T
Size: a a a
2020 March 24
T
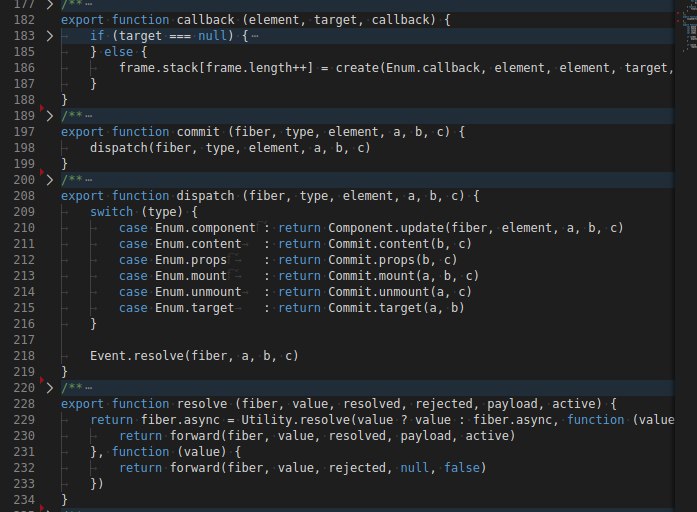
Наглядная демонстрация того что внутри реакта есть или будет навороченный менеджер эффектов и вычислений, но к нему в публичном релизе ещё нет никакого АПИ.
2020 March 25
M
Подскажите, когда произодит фаза Comit в React
A
Привет , может кто то знает нормальный туториал tests jest-enzym
TM
Привет , может кто то знает нормальный туториал tests jest-enzym
A
Спасибо
2020 March 26
ОМ
Привет всем очень нужен Help. Есть проблема React + Webpack 4 +styled components . Например есть @media screen and (max-width: 800px) {}. А срабатывает только начиная с 719 . Настройки вебпака
{
test: /\.scss$/,
use: [
'style-loader',
MiniCssExtractPlugin.loader,
{
loader: 'css-loader',
options: { sourceMap: true }
}, {
loader: 'postcss-loader',
options: { sourceMap: true, config: { path: `${PATHS.src}/js/postcss.config.js` } }
}, {
loader: 'sass-loader',
options: { sourceMap: true }
}
]
}, {
test: /\.css$/,
use: [
'style-loader',
MiniCssExtractPlugin.loader,
{
loader: 'css-loader',
options: { sourceMap: true }
}, {
loader: 'postcss-loader',
options: { sourceMap: true, config: { path: `${PATHS.src}/js/postcss.config.js` } }
}А
Привет. Немного непонятно при чем тут Вебпак?
А
max-width: 800px) работае до 800px
ОМ
Просто больше нету мест как по мне где могли бы отключаться стили
ОМ
Неправильно написала, оно до 719 работает, до 800 не доходит
А
Ну по идее так и работаю брекпоинты
А
соответственно нужно указать 801
А
если 800 это крайняя точка
ОМ
Да, но тут проблема в том что не покрыт промежуток 719 - 799
ОМ
а при прохождении отметки 719 в инспекторе медиа запрос просто исчезает
А
Посмотри как на bootstrap брекпоинты выставляются
А
может поможет
А
Мне кажется вряд ли дело в Вебпаке. Может где стили конфликтуют