ЮЧ
Size: a a a
2020 June 09
🔥React Native специалисты, напишите пожалуйста в ЛС.
Задавайте сразу вопрос.
MM
Всем доброго дня.
Нормально ли, что при вводе в адресную строку (сайт на github pages) какой-нибудь роутинг, пишет что страница не найдена?
Роутинг настроен, при клике все меняется, работает
Нормально ли, что при вводе в адресную строку (сайт на github pages) какой-нибудь роутинг, пишет что страница не найдена?
Роутинг настроен, при клике все меняется, работает
ЮЧ
Нужно настроить внетреннее перенаправлени на главную.
A
Приет , у меня как всегда вопрос , либа или нативно делать маску для ввода цмфр с переходом в новую ячейку http://joxi.ru/82QPDxKHyMQKam
ЕИ

Всем привет, есть проблемка хочу удалить инфу с state предварительно создав контекст
ЕИ
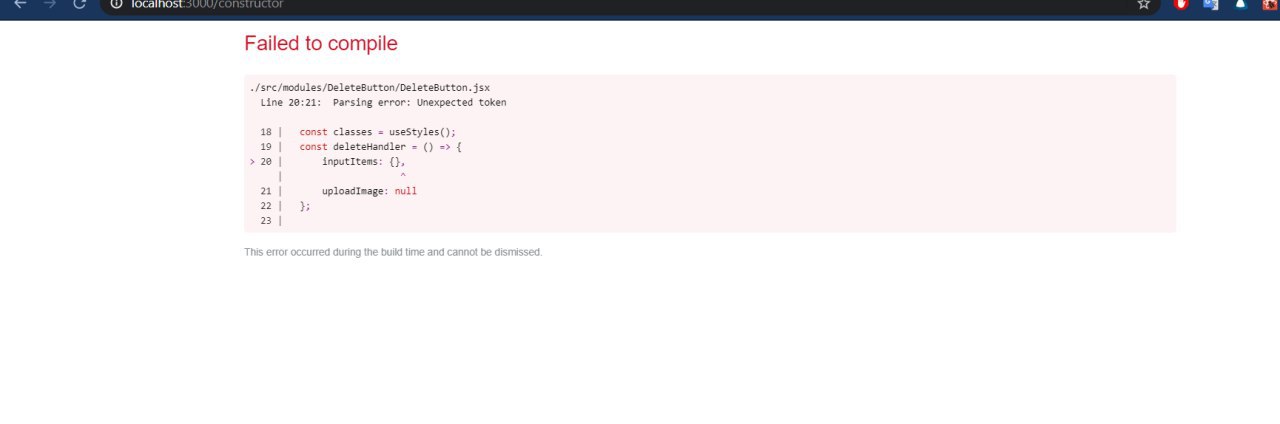
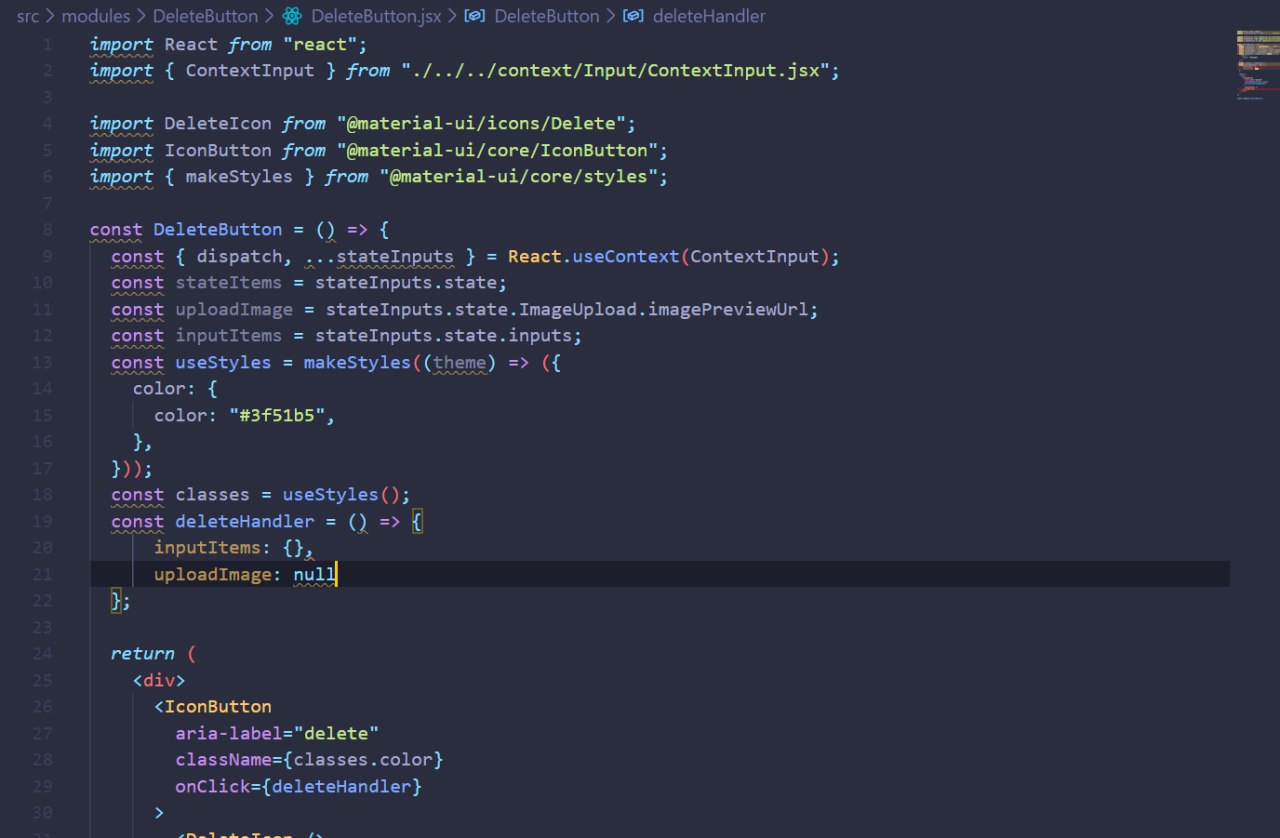
в чем ошибка?
А
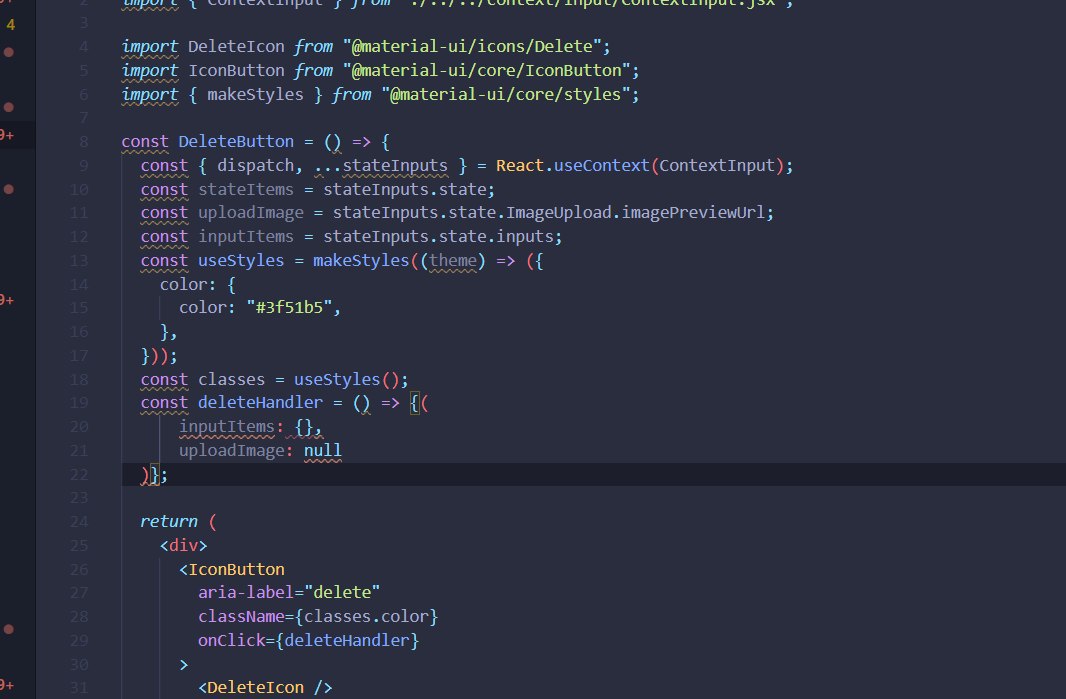
что бы вернуть объект в стрелочной функции без
return нужно в скобки объект поместитьА
иначе у тебя js думает, что это тело функции
А
const a = () => ({prop: 1});А
ну ты шутишь)
А
const a = () => ({prop: 1});еще раз внимательно глянь мой пример
А
и посмотри на свой
А
https://developer.mozilla.org/ru/docs/Web/JavaScript/Reference/Functions/Arrow_functions
> Абзац "Возвращаемые объектные строки (литералы)"
> Абзац "Возвращаемые объектные строки (литералы)"
p
мне нужно в реакте проскроливать в самый низ компонента, когда скролл находится в самом низу. при обновлении компонента. как определить позицию скролла нашел, теперь вопрос как проскроллить? мне нужно по идеи в useEffect передать элемент до которого нужно скрольнуть и там вызвать ScrollIntoView. Вопрос - как мне передать элемент этот внутрь useEffect? нашел какой-то useRef, но он работает только с input
2020 June 10
А
мне нужно в реакте проскроливать в самый низ компонента, когда скролл находится в самом низу. при обновлении компонента. как определить позицию скролла нашел, теперь вопрос как проскроллить? мне нужно по идеи в useEffect передать элемент до которого нужно скрольнуть и там вызвать ScrollIntoView. Вопрос - как мне передать элемент этот внутрь useEffect? нашел какой-то useRef, но он работает только с input
> но он работает только с input
ссылочку можно на документ, где такое сказано)
ссылочку можно на документ, где такое сказано)
1
Ребят, как устроится на работу реакт мартышкой если до ближайшего миллионника с вакансиями 3ч + учусь + 18 лет?