1
Size: a a a
2020 June 07
А
а почему тебе не подходит то что я написал-то? Кажется, что то что ты на скрине скинул должно работать
1
а почему тебе не подходит то что я написал-то? Кажется, что то что ты на скрине скинул должно работать
У меня уже такое и написано
А
window.document)А
ну что б наверняка ( не нужно брать из параметра функции )
MM
Всем добрый вечер. Может, кто сталкивался с подобным — не работают input (checkbox не проставляется галочка и не работают всякие required у инпутов) только в одной компоненте. Где искать косяк? В коде вроде ошибок не вижу. Кода много, поэтому отлаживать тяжело.
Может, подскажете, в каком направлении искать? Или лучше пересобрать проект?
UPD: CSS отключал, проблема не в нем
Может, подскажете, в каком направлении искать? Или лучше пересобрать проект?
UPD: CSS отключал, проблема не в нем
А
Всем добрый вечер. Может, кто сталкивался с подобным — не работают input (checkbox не проставляется галочка и не работают всякие required у инпутов) только в одной компоненте. Где искать косяк? В коде вроде ошибок не вижу. Кода много, поэтому отлаживать тяжело.
Может, подскажете, в каком направлении искать? Или лучше пересобрать проект?
UPD: CSS отключал, проблема не в нем
Может, подскажете, в каком направлении искать? Или лучше пересобрать проект?
UPD: CSS отключал, проблема не в нем
Без примера кода это может быть все что угодно: от опечатки, до фазы луны. Сложно ведь так сказать
MM
Да, понимаю. Чисто физически не могу сюда это закинуть
MM
Ладно, пересоберу тогда.
MM

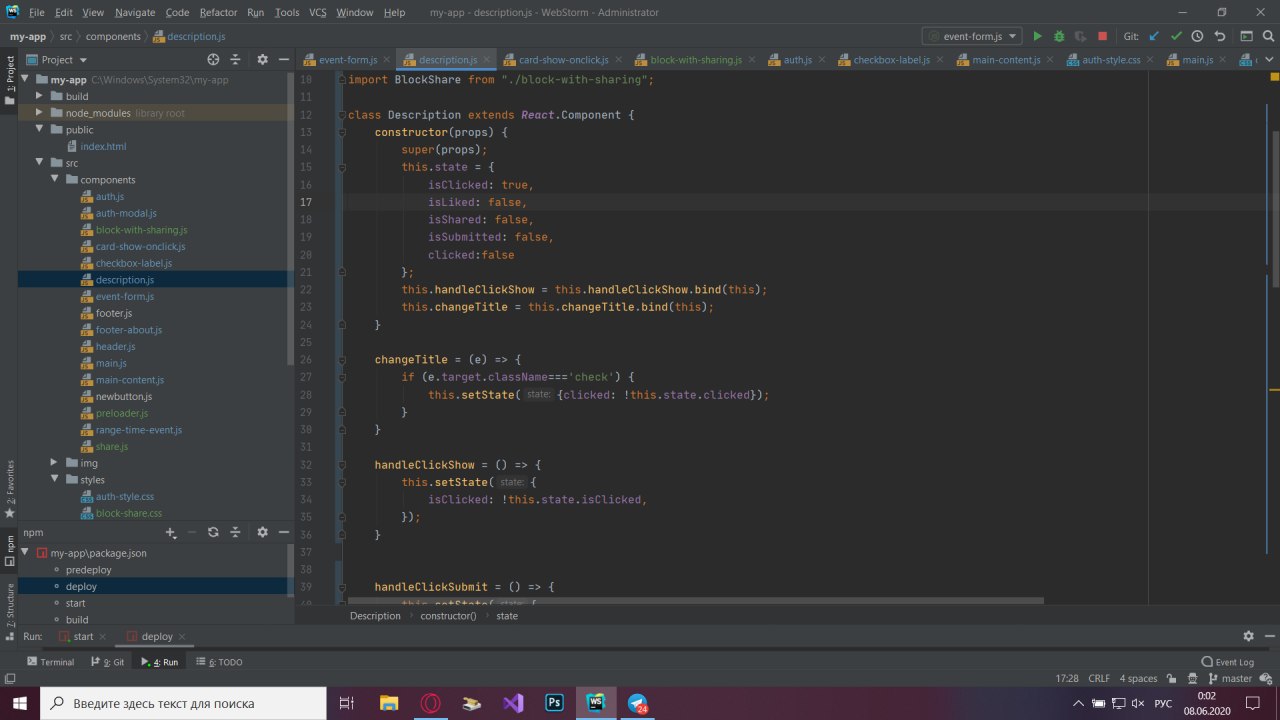
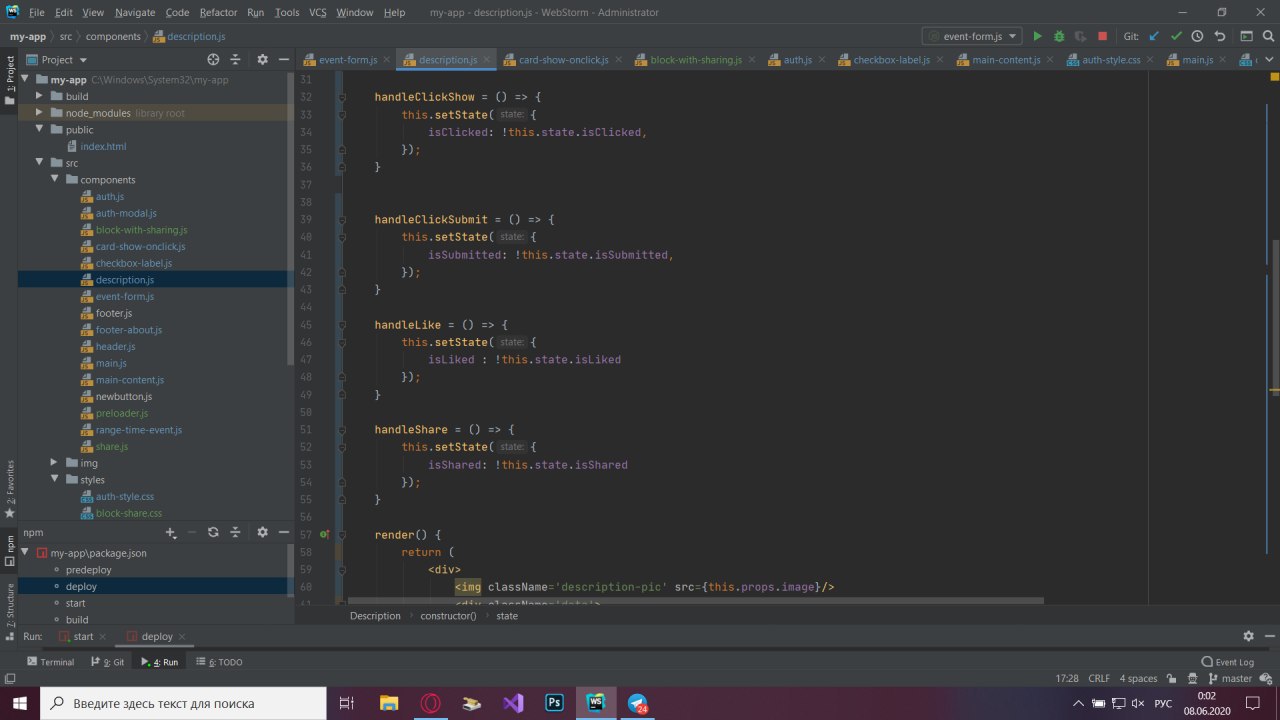
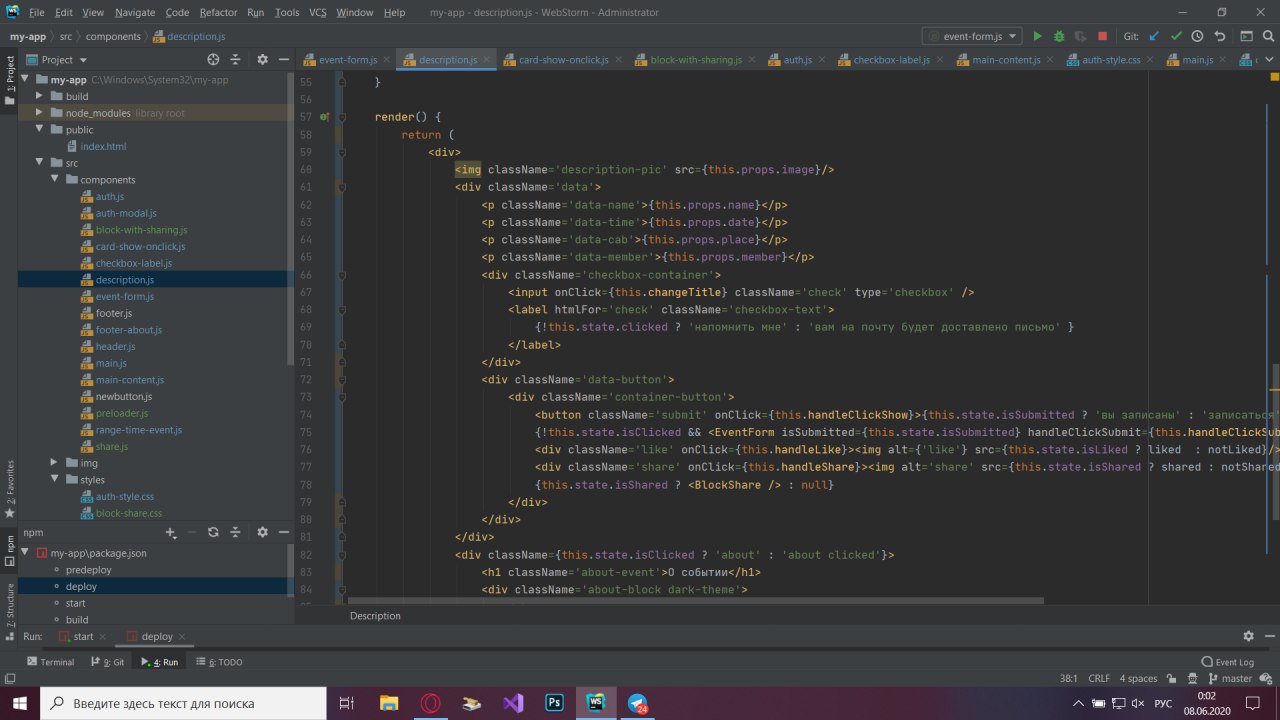
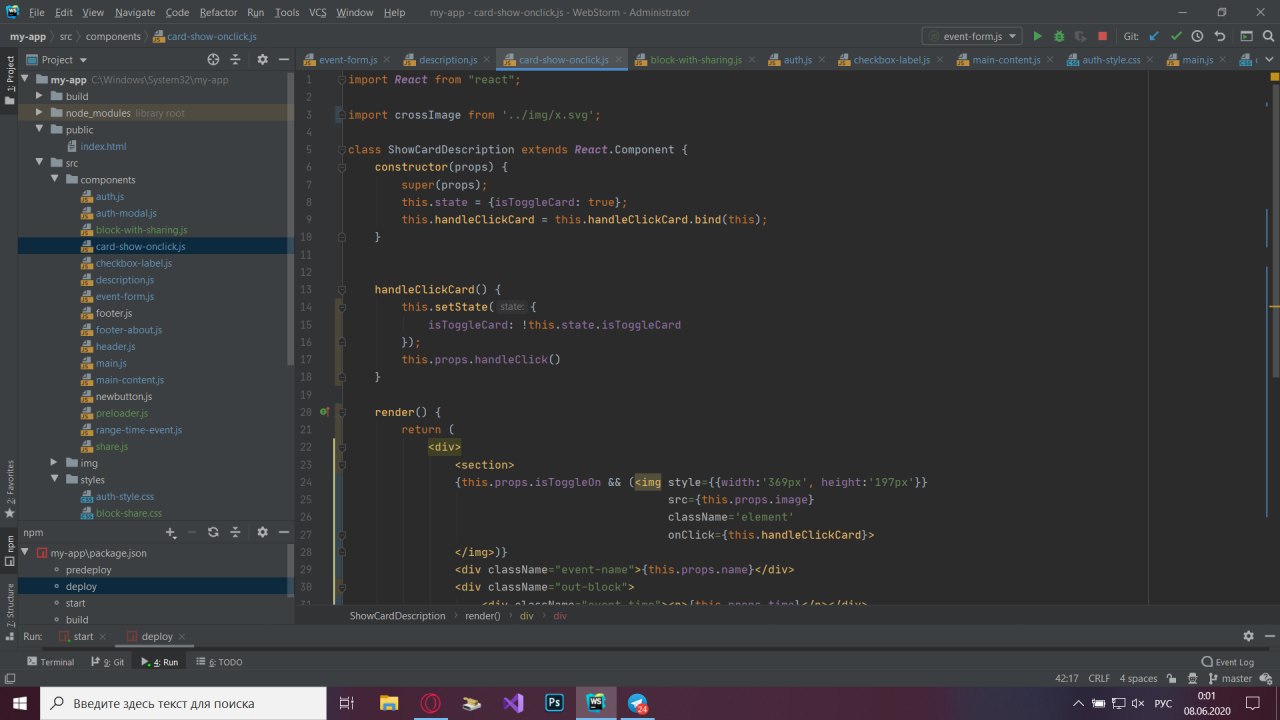
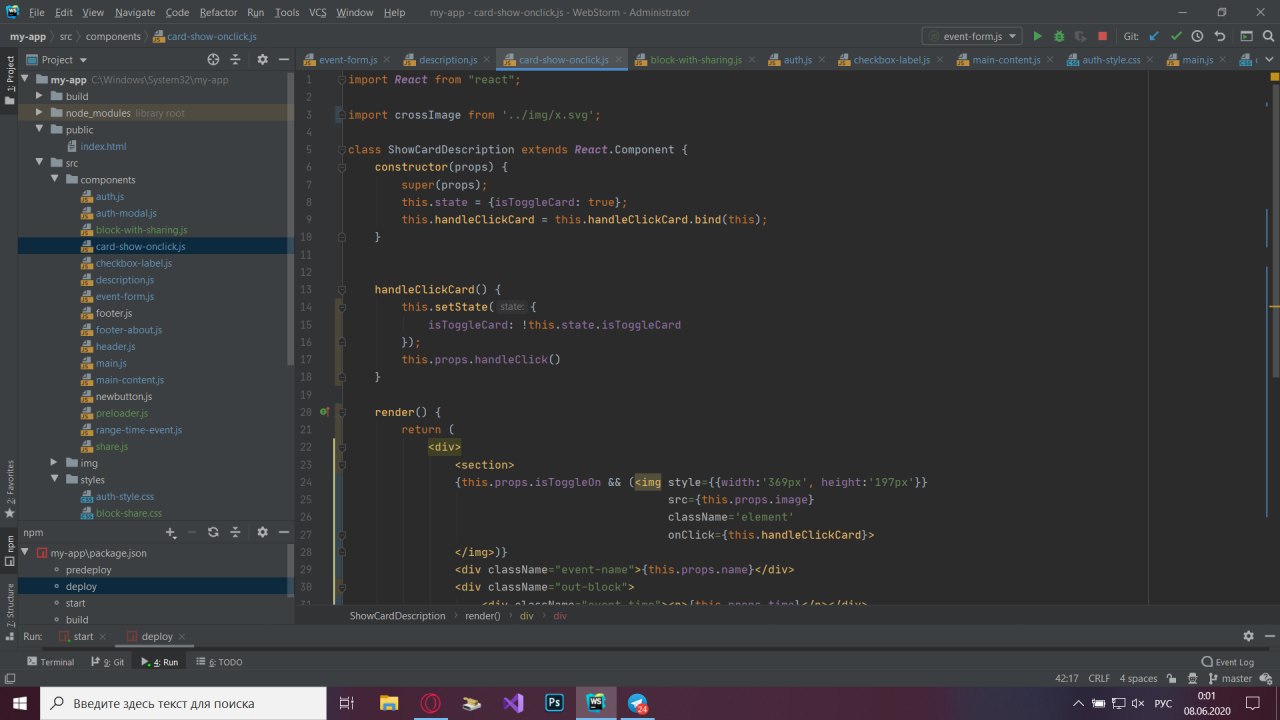
А может кто-нибудь потратить свое время и подсказать, есть ли тут ошибка? Суть в том, что по клику на ShowCardDescription поверх открывается блок Description. Код сумбурный, ибо искал косяк и пришлось все в одну компоненту запихать
Код простой
Код простой
А

А может кто-нибудь потратить свое время и подсказать, есть ли тут ошибка? Суть в том, что по клику на ShowCardDescription поверх открывается блок Description. Код сумбурный, ибо искал косяк и пришлось все в одну компоненту запихать
Код простой
Код простой
https://pastebin.com/
> код скриншотом - моветон
> код скриншотом - моветон
А
уже намного лучше)
MM
src/components/card-show-onclick.js
src/components/description.js
это интересует
src/components/description.js
это интересует
А
чекбокс не работает - это что значит?