1
Size: a a a
2020 July 22
АП
Ребята, приветствую. Подскажите пожалуйста. Необходимо применить анимацию при появлении текста/блоков в React-компоненте. Какие есть для этого библиотеки ? можно где-то посмотреть примеры ? раньше использовал wow,js , но не понятно как применть эту либу внутри react .Заранее спасибо.
SP
Ребята, приветствую. Подскажите пожалуйста. Необходимо применить анимацию при появлении текста/блоков в React-компоненте. Какие есть для этого библиотеки ? можно где-то посмотреть примеры ? раньше использовал wow,js , но не понятно как применть эту либу внутри react .Заранее спасибо.
РК
есть ещё react-spring, мы на проекте используем, оч круттая
A
Родион Кухтий
есть ещё react-spring, мы на проекте используем, оч круттая
Спасибо, что то такая клевая штука от меня ускользала
РК
Aleksandr
Спасибо, что то такая клевая штука от меня ускользала
пжаста)
AK
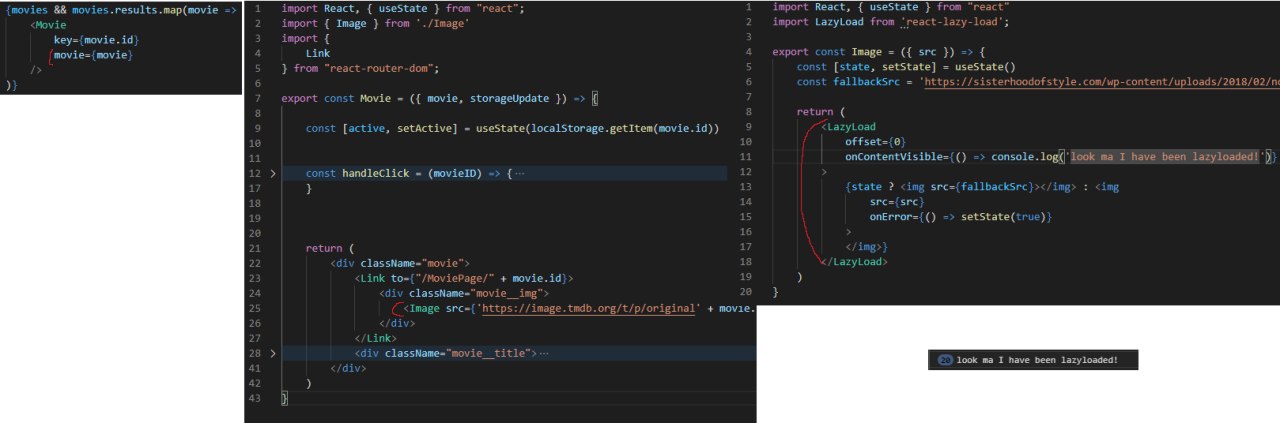
Ребята, приветствую. Подскажите пожалуйста. Необходимо применить анимацию при появлении текста/блоков в React-компоненте. Какие есть для этого библиотеки ? можно где-то посмотреть примеры ? раньше использовал wow,js , но не понятно как применть эту либу внутри react .Заранее спасибо.
Если нужен аналог wow https://github.com/rnosov/react-reveal
2020 July 23
АП
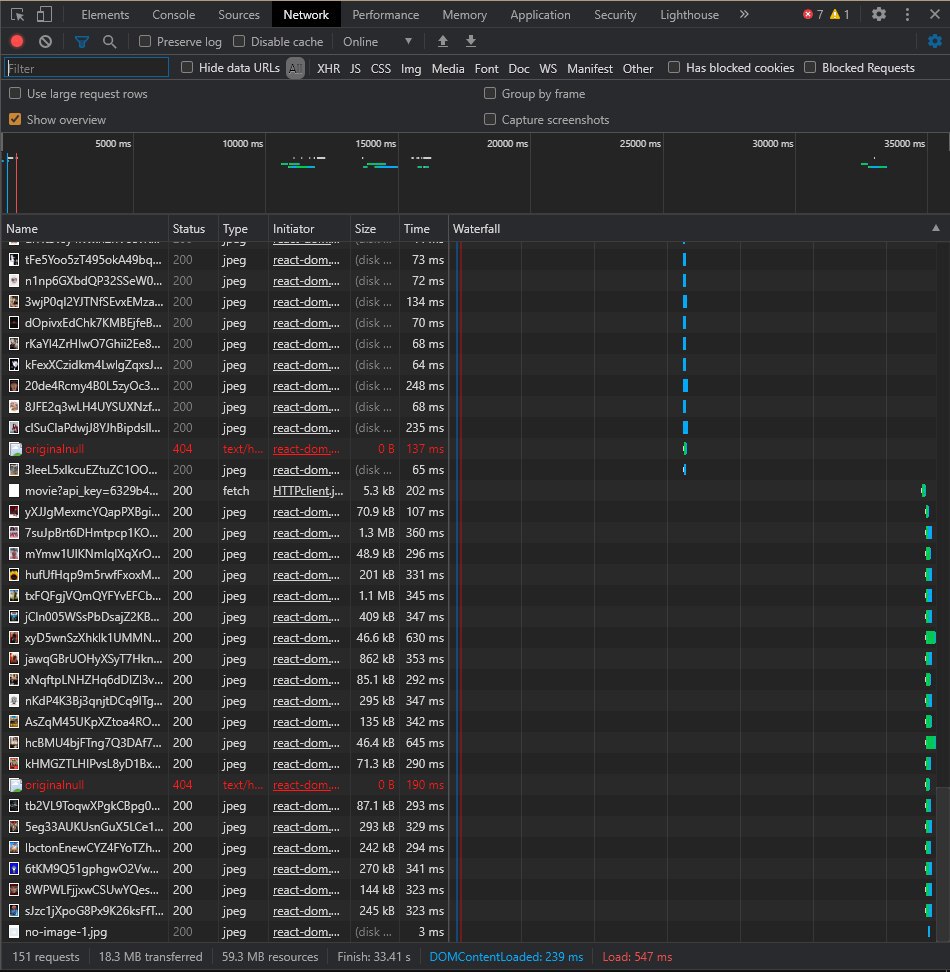
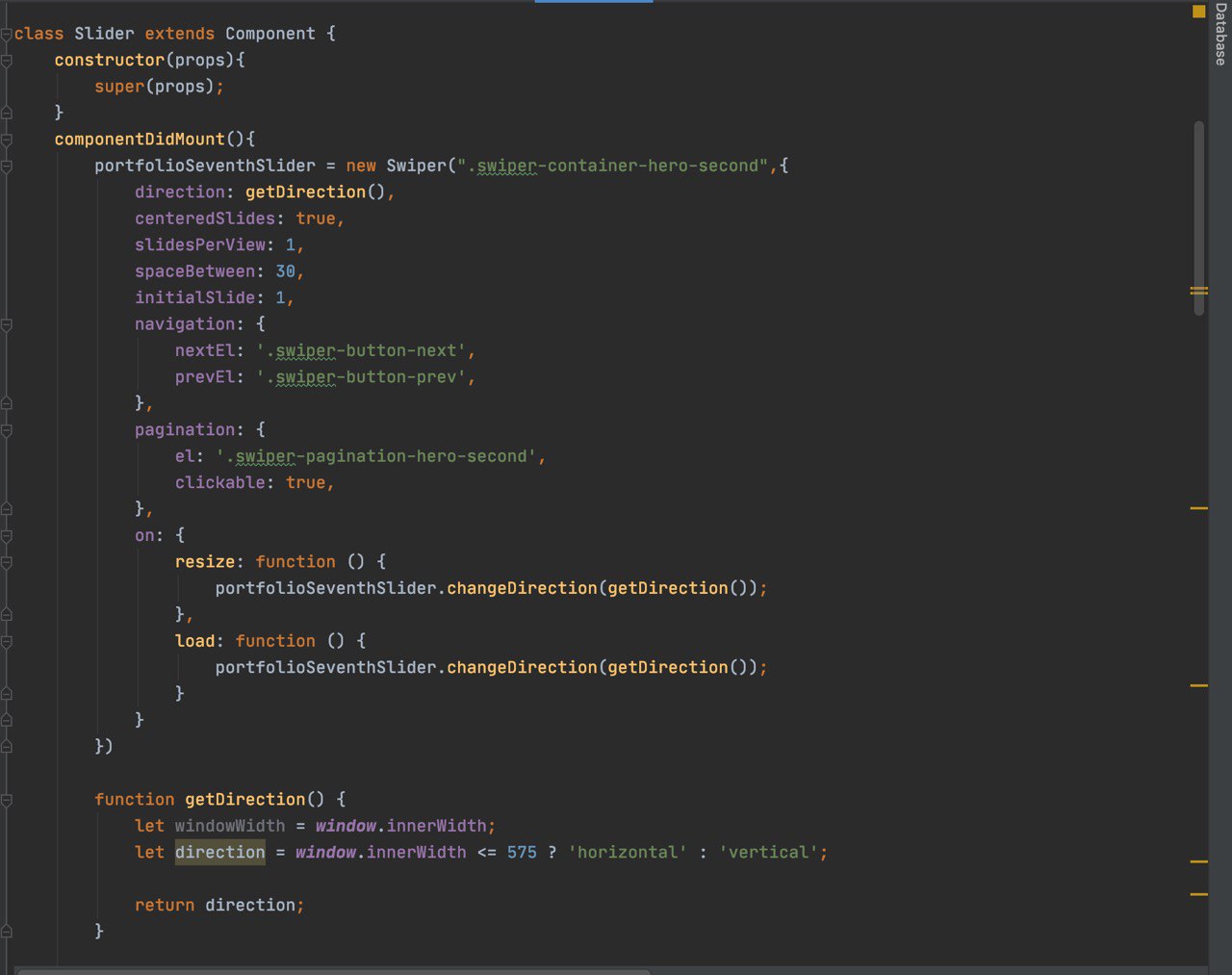
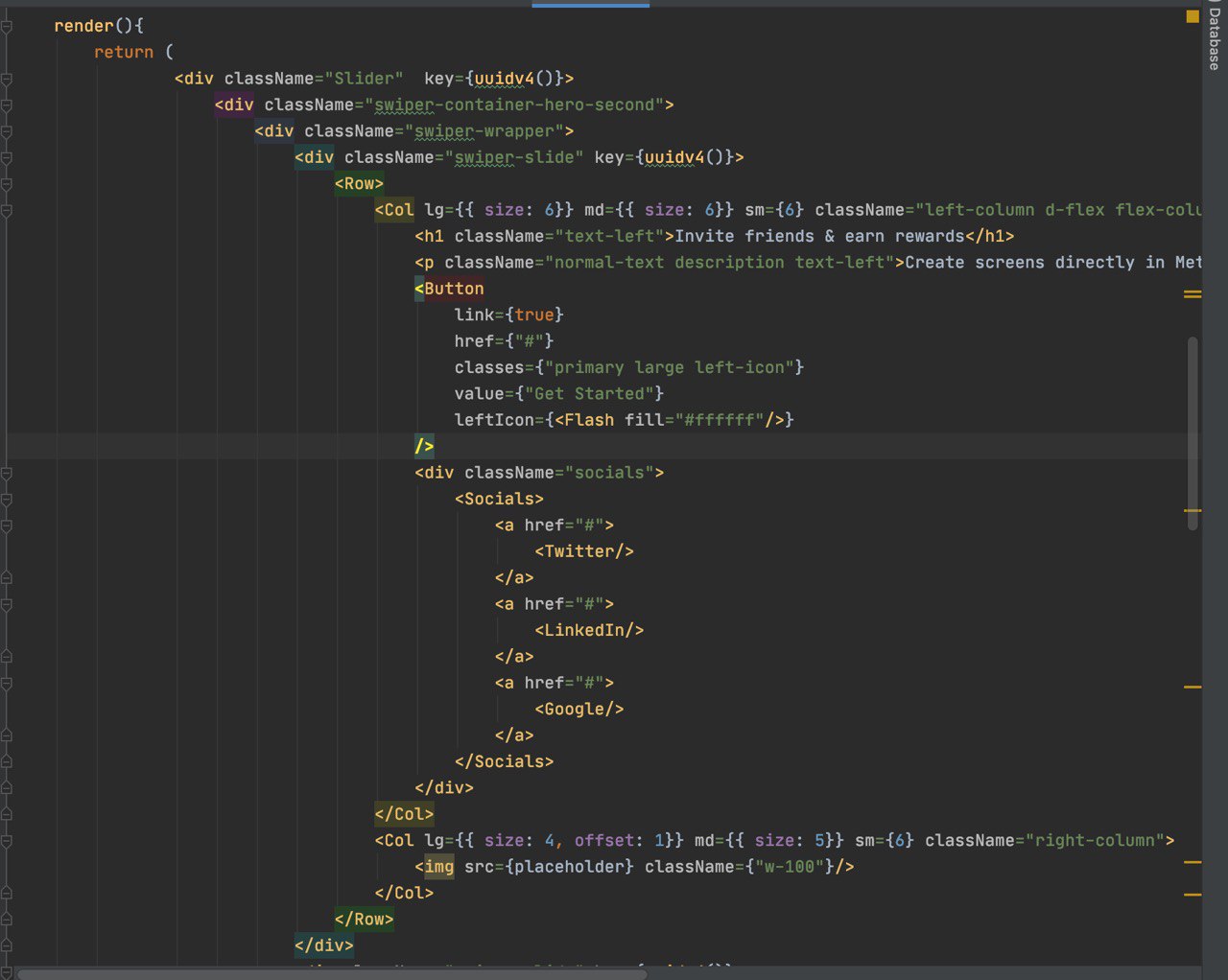
Коллеги , приветствую. Подскажите пожалуйста кто один момент . В проекте на нескольких страницах используется слайдер . Я выбрал swiper.js ,так как он показался мне наиболее удобным для работы и кастомизации. Не понятно почему проблемы возникают в Safari. При смене слайда происходит мерцание . не понимаю как это пофиксить. Кто-то сталкивался с похожими проблемами ? заранее спасибо . https://react.getcraftwork.com
АП
похоже, что тоже есть мерцание в отдельных случаях
A
значица проблема в компоненте
АП
спасибо большое за подсказку. мне тут ребята посоветовали одно решение. помогло решить проблему . оставлю здесь на всякий случай https://github.com/nolimits4web/swiper/issues/3527
A
костылики ^^
1
A
Бампик :(
тебе уже ответили
1
Aleksandr
Всё равно не помогает( Пробовал и дефолт размер в пикселях и 100%