Г
Size: a a a
2021 February 09
ИУ
Нет, серьезно, какие могут быть свойства у html или css файла?
Про файлы речи не шло, вы не разобрались даже в определениях. И без Гугла не ответите чем атрибут отличается от свойства
DA
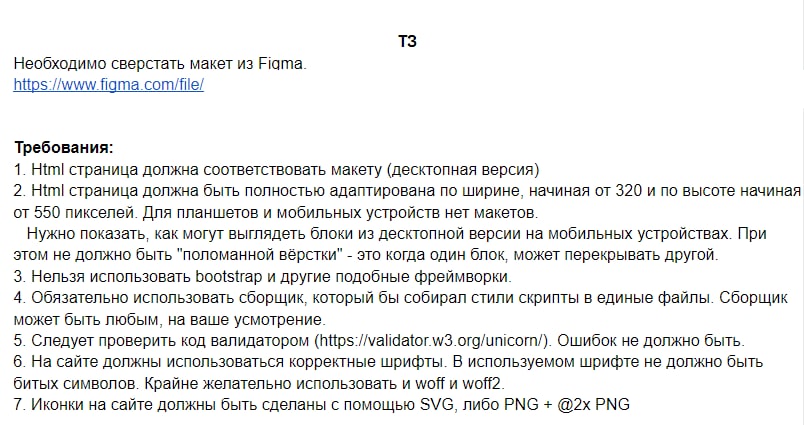
Обычно такие задания это верстка макета, я вообще без понятия как такое делать
обычно в таких заданиях верстка это лишь вершина айсберга, ты либо троллишь либо реально думаешь что в 2021-м кому-то нужен человек который хочет стать джуном-верстальщиком
Г
обычно в таких заданиях верстка это лишь вершина айсберга, ты либо троллишь либо реально думаешь что в 2021-м кому-то нужен человек который хочет стать джуном-верстальщиком

да нет, вот тебе даже пример задания
Ю
Всем привет! Ребят, подскажите что делать, чтобы оперативно вкатиться во фронт, чтобы взяли на зп хотя бы на джуна? Уже месяц пыхчу над тренажерами в html академии, прохожу курсы на курсере и яндекс практикуме(все бесплатное ессн), но банально не могу справится с тестами от HR-ов на hh. Количество финансов сейчас отрицательное, поэтому возможности купить что-то или нанять кого-то нет.
Что я делаю не так? Может кто нибудь подкинуть пару советов? Спасибо с:
PS Извиняюсь, если написал не в ту тему, я тут впервые
Что я делаю не так? Может кто нибудь подкинуть пару советов? Спасибо с:
PS Извиняюсь, если написал не в ту тему, я тут впервые
я год учился самостоятельно до первого своего оффера
DA
ну это не значит что там нет JS + там написано что нужно все это собрать
DA
дичь какая-то, png тяжелый формат, зачем иконки в нем делать...
Г
ну это не значит что там нет JS + там написано что нужно все это собрать
разве собрать всё в один файл так сложно? Вроде основная работа тут с html и css
DA
разве собрать всё в один файл так сложно? Вроде основная работа тут с html и css
смотря для кого
Г
смотря для кого
в этом конкретном задании, для новичка, мы же обо мне говорим
Г
смотря для кого
просто же собираешь все файлы css и js в один с помощью gulp, например, разве нет?
R
let v = '123456789'
some(v)
function some(v) {
v[0] = 'a'
console.log(v)
}
народ подскажите почему внутри функции some v не поменялась?Ю
#вакансия #javascript #typescript #vue
Город: Москва, м. Марина Роща
Формат работы: офис/удаленка
Занятость: полная
Зарплатная вилка: от 150 до 220к руб. net (обсуждаемо)
Описание вакансии:
Ищем Upper Middle/Senior Frontend разработчика на наши проекты в области HRTech, EdTech, Freelance.
В разработке для веб-приложений мы используем Vue. Для мобильных приложений мы используем Flutter. На серверной стороне мы используем Ruby для бизнес логики и Go для микросервисов.
Что мы ждем от кандидатов:
🔸Умение работать с JavaScript (ES6+) и TypeScript 3.8+
🔸Отличные знания Vue
🔸Понимание HTTP
🔸Уверенные навыки в написании unit/e2e тестов
🔸Опыт работы с микросервисной архитектурой
Что мы предлагаем взамен:
🔸Интересные и разнообразные проекты
🔸Возможность посещать профильные мероприятия за счёт компании
🔸Участие в наращивании общей базы знаний
🔸Различные бонусы в наших компаниях
🔸Открытые процессы и возможность влиять на эти процессы
🔸Возможность поучаствовать в разработке собственных библиотек внутри компании
🔸Поучаствовать в разработке uikit'а для компании
🔸Здоровую и адекватную корпоративную культуру
🔸Официальное трудоустройство
🔸Гибкий график работы и отпусков
🔸Качественный ДМС
TalentTech — это IT-холдинг, быстрорастущий стартап.
Мы строим экосистему, единую онлайн-платформу, которая объединяет EdTech (образование), HRTech (управление персоналом), Freelance (самозанятость).
Контакты: @yulianka_95
Город: Москва, м. Марина Роща
Формат работы: офис/удаленка
Занятость: полная
Зарплатная вилка: от 150 до 220к руб. net (обсуждаемо)
Описание вакансии:
Ищем Upper Middle/Senior Frontend разработчика на наши проекты в области HRTech, EdTech, Freelance.
В разработке для веб-приложений мы используем Vue. Для мобильных приложений мы используем Flutter. На серверной стороне мы используем Ruby для бизнес логики и Go для микросервисов.
Что мы ждем от кандидатов:
🔸Умение работать с JavaScript (ES6+) и TypeScript 3.8+
🔸Отличные знания Vue
🔸Понимание HTTP
🔸Уверенные навыки в написании unit/e2e тестов
🔸Опыт работы с микросервисной архитектурой
Что мы предлагаем взамен:
🔸Интересные и разнообразные проекты
🔸Возможность посещать профильные мероприятия за счёт компании
🔸Участие в наращивании общей базы знаний
🔸Различные бонусы в наших компаниях
🔸Открытые процессы и возможность влиять на эти процессы
🔸Возможность поучаствовать в разработке собственных библиотек внутри компании
🔸Поучаствовать в разработке uikit'а для компании
🔸Здоровую и адекватную корпоративную культуру
🔸Официальное трудоустройство
🔸Гибкий график работы и отпусков
🔸Качественный ДМС
TalentTech — это IT-холдинг, быстрорастущий стартап.
Мы строим экосистему, единую онлайн-платформу, которая объединяет EdTech (образование), HRTech (управление персоналом), Freelance (самозанятость).
Контакты: @yulianka_95
t
Rus
let v = '123456789'
some(v)
function some(v) {
v[0] = 'a'
console.log(v)
}
народ подскажите почему внутри функции some v не поменялась?Потому что передаёшь значение.
R
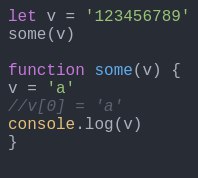
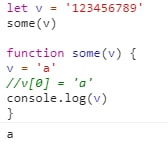
внутри функции переменная ссылается на другой объект нежели переменная снаружи. но мы же переменную внутри функции изменили и внутри она должна отображаться измененной.
let v = '123456789'если мы делаем такой вариант то в консоль выйдут изменения но с v[0] = 'a' не проходит. я ожидал увидеть в консоли 'a23456789'
some(v)
function some(v) {
v = 'a'
//v[0] = 'a'
console.log(v)
}
S
Rus
внутри функции переменная ссылается на другой объект нежели переменная снаружи. но мы же переменную внутри функции изменили и внутри она должна отображаться измененной.
let v = '123456789'если мы делаем такой вариант то в консоль выйдут изменения но с v[0] = 'a' не проходит. я ожидал увидеть в консоли 'a23456789'
some(v)
function some(v) {
v = 'a'
//v[0] = 'a'
console.log(v)
}

t
Rus
внутри функции переменная ссылается на другой объект нежели переменная снаружи. но мы же переменную внутри функции изменили и внутри она должна отображаться измененной.
let v = '123456789'если мы делаем такой вариант то в консоль выйдут изменения но с v[0] = 'a' не проходит. я ожидал увидеть в консоли 'a23456789'
some(v)
function some(v) {
v = 'a'
//v[0] = 'a'
console.log(v)
}

R
Rus
внутри функции переменная ссылается на другой объект нежели переменная снаружи. но мы же переменную внутри функции изменили и внутри она должна отображаться измененной.
let v = '123456789'если мы делаем такой вариант то в консоль выйдут изменения но с v[0] = 'a' не проходит. я ожидал увидеть в консоли 'a23456789'
some(v)
function some(v) {
v = 'a'
//v[0] = 'a'
console.log(v)
}
если мы будем выводить в консоль v[0] то выйдет 1 но изменению не подлежит



