d
Size: a a a
2020 August 01
Классно! Спасибо большое! )
Поставь Eslint и добавь плагин с правилами для хуков
d
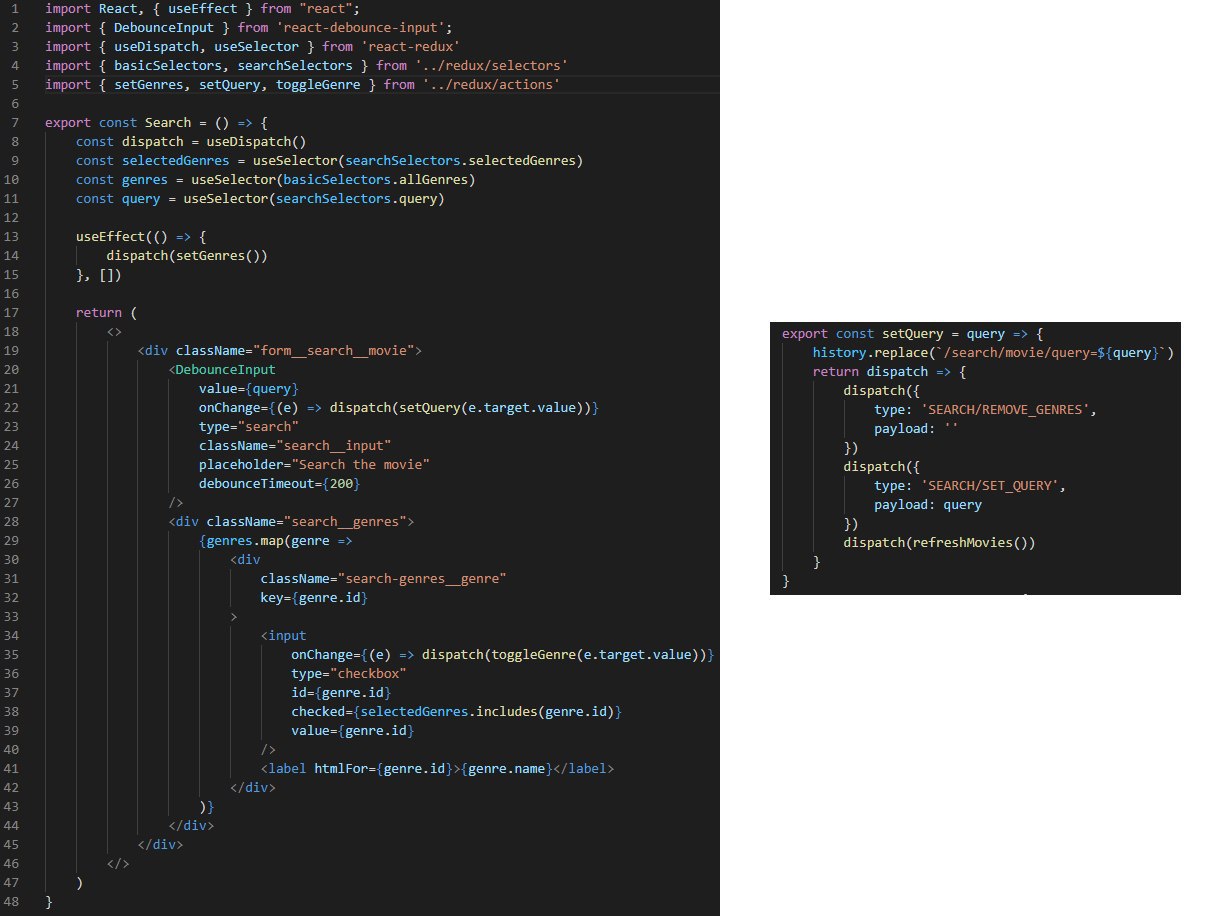
Добавь данные в массив зависимостей, где dispatch
В этом бы он тебе точно помог
d
dispatch(sessionAction(data))
Оберни в фигурные скобкиНа счёт этого не уверен
d
Вообще оказывается без connect можно обойтись
const App = () => {
const base = useSelector(state => (state.base.remember_me) ? state.base : null);
const dispatch = useDispatch();
useEffect(() => {dispatch(sessionAction(base))}, [dispatch,base]);
return (
<div className="App">
<Header/>
<MainContent/>
<Footer/>
</div>
);
};
export default App;d
Вообще оказывается без connect можно обойтись
const App = () => {
const base = useSelector(state => (state.base.remember_me) ? state.base : null);
const dispatch = useDispatch();
useEffect(() => {dispatch(sessionAction(base))}, [dispatch,base]);
return (
<div className="App">
<Header/>
<MainContent/>
<Footer/>
</div>
);
};
export default App;Да, удобный :). Лишние скобки у
Ну и плюсом как я понимаю у тебя будет bool у этого поля и если юзер выберет
state.base.remember_me, да и тернарник не обязателен здесь, так как лучше в initialState полю remember_me сразу присвоить null.Ну и плюсом как я понимаю у тебя будет bool у этого поля и если юзер выберет
false, то в этом случае useSelector вернёт тебе null.d
Да некрасиво пока. Но важно то что узнал хорошие вещи )
А
Эм?????
1
В обработчике события.

Когда перезагружаю страницу должен происходить запрос с параметрами из урла?
2020 August 02
ЮЧ
Да. Только в правой части еще нужно
? добавить перед query.ЮЧ
/search/movie/?query=${query}.1
/search/movie/?query=${query}.
1. Вводится query и добавляется в урл в action'e который меняет query
2. Перезагружается страница
3. Компонент в котором должен происходить запрос не загружается
2. Перезагружается страница
3. Компонент в котором должен происходить запрос не загружается
2020 August 03
A
Hello guys. do Anyone understand england language
СК
Hello guys. do Anyone understand england language
Akbar, which you ask ?
1
Блэк лайвс мэттер, Миша
A
Akbar, which you ask ?
Hello I have a problem with form. So I have a very big form about 300 or 400 fields. Problem typing very very slowly.When form is bigger then typing is slower.I am using useCallback useMemo but useless.
A
Components is wrapped with memo
РК
perhaps, you get a state object (huge state object), when you are typing, values from the form update your huge state object. And your state object coming from parent component. So it rerenders whole form. Try to make your form smaller, separate it by functionality. Maybe this is problem. Sorry about my shitty English )))
A
Родион Кухтий
perhaps, you get a state object (huge state object), when you are typing, values from the form update your huge state object. And your state object coming from parent component. So it rerenders whole form. Try to make your form smaller, separate it by functionality. Maybe this is problem. Sorry about my shitty English )))
Yee I separate to smaller parts . But I have a table



