ЮЧ
Size: a a a
2020 April 29
Компоненты просто рендерятся на тех данных, что есть.
ЮЧ
Кажется, я вас начал понимать.
ЮЧ
Не надо делать на сервере
ReactDOM.hydrate.ЮЧ
Это надо делать на клиенете.
ЮЧ
На сервере надо делать
ReactDOMServer.renderToString.АН
Да, это понятно
АН
Я просто сейчас думаю о том, как именно передавать данные.
Без редукса я передавал через пропсы, понятно что на деле это не рабочий подход из-за необходимости пробрасывания данных.
Если декларировать в конструкторе компонентов инициирование состояние из redux, то компоненты будут не атомарными. Хотя наверное это нужно только для компонентов конструирующих dom из других компонентов, как например ProfilePage
Без редукса я передавал через пропсы, понятно что на деле это не рабочий подход из-за необходимости пробрасывания данных.
Если декларировать в конструкторе компонентов инициирование состояние из redux, то компоненты будут не атомарными. Хотя наверное это нужно только для компонентов конструирующих dom из других компонентов, как например ProfilePage
ЮЧ
Компоненты с редуксом будут такие же атомарные.
ЮЧ
Пропсы просто оберткой просовываются в пропсы.
ЮЧ
Ровно также, как это происходит без редукса.
ЮЧ
Сам компонент ничего не будет знать про редукс.
ЮЧ
Я просто сейчас думаю о том, как именно передавать данные.
Без редукса я передавал через пропсы, понятно что на деле это не рабочий подход из-за необходимости пробрасывания данных.
Если декларировать в конструкторе компонентов инициирование состояние из redux, то компоненты будут не атомарными. Хотя наверное это нужно только для компонентов конструирующих dom из других компонентов, как например ProfilePage
Без редукса я передавал через пропсы, понятно что на деле это не рабочий подход из-за необходимости пробрасывания данных.
Если декларировать в конструкторе компонентов инициирование состояние из redux, то компоненты будут не атомарными. Хотя наверное это нужно только для компонентов конструирующих dom из других компонентов, как например ProfilePage
Ну как, удалось разобраться?
АН
Ну как, удалось разобраться?
Я этим сейчас не занимаюсь. Это в планах через неделю-месяц. Просто решил попробовать реакт, почитал документацию, мне понравилось, но я столкнулся с вопросом ssr и решил его изучить на будущее. Меня всё устраивает, думаю реакт отлично интегрируется в проект. Спасибо за помощь в обсуждении
ЮЧ
Хорошо, пожалуйста )
𝓲
Установил Rest client , как могу сделать запрос ?
ЮЧ
𝓲
Установил Rest client , как могу сделать запрос ?
Какой?
ЮЧ
Какой именно?
p
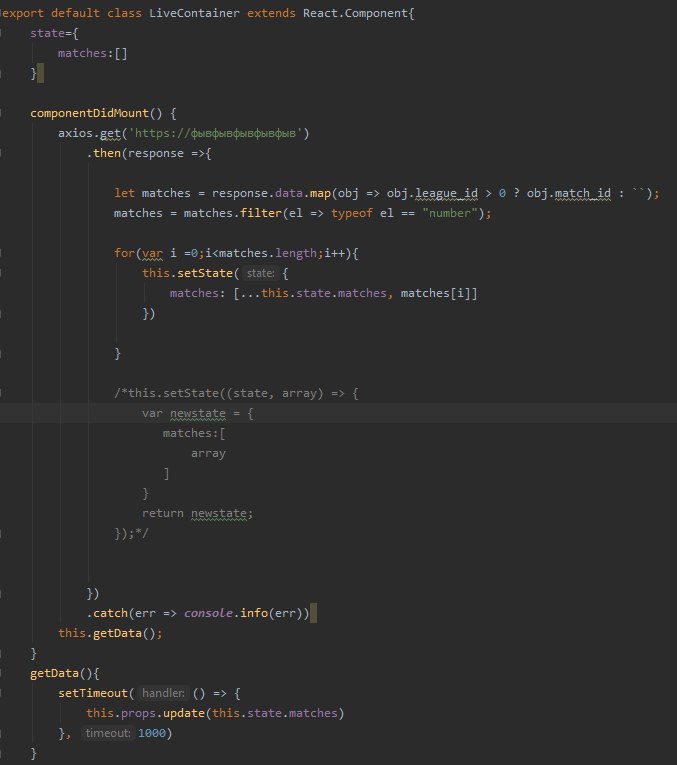
привет, подскажите как после одного axios.get и setState сразу сделать второй axios.get , используя данные из стейта