1
Size: a a a
2020 June 07
Снова в тупике
VD
Ладно. Я пойду спать, если тебе будет нужна помощь, то пиши мне в лс
1
А
тут еще подсказки пишут, что
ref.current может поменяться, поэтому лучше сохранять это поле в отдельную переменную и работать с ней через замыкания и все такоеА
> В отличие от componentDidMount и componentDidUpdate, функция, переданная в useEffect, запускается во время отложенного события после разметки и отрисовки.
Все таки
Все таки
useEffect происходит после рендера, поэтому уже при первом вызове тебе будет доступен элемент ( если он есть в рендере )1
тут еще подсказки пишут, что
ref.current может поменяться, поэтому лучше сохранять это поле в отдельную переменную и работать с ней через замыкания и все такоеУ меня дум элемент в другом компоненте, я хочу кастомный хук сделать и получать в этот хук этот дум элемент через реф
А
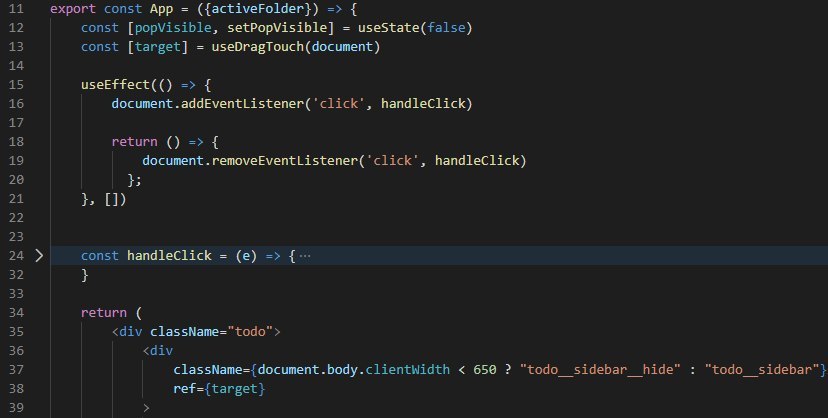
посмотри на мой пример
А
там реф создается в хуке
А
и хук используется в компоненте
А
и ДОМ, а не ДУМ
1
Так пчел, ау, этот дум элемент в компоненте уже том
1
Тут нет кастомного хука
1
Я делаю кастомный хук импорчу его в компонент и хочу чтобы этот кастомный хук получал дум элемент из компонента
А
нууууу, ты из хука возвращаешь рефу, это рефу добавляешь к дом элементу/компоненту. Внутри хука у тебя есть ссылка на этот элемет/компонент. Что не так то?
А

вот у меня такой же способ использования, как на твоем скрине
А
тебе этот способ нужен? или какой-то другой? набросай примерный код в сандбоксе каком-нибудь и скинь ссылку
А
что бы было удобней ( кидать код скрином - моветон )
А
Тут нет кастомного хука
https://codesandbox.io/s/nifty-pare-s1k9u?file=/src/App.js:74-105
useHookWithRef это что тогда?1
https://codesandbox.io/s/nifty-pare-s1k9u?file=/src/App.js:74-105
useHookWithRef это что тогда?Да уже увидел, извиняюсь, у меня также сделано но я в тупике и не знаю как мне написать мне то что я хочу. Буду сам решать наверное