T
Size: a a a
2020 March 24
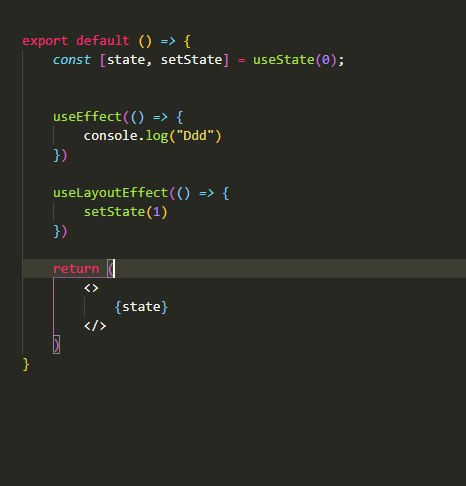
Поставь console.log ВНЕ эффекта
T
Так ты увидишь перезапуски
T
Их будет два
M
Так у меня вызвается
M
Два CONsole.log
M
T
В любом случае
M
Ну, значит идет два рендера
d
Кстати, интересовал один момент: допустим есть эффект, в котором выполняется аякс запрос и после запроса устанавливается какой-то стейт компонента. Но может быть такая ситуация, что компонент размонтируется, до того момента, когда ответ вернётся. И получается будет вызван setState на компоненте, которого уже по факту нет.
Стоит ли вручную на анмаунте отменять запрос или реакт и так не будет устанавливать стейт на компоненте, которого нет?
Стоит ли вручную на анмаунте отменять запрос или реакт и так не будет устанавливать стейт на компоненте, которого нет?
T
Два CONsole.log
Использование эффекта без массива аргументов это что-то с чем-то
T
Оно не имеет смысла
T
Массива dependency
M
Использование эффекта без массива аргументов это что-то с чем-то
Мне доказывали что при вызове внутри useLayoutEffect setState не будет повторного рендера
T
Может быть но поставь []
T
Вторым аргументом
T
Так у тебя при каждом перезапуске новый старт эффекта
M
Смысл не втом
M
Мне гвоорят что рендера не будет
M
А он есть