MM
Size: a a a
2020 June 07
вы про это? <li><Link>вход</Link></li>
MM
А как по-другому сделать?
А
На счет попапа. Смотрите: у вас он открывается при клике на кнопку "Вход" через смену поля в стейте.
isShow = true, значит показываем попап. Далее, если закрыть попап, у вас isShow то не поменяется... так родительский компонент не знает, когда именно закрывается попап. Поэтому при следующем клике isShow устанавливается в false и окно не показываетсяА
вам нужно добавить коллбек для попап, что бы при закрытии родительский компонент мог вызвать какую-то функцию и что-то сделать ( поменять стейт )
MM
ок, понял, спасибо
2020 June 08
ЕИ
node js уже переустановил(
ЕИ
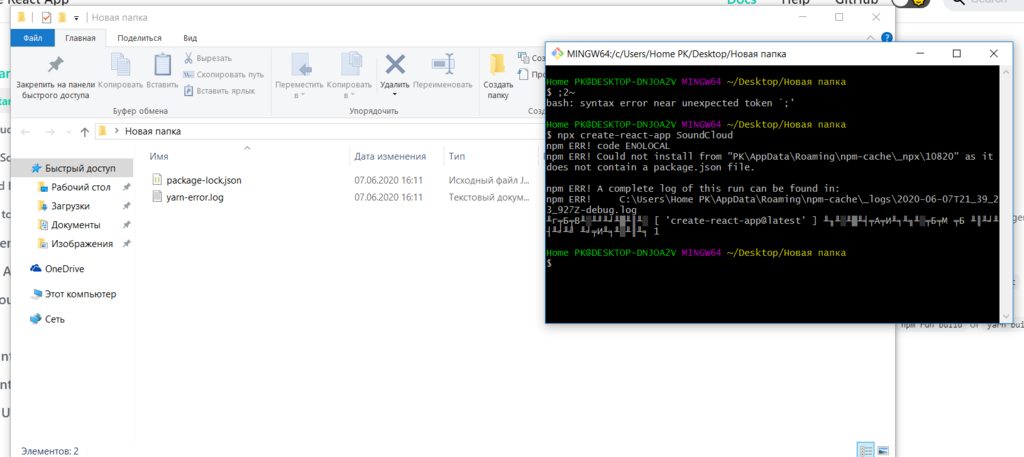
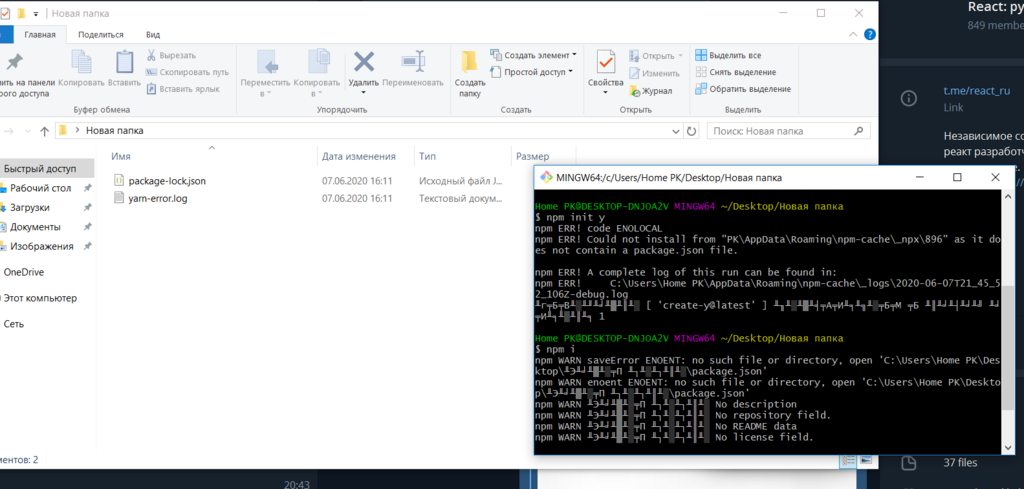
странно картинка не отправляется
А
где у тебя package.json в папке? где node_modules с модулями?
А
вижу package-lock.json, но самого package.json нет + надо бы модули установить (
npm install или yarn)А
у тебя
create-react-app вообще глобально установлен?ЕИ
я без понятия в чем проблема
ЕИ
вчера было еще все норм
ЕИ
сегодня отказывается работать
ЕИ
Уже решил проблему
M
Норм, но если ты нигде больше эти данные не используешь ( в других компонентах ), то можно и локально в стейте хранить
Просто очень странно получается,
Смотрел несколько приложений на Реакт и как правило у них состояние (Redux) ограничивается user, shop, и т.д, то есть все что связано с бизнес данными
А я пишу прилагу, и для каждой страницы прилаги использую свой reducer
Меня это настараживает
Смотрел несколько приложений на Реакт и как правило у них состояние (Redux) ограничивается user, shop, и т.д, то есть все что связано с бизнес данными
А я пишу прилагу, и для каждой страницы прилаги использую свой reducer
Меня это настараживает
А
Просто очень странно получается,
Смотрел несколько приложений на Реакт и как правило у них состояние (Redux) ограничивается user, shop, и т.д, то есть все что связано с бизнес данными
А я пишу прилагу, и для каждой страницы прилаги использую свой reducer
Меня это настараживает
Смотрел несколько приложений на Реакт и как правило у них состояние (Redux) ограничивается user, shop, и т.д, то есть все что связано с бизнес данными
А я пишу прилагу, и для каждой страницы прилаги использую свой reducer
Меня это настараживает
Твоё личное решение. Говорю, можешь придерживаться правилом, если кроме компонента и его детей ( и это не какой то крупный компонент, аля рут ) данные больше нигде не используются, можно и в стейте хранить. Так и переиспользуемость повышается, раз компонент самодостаточен
1
Твоё личное решение. Говорю, можешь придерживаться правилом, если кроме компонента и его детей ( и это не какой то крупный компонент, аля рут ) данные больше нигде не используются, можно и в стейте хранить. Так и переиспользуемость повышается, раз компонент самодостаточен

Алекс, то есть так нужно было?