S
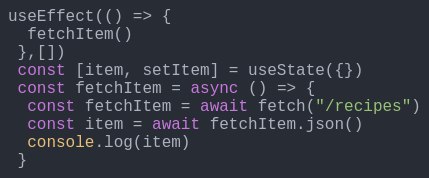
useEffect(() => {
fetchItem()
},[])
const [item, setItem] = useState({})
const fetchItem = async () => {
const fetchItem = await fetch("/recipes")
const item = await fetchItem.json()
console.log(item)
}
Size: a a a
S
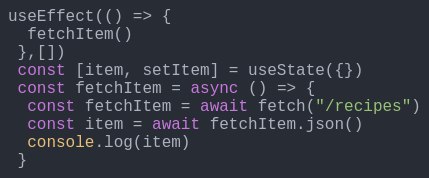
useEffect(() => {
fetchItem()
},[])
const [item, setItem] = useState({})
const fetchItem = async () => {
const fetchItem = await fetch("/recipes")
const item = await fetchItem.json()
console.log(item)
}
V
MZ
MZ
V
MZ
MZ
MZ
MZ