D
Size: a a a
2020 November 13
MZ
А в body екльзя get
MZ
Точнее в get нельзя передавать body
t
MZ
У меня это ломало река и он писал что нельзя
MZ
реакт
MZ
Так я не знаю как иначе решить эту проблему
MZ
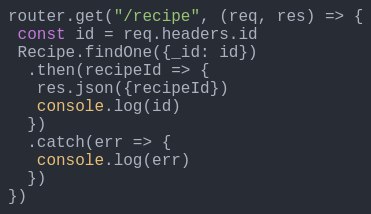
router.get("/recipe", (req, res) => {
const id = req.headers.id
Recipe.findOne({_id: id})
.then(recipeId => {
res.json({recipeId})
console.log(id)
})
.catch(err => {
console.log(err)
})
})S
Max Zhukov
router.get("/recipe", (req, res) => {
const id = req.headers.id
Recipe.findOne({_id: id})
.then(recipeId => {
res.json({recipeId})
console.log(id)
})
.catch(err => {
console.log(err)
})
})
MZ
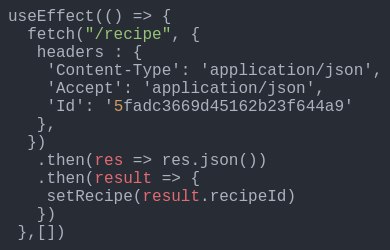
useEffect(() => {
fetch("/recipe", {
headers : {
'Content-Type': 'application/json',
'Accept': 'application/json',
'Id': '5fadc3669d45162b23f644a9'
},
})
.then(res => res.json())
.then(result => {
setRecipe(result.recipeId)
})
},[])S
Max Zhukov
useEffect(() => {
fetch("/recipe", {
headers : {
'Content-Type': 'application/json',
'Accept': 'application/json',
'Id': '5fadc3669d45162b23f644a9'
},
})
.then(res => res.json())
.then(result => {
setRecipe(result.recipeId)
})
},[])