t
Size: a a a
2020 September 26
Не буду я там крутить анимации 😐
CM
Анимации всё таки не хватает
L
Анимации всё таки не хватает
и квардраты плохо выглядят
t
и квардраты плохо выглядят
https://github.com/wind-of/2048
Сделаешь их красивее? Я не умею в красоту 🌚
Сделаешь их красивее? Я не умею в красоту 🌚
PC
и что?
то что я не знаю как получить значение ключа находящегося выше по уровню вложенности
L
{
a: {
b: 1,
c: 2
},
d: {
e: 'a.b, a.c'
}
}
a: {
b: 1,
c: 2
},
d: {
e: 'a.b, a.c'
}
}
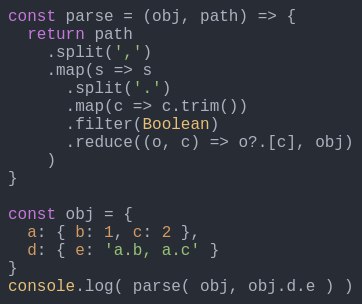
const parse = (obj, path) => {
return path
.split(',')
.map(s => s
.split('.')
.map(c => c.trim())
.filter(Boolean)
.reduce((o, c) => o?.[c], obj)
)
}
const obj = {
a: { b: 1, c: 2 },
d: { e: 'a.b, a.c' }
}
console.log( parse( obj, obj.d.e ) )S
const parse = (obj, path) => {
return path
.split(',')
.map(s => s
.split('.')
.map(c => c.trim())
.filter(Boolean)
.reduce((o, c) => o?.[c], obj)
)
}
const obj = {
a: { b: 1, c: 2 },
d: { e: 'a.b, a.c' }
}
console.log( parse( obj, obj.d.e ) )
CM
const parse = (obj, path) => {
return path
.split(',')
.map(s => s
.split('.')
.map(c => c.trim())
.filter(Boolean)
.reduce((o, c) => o?.[c], obj)
)
}
const obj = {
a: { b: 1, c: 2 },
d: { e: 'a.b, a.c' }
}
console.log( parse( obj, obj.d.e ) )Какой функциональный мальчик🤗
НС
const parse = (obj, path) => {
return path
.split(',')
.map(s => s
.split('.')
.map(c => c.trim())
.filter(Boolean)
.reduce((o, c) => o?.[c], obj)
)
}
const obj = {
a: { b: 1, c: 2 },
d: { e: 'a.b, a.c' }
}
console.log( parse( obj, obj.d.e ) )зачем в прототипы ходить
НС
надо на hasOwnProperty проверять.
PC
типа ключи в объекте друг о друге не знает вообще?
НС
а ещё пробел в имени свойства легитимен, за что трим
L
https://github.com/wind-of/2048
Сделаешь их красивее? Я не умею в красоту 🌚
Сделаешь их красивее? Я не умею в красоту 🌚
мне самому лень делать, я искал желающих сделать. Но да, трансишинов добавить и будет красиво
НС
а ещё
'' — корректное имя свойства, за что BooleanL
а ещё
'' — корректное имя свойства, за что Booleanнапиши свой вариант, что пристал на ровном месте?
W
привет
а на S3 можно хостить SPA с отдачей index.html по 404й, ну т е чтобы урлы отдельных страниц нормальные были без хешей?
а на S3 можно хостить SPA с отдачей index.html по 404й, ну т е чтобы урлы отдельных страниц нормальные были без хешей?
JB
привет
а на S3 можно хостить SPA с отдачей index.html по 404й, ну т е чтобы урлы отдельных страниц нормальные были без хешей?
а на S3 можно хостить SPA с отдачей index.html по 404й, ну т е чтобы урлы отдельных страниц нормальные были без хешей?
Разве спа при билде не генерить хтмл с джс бандлом (это значит, можно)?
W
Разве спа при билде не генерить хтмл с джс бандлом (это значит, можно)?
динамические роуты для которых нужны данные с сервера не генерит, конечно. Скажем открывается ссылка site.com/movie/45. Такого html нет, надо чтоб исполнилась index.html со спа, распарсила урл и полезло на сервер
JB
динамические роуты для которых нужны данные с сервера не генерит, конечно. Скажем открывается ссылка site.com/movie/45. Такого html нет, надо чтоб исполнилась index.html со спа, распарсила урл и полезло на сервер
Реакт роутер решает вопрос





