ПР
<script>
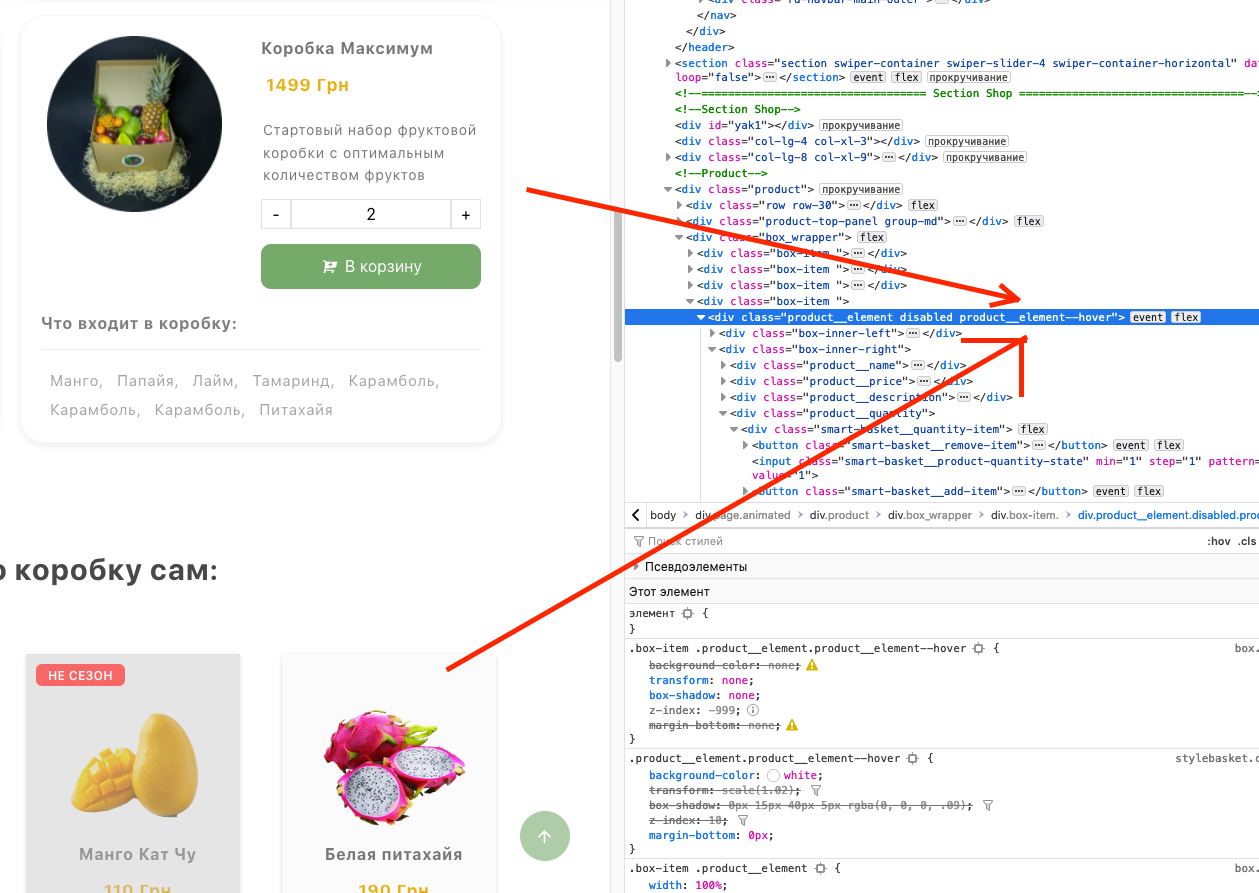
const hoverClass = 'product__element--hover';
$(".product__element").mouseenter(function() {
$(this).addClass(hoverClass);
});
$(".product__element").mouseleave(function() {
$(this).removeClass(hoverClass);
});
$(".close_help").click(function() {
$('.product__element').removeClass(hoverClass);
});
</script>