L
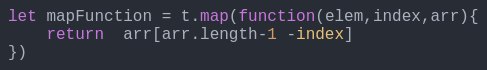
let mapFunction = t.map(function(elem,index,arr){
return arr[arr.length-1 -index]
})мап перебирает массив, и передает в обработчик текущей элемент, его индекс и массив. То есть можно было написать так
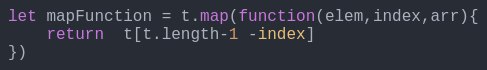
let mapFunction = t.map(function(elem,index,arr){
return t[t.length-1 -index]
})arr[arr.length-1 -index] сдесь инвертируешь индекс, к примеру если размер массива 4, то для индекса 0 у нас будет 4 - 1 - 0 = 3, то есть для первого будет последний элемент. Для второго пред последний и т.д.