S
имеется
const myString = "<span>раз два три четыре пять десят</span>"
задача выделить (окружить ключевое слово) слово тегом <mark>
например:
Ищем слово: четыре
Результат: "<span>раз два три <mark>четыре</mark> пять десят</span>"
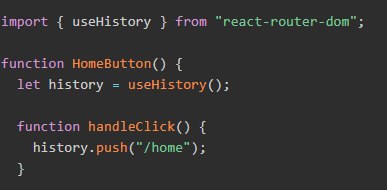
после чего этот стринг встраивается в DOM
<div className="content" dangerouslySetInnerHTML={{__html: myString}}></div>
Каким образом можно осуществить поиск, но при этом не осуществлять поиск по тегам. т.е. только по тексту...
Я правильно понимаю, что самый верный вариант - это бегать уже по смонтированному дому и производить манипуляции по выделению?