ЕИ
Size: a a a
2020 April 24
IK
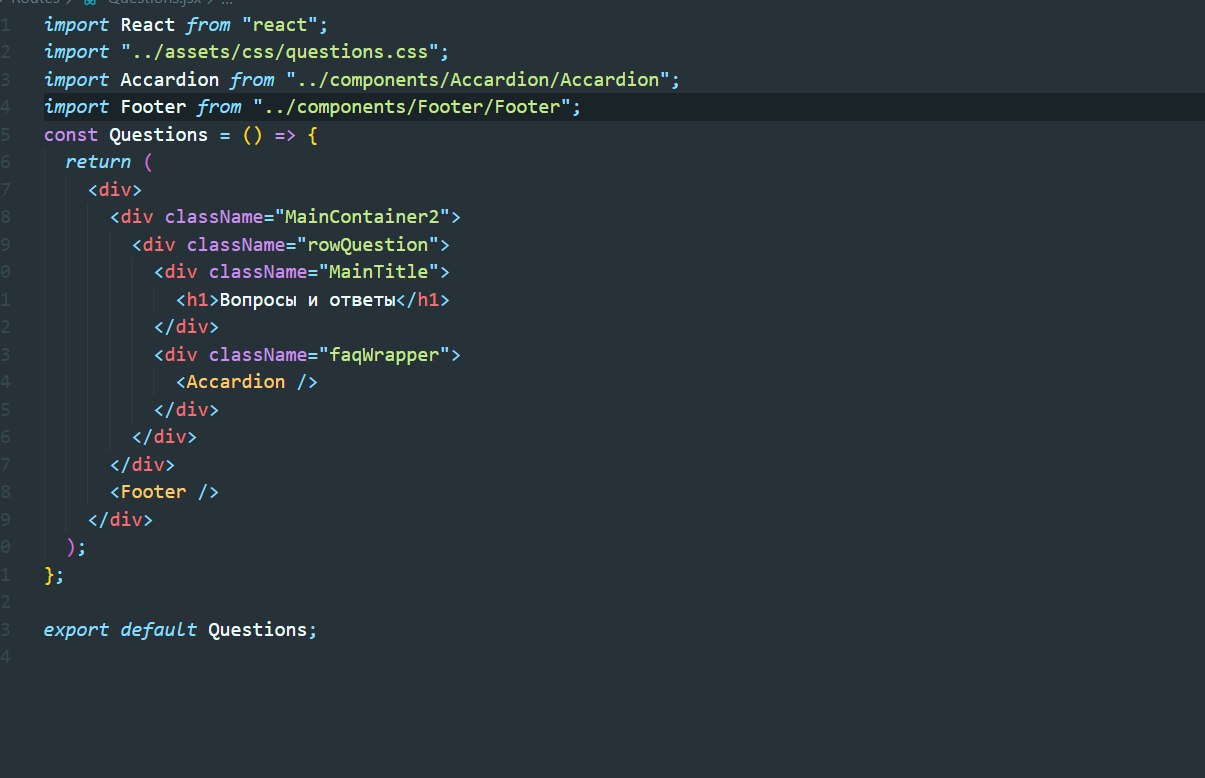
*не по теме, но допущена ошибка в названии компонента accOrdion
ЕИ
Понял, исправлю. overflow: scroll; не помог
ЮЧ
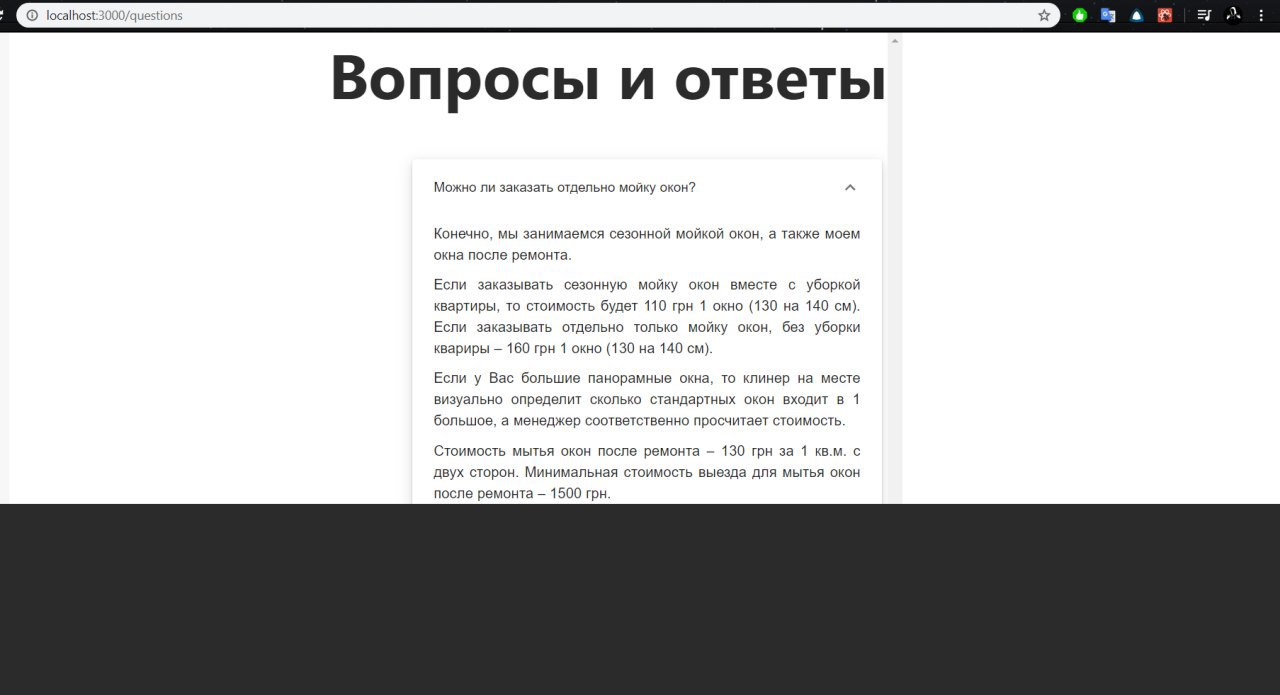
Я думаю, что футер абсолютно спозиционирован.
ЕИ
Я думаю, что футер абсолютно спозиционирован.
Верно
ЕИ
Я думаю, что футер абсолютно спозиционирован.
А как мне его по другому вниз опустить? margin?
ЮЧ
Надо обернуть
.MainContainer2 и <footer> во флексбокс и у .MainContainer2 выставить flex-shrink: 0, а у <footer>`-а, соответственно, flex-shrink: 1, а flex-grow: 0.ЕИ
Надо обернуть
.MainContainer2 и <footer> во флексбокс и у .MainContainer2 выставить flex-shrink: 0, а у <footer>`-а, соответственно, flex-shrink: 1, а flex-grow: 0.Спасибо)
ЕИ
Надо обернуть
.MainContainer2 и <footer> во флексбокс и у .MainContainer2 выставить flex-shrink: 0, а у <footer>`-а, соответственно, flex-shrink: 1, а flex-grow: 0.+я position:absolute убрал, осталось футер нормально прикрепить, и должно быть гуд)
ЮЧ
+я position:absolute убрал, осталось футер нормально прикрепить, и должно быть гуд)
Да, конечно, absolute надо убрать.
ЕИ
Да, конечно, absolute надо убрать.
Все дело было в абсолюте, и да как мне футер вниз прикрепить? align-items: flex-end; для футера?
ЮЧ
Все дело было в абсолюте, и да как мне футер вниз прикрепить? align-items: flex-end; для футера?
Я же написал.
ЮЧ
Понял косяк, да.
ЮЧ
Флексбоком должен быть
<body>.ЕИ
Флексбоком должен быть
<body>.Понял, сейчас попробую.
ЮЧ
И еще у
<body> нужно установить min-height: 100vh;.2020 April 25
A
А зачем? <div style={flex:1}>Пустой блок<div>