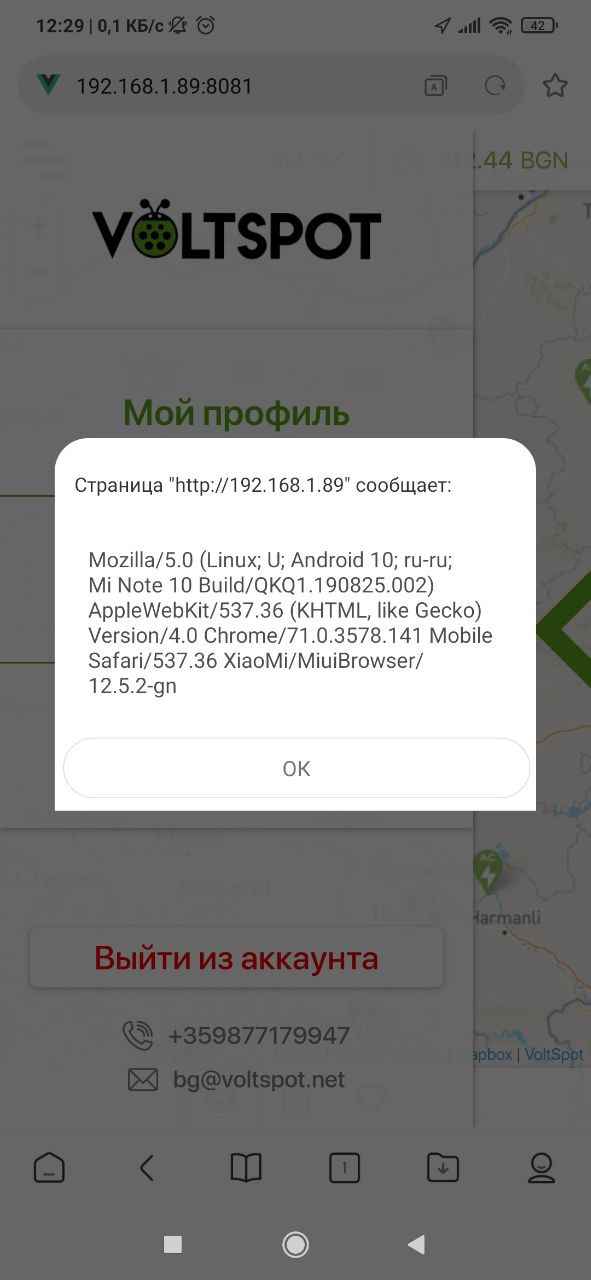
Добрый день) Подскажите как тут браузер определить? 🤦🏻♂️ Вообще в идеале мне надо для Gecko дополнительные стили подключить
const use = {
test: regexp => regexp.test(window.navigator.userAgent),
get browser() {
switch (true) {
case this.test(/edge/i):
return 'edge'
case this.test(/edg/i):
return 'chromium based edge (dev or canary)'
case this.test(/opr/i) && !!window.opr:
return 'opera'
case this.test(/chrome/i) && !!window.chrome:
return 'chrome'
case this.test(/trident/i):
return 'ie'
case this.test(/firefox/i):
return 'firefox'
case this.test(/safari/i):
return 'safari'
default:
return 'other'
}
}
test: regexp => regexp.test(window.navigator.userAgent),
get browser() {
switch (true) {
case this.test(/edge/i):
return 'edge'
case this.test(/edg/i):
return 'chromium based edge (dev or canary)'
case this.test(/opr/i) && !!window.opr:
return 'opera'
case this.test(/chrome/i) && !!window.chrome:
return 'chrome'
case this.test(/trident/i):
return 'ie'
case this.test(/firefox/i):
return 'firefox'
case this.test(/safari/i):
return 'safari'
default:
return 'other'
}
}
YR
const use = {
test: regexp => regexp.test(window.navigator.userAgent),
get browser() {
switch (true) {
case this.test(/edge/i):
return 'edge'
case this.test(/edg/i):
return 'chromium based edge (dev or canary)'
case this.test(/opr/i) && !!window.opr:
return 'opera'
case this.test(/chrome/i) && !!window.chrome:
return 'chrome'
case this.test(/trident/i):
return 'ie'
case this.test(/firefox/i):
return 'firefox'
case this.test(/safari/i):
return 'safari'
default:
return 'other'
}
}
test: regexp => regexp.test(window.navigator.userAgent),
get browser() {
switch (true) {
case this.test(/edge/i):
return 'edge'
case this.test(/edg/i):
return 'chromium based edge (dev or canary)'
case this.test(/opr/i) && !!window.opr:
return 'opera'
case this.test(/chrome/i) && !!window.chrome:
return 'chrome'
case this.test(/trident/i):
return 'ie'
case this.test(/firefox/i):
return 'firefox'
case this.test(/safari/i):
return 'safari'
default:
return 'other'
}
}
в нем определить mi браузер?)
D
в нем определить mi браузер?)
console.log(use.browser)
D
в нем определить mi браузер?)
там } в конце не хватает
D
в нем определить mi браузер?)
вот работающий полностью код
const use = {
test: regexp => regexp.test(window.navigator.userAgent),
get browser() {
switch (true) {
case this.test(/edge/i):
return 'edge'
case this.test(/edg/i):
return 'chromium based edge (dev or canary)'
case this.test(/opr/i) && !!window.opr:
return 'opera'
case this.test(/chrome/i) && !!window.chrome:
return 'chrome'
case this.test(/trident/i):
return 'ie'
case this.test(/firefox/i):
return 'firefox'
case this.test(/safari/i):
return 'safari'
default:
return 'other'
}
}
}
console.log(use.browser)
const use = {
test: regexp => regexp.test(window.navigator.userAgent),
get browser() {
switch (true) {
case this.test(/edge/i):
return 'edge'
case this.test(/edg/i):
return 'chromium based edge (dev or canary)'
case this.test(/opr/i) && !!window.opr:
return 'opera'
case this.test(/chrome/i) && !!window.chrome:
return 'chrome'
case this.test(/trident/i):
return 'ie'
case this.test(/firefox/i):
return 'firefox'
case this.test(/safari/i):
return 'safari'
default:
return 'other'
}
}
}
console.log(use.browser)
YR
там } в конце не хватает
Понял) Я видел этот скрипт. Мне надо для мозиллы и mi браузера стили дополнительные подключить
D
Понял) Я видел этот скрипт. Мне надо для мозиллы и mi браузера стили дополнительные подключить
Ну браузер определил теперь добавь класс и всё.
YR
Ну браузер определил теперь добавь класс и всё.
Пардон, только сейчас вдуплил)) Спасибо
D
Пардон, только сейчас вдуплил)) Спасибо
Это моё первое спасибо на канале так что можно как то по помпезее ПЛИЗ
T
Текстовик должен будет храниться на каком нибудь бакете. Например на S3. Сервер будет тянуть этот файл из него и преобразовывать в текст. Из расширения делаешь запрос, а дальше по селектору стучишся в нужное поле и вставляешь
Спасибо
VL
ребят, кто-то знает, можно где-то такой шаблон готовый взять, для билдера картинок?
VL
VL
на нескольких сайтах встречал такой
PP
Добрый день. Подскажите пожалуйста, может ли расширение для хрома, отображаться как страница в браузере? Сколько примеров смотрел, везде реализация в виде попапа.
JS
Добрый день. Подскажите пожалуйста, может ли расширение для хрома, отображаться как страница в браузере? Сколько примеров смотрел, везде реализация в виде попапа.
какой-то из криптокошельков (кажется метамаск), умел так делать.
СЧ
Друзья мои а что за ошибка
Unchecked runtime.lastError: The message port closed before a response was received.при клике на селект?
В
Сергей Чурмин
Друзья мои а что за ошибка
Unchecked runtime.lastError: The message port closed before a response was received.при клике на селект?