dv
Size: a a a
2020 July 09
DO
привет. у меня есть фронт на material ui. какие библиотеки и техники посоветуете для реализации системы уведомлений в сайте? типа изменил настройки и появилось зеленое окошко "настройки успешно обновлены".
A
там разве модалок нет?
DO
Aleksandr
там разве модалок нет?
а чтобы как-то ненавязчиво?
D
привет. у меня есть фронт на material ui. какие библиотеки и техники посоветуете для реализации системы уведомлений в сайте? типа изменил настройки и появилось зеленое окошко "настройки успешно обновлены".
в material есть dialog и snackbar
VK
Всем привет, есть сайт на React, переходишь на страницу через history.push(ссылка), потом при возвращение на первую страницу, не отрисовывается контент, в дебагере в render() заходит, но страница пуская
В чем может быть проблема? заранее спасибо
В чем может быть проблема? заранее спасибо
РК
может вам поможет https://github.com/ReactTraining/history/issues/749
VK
Родион Кухтий
может вам поможет https://github.com/ReactTraining/history/issues/749
Так и сделано
2020 July 10
PS
Всем привет!
Я давно думаю о том что вместо создания нового пустого объекта можно использовать уже созданный пустой объект при инициализации приложения.
Например создаём константу
И в селекторе пишем
или
Таким образом можно сократить касты на создание нового пустого объекта в некоторых случаях + предотвратить лишний ререндер компонента, не используя при этом reselect
кто нибудь использует такую штуку?
Я давно думаю о том что вместо создания нового пустого объекта можно использовать уже созданный пустой объект при инициализации приложения.
Например создаём константу
const EMPTY_OBJ = {};И в селекторе пишем
const getUser = state => state.user || EMPTY_OBJ;или
const getUserInfo = state => (
(state.user || EMPTY_OBJ).info || EMPTY_OBJ
);
Таким образом можно сократить касты на создание нового пустого объекта в некоторых случаях + предотвратить лишний ререндер компонента, не используя при этом reselect
кто нибудь использует такую штуку?
DO
привет. есть какая-то проверенная библиотека, с помощью которой можно сделать компонент для создания email темплейтов?
G
https://ru.reactjs.org/docs/faq-functions.html - тут четко сказано, что <button onClick={() => some code }> будет создавать новую функцию при каждом рендере, что ни есть хорошо. Но в доках к хукам https://ru.reactjs.org/docs/hooks-intro.html они везде юзают <button onClick={() => setCount(count + 1)}>
G
противеречие? Или в чистых комонентх новая функция не будт создавать при рендере ?
G
Может кто объяснить? или ссылку на статьи кинуть
PS
для краткости пишут часто
да и если родитель не перерисовывается, то и его дети тоже не будут делать это лишний раз, даже если в них стрелочные функции
да и если родитель не перерисовывается, то и его дети тоже не будут делать это лишний раз, даже если в них стрелочные функции
gm

🍒
ЕИ

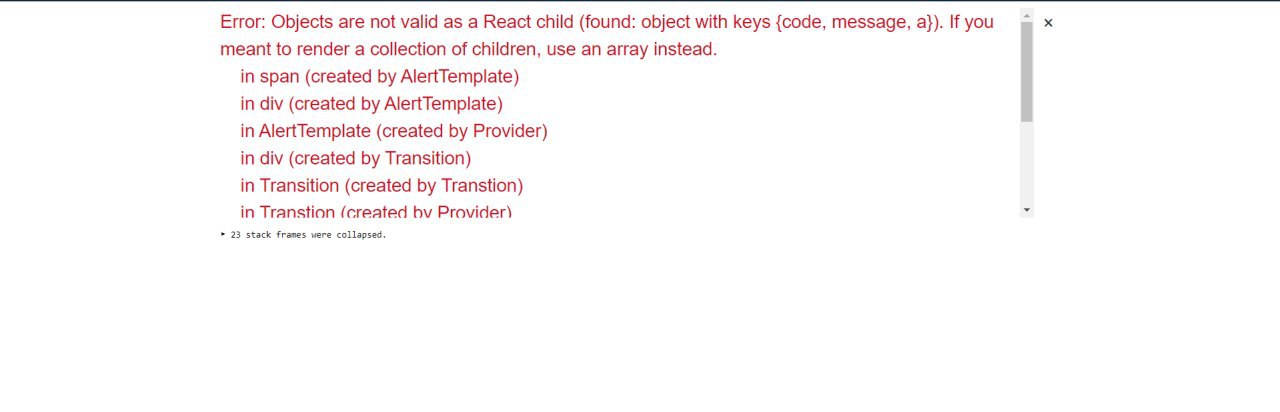
Всем привет, не получается сделать костомный алерт
ЕИ

выходит такая ошибка
ЕИ
пробовал разные библиотеки, везде одна и та же ошибка