ЮЧ

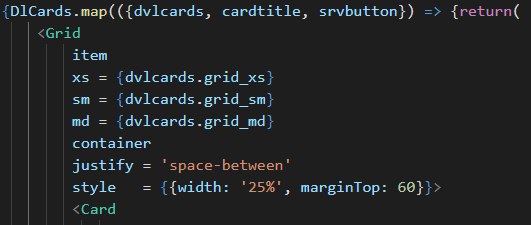
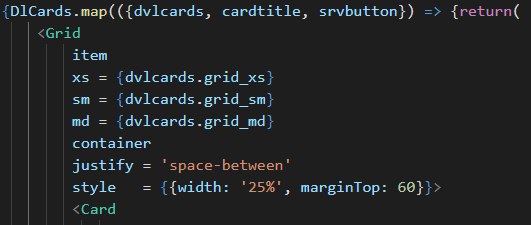
Cannot read property 'grid_xs' of undefined
Size: a a a
ЮЧ

UU
UU
UU
ЮЧ
ЮЧ
ЮЧ
ЮЧ

ЮЧ
UU
UU
ЮЧ
ЮЧ
UU
UU
ЮЧ
DLCards.map(inner => inner.map({}) => {})UU
ЮЧ
ЮЧ
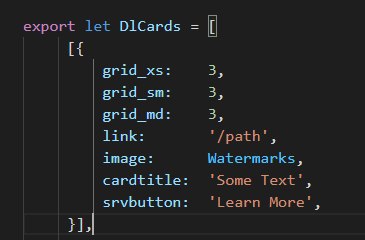
DLCards[0][0] переделать:{
...,
dvlcards: {
grid_xs: ...,
grid_sm: ...,
grid_md: ...
}
}АП