AL
Size: a a a
2020 August 01
Всем привет. Подскажите пожалуйста. Использую препроцессор Saas. Сделали дизайн. Там есть Style Guide. В этом гайде сделаны шаблоны текста, которые используются в дизайне (Картинки ниже). Как лучше это все организовать в saas? Что бы было переиспользование. До меня пока что не доходит как это лучше сделать. Спасибо.
d
Привет!
Как сделать диспатч внутри компонента? Что-то не могу разобраться.
Как сделать диспатч внутри компонента? Что-то не могу разобраться.
A
Всем привет. Подскажите пожалуйста. Использую препроцессор Saas. Сделали дизайн. Там есть Style Guide. В этом гайде сделаны шаблоны текста, которые используются в дизайне (Картинки ниже). Как лучше это все организовать в saas? Что бы было переиспользование. До меня пока что не доходит как это лучше сделать. Спасибо.
Миксины создать под каждый шаблон
d
Привет!
Как сделать диспатч внутри компонента? Что-то не могу разобраться.
Как сделать диспатч внутри компонента? Что-то не могу разобраться.
Привет 🙂 У тебя классовый или функциональный компонент?
d
Привет 🙂 У тебя классовый или функциональный компонент?
функциональный
ИА
Ты редакт юзаешь ?
d
Ну или блин просто из индекса. Надо пробросить из сторе к-й в локалСторадже в store к-й сохранен в localSession
ИА
Ну или блин просто из индекса. Надо пробросить из сторе к-й в локалСторадже в store к-й сохранен в localSession
Не понял, но у react-redux есть useDispatch
d
Ну экшн у меня такой тупой простой
export function sessionAction(payload) {
return {type: AUTH_SESSION, payload}
}
export function sessionAction(payload) {
return {type: AUTH_SESSION, payload}
}
d
я делал
const dispatch = useDispatch;Честно говоря, я не совсем понимаю как работает код в
useEffect(() => dispatch(sessionAction(data)), [dispatch])
d
useEffect
d
как в этом случае передать в sessionAction данные
d
как в этом случае передать в sessionAction данные
Добавь данные в массив зависимостей, где dispatch
d
Ува. Заработало. Спасибо!
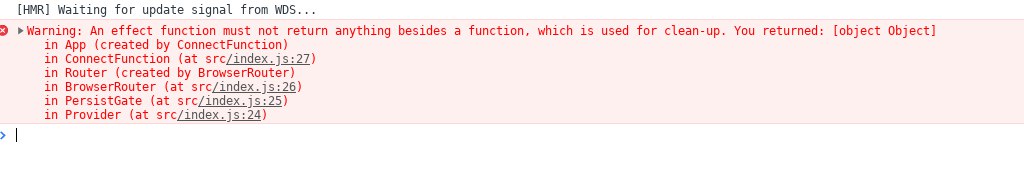
Но что то в консоли ошибка
Но что то в консоли ошибка
d
dispatch(sessionAction(data))
Оберни в фигурные скобкиd
Классно! Спасибо большое! )