ЕИ
Size: a a a
2020 June 10
а нужно было диспачить
p
покажи код
const ref = useRef(null);
const foo = <Box ref={ref}></Box>;
const foo = <Box ref={ref}></Box>;
1
зачем показывать один код, если не работает другой? Выведи
StateInput, посмотри чему равна эта переменнаяНе подскажешь почему onTransitionEnd не выполняется никогда?
export const useDragTouch = (target) => {
const [touchStart, setTouchStart] = useState()
const [snapping, setSnapping] = useState(false)
const [lastOffsetX, setLastOffsetX] = useState(0);
useLayoutEffect(() => {
if (snapping) {
const hide = lastOffsetX < 100;
const onTransitionEnd = () => {
console.log(1)
setSnapping(false);
target.current.style.transition = "none";
setLastOffsetX(hide ? 0 : 200);
};
target.current.addEventListener("transitionend", onTransitionEnd);
Object.assign(target.current.style, {
transition: "transform 0.16s ease-out",
marginLeft: (hide ? 0 : 200) + 'px'
});
return () => target.current.removeEventListener("transitionend", onTransitionEnd);
}
})
useLayoutEffect(() => {
const handleTouchStart = (e) => {
setTouchStart(e.touches[0].clientX)
}
const handleTouchMove = (e) => {
if (!snapping) {
const pos = Math.min(
200,
lastOffsetX + e.touches[0].clientX - touchStart
)
target.current.style.marginLeft = pos + 'px'
}
}
const handleTouchEnd = (e) => {
setLastOffsetX(
Math.min(
200,
lastOffsetX + e.changedTouches[0].clientX - touchStart
)
)
setSnapping(true);
}
document.addEventListener('touchstart', handleTouchStart)
document.addEventListener('touchmove', handleTouchMove)
document.addEventListener('touchend', handleTouchEnd)
return () => {
document.removeEventListener('touchstart', handleTouchStart)
document.removeEventListener('touchmove', handleTouchMove)
document.removeEventListener('touchend', handleTouchEnd)
};
})
}
export const useDragTouch = (target) => {
const [touchStart, setTouchStart] = useState()
const [snapping, setSnapping] = useState(false)
const [lastOffsetX, setLastOffsetX] = useState(0);
useLayoutEffect(() => {
if (snapping) {
const hide = lastOffsetX < 100;
const onTransitionEnd = () => {
console.log(1)
setSnapping(false);
target.current.style.transition = "none";
setLastOffsetX(hide ? 0 : 200);
};
target.current.addEventListener("transitionend", onTransitionEnd);
Object.assign(target.current.style, {
transition: "transform 0.16s ease-out",
marginLeft: (hide ? 0 : 200) + 'px'
});
return () => target.current.removeEventListener("transitionend", onTransitionEnd);
}
})
useLayoutEffect(() => {
const handleTouchStart = (e) => {
setTouchStart(e.touches[0].clientX)
}
const handleTouchMove = (e) => {
if (!snapping) {
const pos = Math.min(
200,
lastOffsetX + e.touches[0].clientX - touchStart
)
target.current.style.marginLeft = pos + 'px'
}
}
const handleTouchEnd = (e) => {
setLastOffsetX(
Math.min(
200,
lastOffsetX + e.changedTouches[0].clientX - touchStart
)
)
setSnapping(true);
}
document.addEventListener('touchstart', handleTouchStart)
document.addEventListener('touchmove', handleTouchMove)
document.addEventListener('touchend', handleTouchEnd)
return () => {
document.removeEventListener('touchstart', handleTouchStart)
document.removeEventListener('touchmove', handleTouchMove)
document.removeEventListener('touchend', handleTouchEnd)
};
})
}
2020 June 11
1
Ребят не подскажите почему здесь евент transitionend firing:
https://codesandbox.io/s/9opsu?file=/src/App.js
а здесь нет:
https://codesandbox.io/s/trusting-hypatia-rlxjo?file=/src/hooks/useDragTouch.js
https://codesandbox.io/s/9opsu?file=/src/App.js
а здесь нет:
https://codesandbox.io/s/trusting-hypatia-rlxjo?file=/src/hooks/useDragTouch.js
A
Привет в очердной раз , как сделать редирект на оплату , стороння страница , после запроса с бэка приходит линк?
ВА
Обычно бек через api получает линк и может его отдать тебе на фронт.
ЕИ

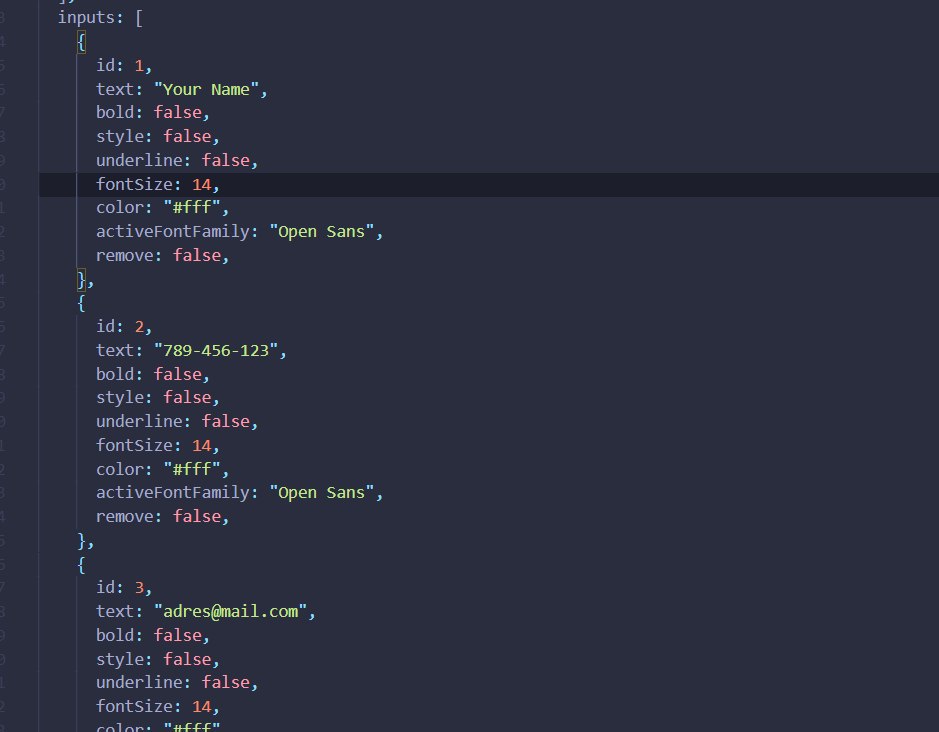
Привет, как вы думаете как лучше всего удалить элемент с массива?
ЕИ
ЕИ
а как именно определить какой элемент при клике удалиться ?
А
а как именно определить какой элемент при клике удалиться ?
по id???? в обработчик передавать id, либо через аттрибут получать
p
кликаешь- получаешь id
p
splice( id , ...)
А
splice( id , ...)
splice по индексу работает
А
можно просто
filter(el => el.id != id)ЕИ
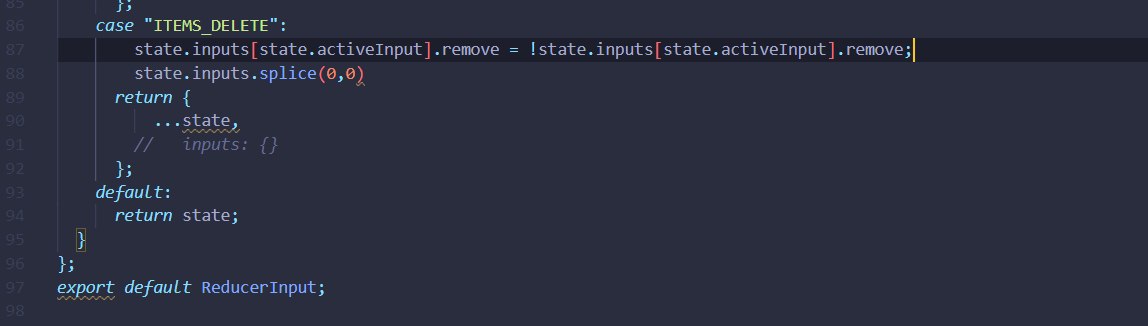
у меня case в рудюсере
А
ты знаешь как работает
splice?ЕИ
ты знаешь как работает
splice?пока нет, скоро узнаю)
ЕИ
знаю, что удаляет и добав в массив и тд