A
Size: a a a
2020 April 25
очень много проблем с vh параметром
ЮЧ
Aleksandr
очень много проблем с vh параметром
А какое есть еще решение?
A
А какое есть еще решение?
Выше же написал, добавляем пустой блок, который занимает всю оставшуюся высоту
ЮЧ
А если высота контента + футера будет меньше, чем высота окна?
A
хм, щас гляну, может перепутал что то
ЮЧ
100vh нужно для того, чтобы если контента слишком мало, футер все равно был прибит к полу.
A
да, я понял логику, я просто помню, что какие то проблемы были с этим, щас гляну, точно напишу, может ошибся
A
Да, ошибся, все правильно, на боди 100% экрана, на нуль блок flex-grow 1 ставил
T
Надо обернуть
.MainContainer2 и <footer> во флексбокс и у .MainContainer2 выставить flex-shrink: 0, а у <footer>`-а, соответственно, flex-shrink: 1, а flex-grow: 0.Лучше в таком случае использовать грид и сразу в нем все разметить.
ЮЧ
Лучше в таком случае использовать грид и сразу в нем все разметить.
Тоже верно.
A
Всем привет! подскажите пожалуйста, может быть был у кого-нибудь опыт работы с excel подобными таблицами в реакте? не могли бы вы посоветовать библиотеку хорошую для создания такой таблицы, чтобы там присутствовал функционал удаления, вставки, редактирования данных, такой же как в excel. Перебрал несколько бибилиотек, к сожалению пока не смог найти максимально универсальную, у многих есть определенные ограничения. Допустимы также платные библиотеки. Заранее благодарю)
AK
ag-grid
AK
кое что дописать надо
A
Andrey Kuznetsov
ag-grid
к сожалению не смог найти в ней, событие, при котором будет удаляться содержимое всеъ выделенных ячеек. если выделить несколько, и нажать delete, должны очиститься все ячейки, а там только первая очищается
AK
ну возможно нужно свою обработку написать.
J
Народ, заранее извиняюсь, если не в тему, но как по мне, то тема связана...какой МакБук лучше взять для веб программирования ( штмл, цсс, реакт и тд) в районе 2015года выпуска, может кто-то использует и может подсказать. Спасибо
2020 April 26
PA
Всем привет! Проект пишу на jhipster. Я новичок в react. Подскажите пожалуйста.
Есть грид AntDesign, который заполняется http запросом urlVar по кнопке "обновить". также есть форма form, представляющая собой панель фильтрации
для грида. На панели - выпадающий список select, который хочу заполнить посредством http запроса "Система" urlSystems (запрос вернет массив значений: Лукойл,
Роснефть, Газпром, ... со своими id). Т.е. схема работы такая: заходим на панель фильтрации, выбрали из select, например "Лукойл", и нажали кнопку "Обновить".
И urlVar вернул отфильтрованные по Лукойлу данные. Вопросы следующие:
1. Как заполнить правильно заполнить select значениями urlSystems, чтобы перед нажатием "обновить" пользователь видел из чего выбирать критерии фильтра?
2. Разновидность вопроса номер 1. На форме form есть 2 поля ввода даты DatePicker из того же AntDesign. Подскажите, как определить какую дату в данном DatePicker пользователь выбрал?
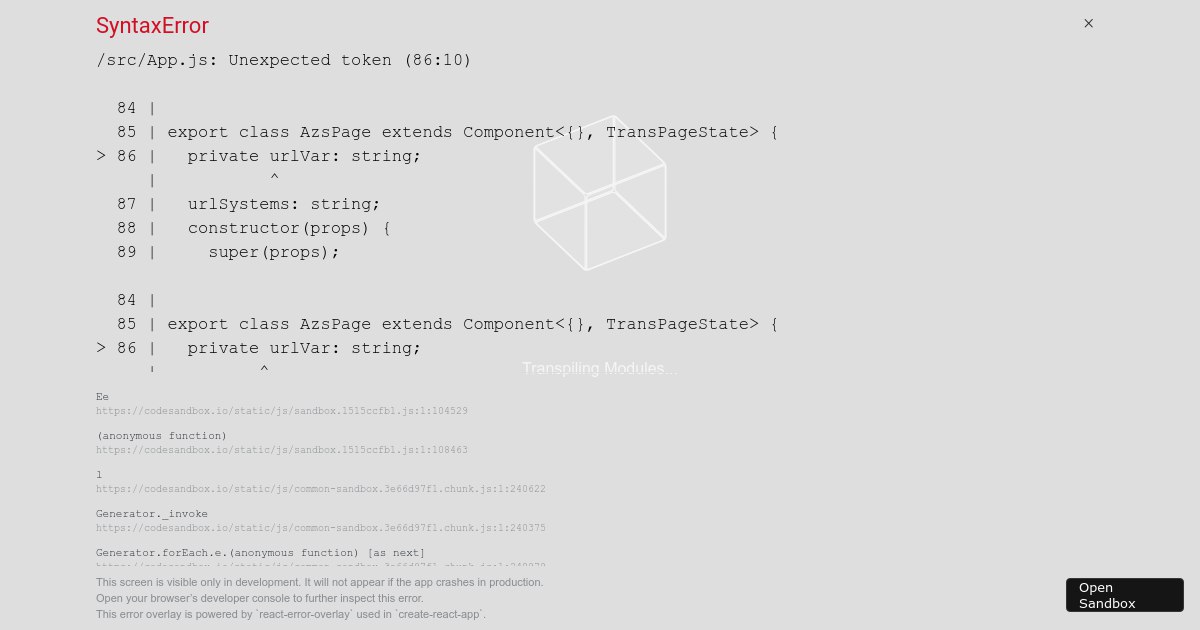
3. Хочу полученный фильтрованный по системе массив urlVar из грида выгузить в excel. Подскажите пример, как это делается? https://codesandbox.io/s/nervous-shadow-3ko01?file=/src/App.js
Есть грид AntDesign, который заполняется http запросом urlVar по кнопке "обновить". также есть форма form, представляющая собой панель фильтрации
для грида. На панели - выпадающий список select, который хочу заполнить посредством http запроса "Система" urlSystems (запрос вернет массив значений: Лукойл,
Роснефть, Газпром, ... со своими id). Т.е. схема работы такая: заходим на панель фильтрации, выбрали из select, например "Лукойл", и нажали кнопку "Обновить".
И urlVar вернул отфильтрованные по Лукойлу данные. Вопросы следующие:
1. Как заполнить правильно заполнить select значениями urlSystems, чтобы перед нажатием "обновить" пользователь видел из чего выбирать критерии фильтра?
2. Разновидность вопроса номер 1. На форме form есть 2 поля ввода даты DatePicker из того же AntDesign. Подскажите, как определить какую дату в данном DatePicker пользователь выбрал?
3. Хочу полученный фильтрованный по системе массив urlVar из грида выгузить в excel. Подскажите пример, как это делается? https://codesandbox.io/s/nervous-shadow-3ko01?file=/src/App.js
СБ
Ребята, я конечно извиняюсь, но почему у всех на столько убогий шрифт?) Разве не приятней писать код, когда он (код) не пляшет курсивом и т.п
v
Блин, ребят, чего делать
Использую хук useReducer. Часто вызывают несколько dispatch подряд. При этом каждый вызов dispatch вызывает re-render ... почему так? Почему они не объединяются в один ре-рендер как несколько вызовов функции setState подряд?
Использую хук useReducer. Часто вызывают несколько dispatch подряд. При этом каждый вызов dispatch вызывает re-render ... почему так? Почему они не объединяются в один ре-рендер как несколько вызовов функции setState подряд?
v
Народ, заранее извиняюсь, если не в тему, но как по мне, то тема связана...какой МакБук лучше взять для веб программирования ( штмл, цсс, реакт и тд) в районе 2015года выпуска, может кто-то использует и может подсказать. Спасибо
Любой 15-дюймовый с ssd и 8 гигабайт оперативки) 13.3 для меня оказался мелким - почти не использую