JT
Size: a a a
2020 December 01
dc_id another>?
CM
Это что вообще? текст?
border: none;
outline: none;
border: none;
outline: none;
O
Это что вообще? текст?
border: none;
outline: none;
border: none;
outline: none;
да спасибо помогло
W
как заменить текст кнопки ОК на СОГЛАШАЮСЬ в модальном окне через js?
ИЗ
Доброе утро всем. Я не подскажет кто как настраивается виртуальная клавиатура на устройствах. Что бы не открывалась по верх контента, а пушила его снизу. Я просто даже не знаю что именно гуглить 🙈
MD
Ребята, а как возвратить хтмл с помощью жс
MD
при ошибке я должен возвратить хтмл файл, можно это сделать без помощи ноды?
EP
Misha Dan'kov
при ошибке я должен возвратить хтмл файл, можно это сделать без помощи ноды?
Взять элемент и его innerHTML или outerHTML - получится строка с тэгами HTML - фактически html код.
MD
да, но этого error.html изначально не будет на странице
EP
Misha Dan'kov
да, но этого error.html изначально не будет на странице
можно тогда просто создать строку с тэгами
const err = `<div>тут нужная разметка ${тут переменные которые хочется вставить}</div>`VL
ребят
Такой кейс
Есть массив объектов
[{a: val, b: val}]
надо перебрать этот массив, сравая значение a с аргументом, и, если оно совпадает, удалять полностью объект из массива, а если нет - пушить его в массив
Такой кейс
Есть массив объектов
[{a: val, b: val}]
надо перебрать этот массив, сравая значение a с аргументом, и, если оно совпадает, удалять полностью объект из массива, а если нет - пушить его в массив
VL
как красиво реализовать?
VL
да я только костылю еще, в процессе)
решшения пока нет, увы
решшения пока нет, увы
Н

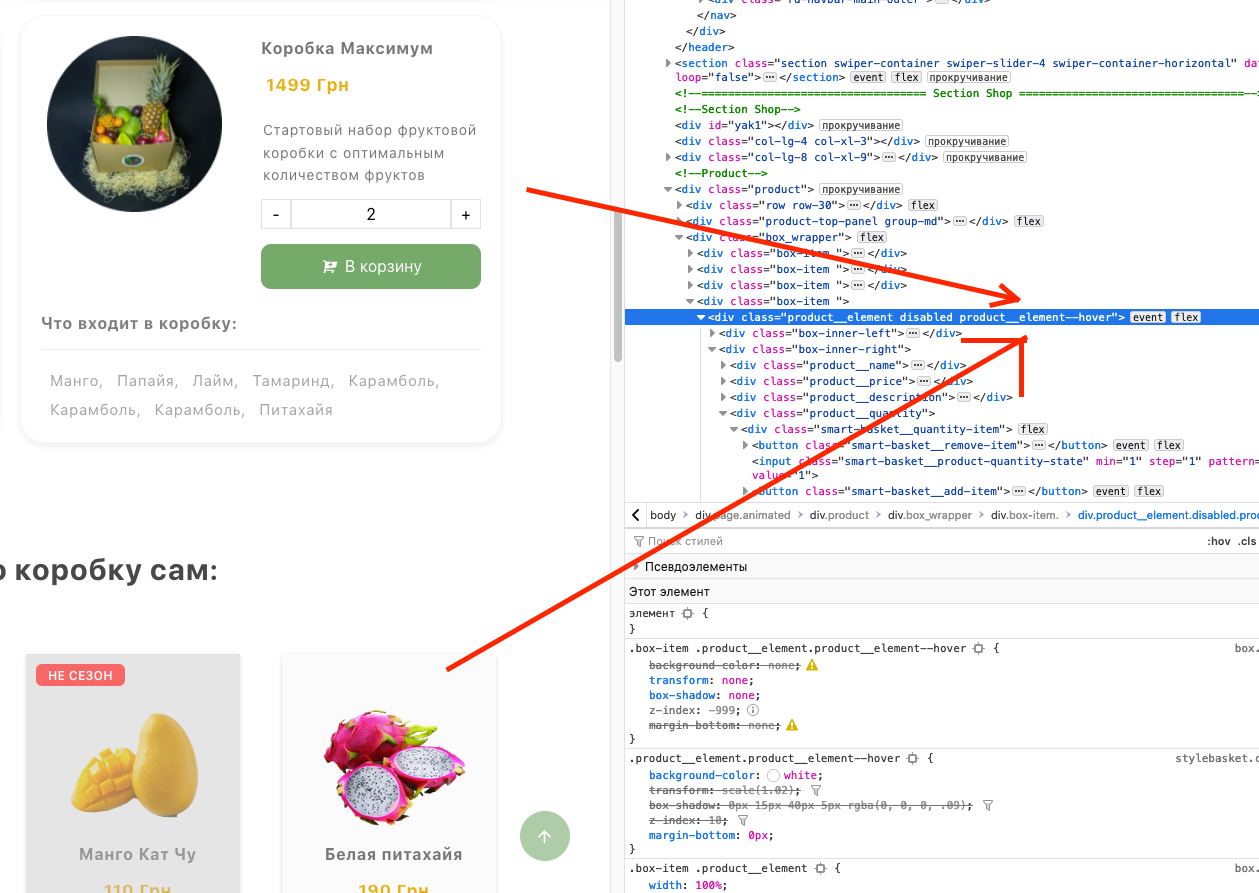
Ребят, привет! Простой вопрос для вас, но мне сложновато(
Есть один класс у всех товаров - product__element
Вверху - коробки с таким же классом, но измененный вид у них в css (box_item. .product__element)
Внизу - просто товары
Так вот, при наведении на product__element добавляется класс product__element--hover
Скажите, пожалуйста, как мне верхнему классу (box_item. .product__element) с коробками запретить добавление этого класса навсегда, потому что в мобильной версии он к этим коробкам добавляется и кнопки нажимаются со второго раза из-за этого класса, уже устал мучаться?
Есть один класс у всех товаров - product__element
Вверху - коробки с таким же классом, но измененный вид у них в css (box_item. .product__element)
Внизу - просто товары
Так вот, при наведении на product__element добавляется класс product__element--hover
Скажите, пожалуйста, как мне верхнему классу (box_item. .product__element) с коробками запретить добавление этого класса навсегда, потому что в мобильной версии он к этим коробкам добавляется и кнопки нажимаются со второго раза из-за этого класса, уже устал мучаться?
Н
Вот так добавляется он:
<script>
const hoverClass = 'product__element--hover';
$(".product__element").mouseenter(function() {
$(this).addClass(hoverClass);
});
$(".product__element").mouseleave(function() {
$(this).removeClass(hoverClass);
});
$(".close_help").click(function() {
$('.product__element').removeClass(hoverClass);
});
</script>JB
ребят
Такой кейс
Есть массив объектов
[{a: val, b: val}]
надо перебрать этот массив, сравая значение a с аргументом, и, если оно совпадает, удалять полностью объект из массива, а если нет - пушить его в массив
Такой кейс
Есть массив объектов
[{a: val, b: val}]
надо перебрать этот массив, сравая значение a с аргументом, и, если оно совпадает, удалять полностью объект из массива, а если нет - пушить его в массив
Несовсем логично конечно звучит) если есть удали, если нет - добавь?
VL
Несовсем логично конечно звучит) если есть удали, если нет - добавь?
ага
Почему нелогично?
Почему нелогично?