М
Size: a a a
2020 July 24
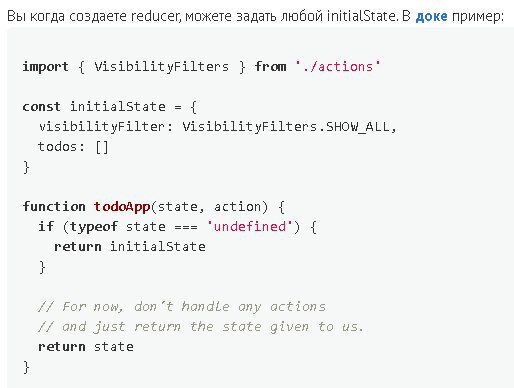
задал initial значение?
1
Михалыч
задал initial значение?
Задал 3 - ничего не изменилось
А так по дефолту state= {currUser: ''}
А так по дефолту state= {currUser: ''}
1
То есть redux state undefined on first render
М

М
почитай тут, может найдеш ответ
1
Понял.. но еще хотелось узнать нормальное ли это поведение редукса, что весь стэйт undefined при первом рендере?
М
да
М
абсолютно
1
Вот что чел написал а потом молчит
1
Переслано от Иван
Стор создаётся до первого рендера. На первом рендере все приконнекченные компоненты имеют доступ к стору, чтобы получить оттуда данные, которые там лежат. Как ты предполагаешь другой вариант развития событий?
М
для етого и существует initialstate
М
дед шарит
М
Понял.. но еще хотелось узнать нормальное ли это поведение редукса, что весь стэйт undefined при первом рендере?
стор андефайнед еще до первого рендера. Затем ему присваивается initialState и первая отрисовка идет на основе данных с initialState. А все дальнейшие рендеры стейт уже не undefined
1
Михалыч
стор андефайнед еще до первого рендера. Затем ему присваивается initialState и первая отрисовка идет на основе данных с initialState. А все дальнейшие рендеры стейт уже не undefined
Да понял, спасиб
Хоть кто-то помог разобраться
Хоть кто-то помог разобраться
АП
Михалыч
ребят , спасибо вам за ответы. отдельное мерси за видосик. буду более подробно разбираться в теме роутинга.
1
Михалыч
стор андефайнед еще до первого рендера. Затем ему присваивается initialState и первая отрисовка идет на основе данных с initialState. А все дальнейшие рендеры стейт уже не undefined
Из-за этого когда первый раз прогружается Login компонент пользователь видит окно авторизации, вместо редиректа
неужели прям никак нельзя сразу узнать? Получается реакт контекст лучше в этом случае?
неужели прям никак нельзя сразу узнать? Получается реакт контекст лучше в этом случае?
М

М
это происходит моментально быстро
М
под капотом одно и тоже, лучше юзать редакс, как говорит большинство, что я слишал





